前言:
在看本篇的时候,请确认已经看过了
某android平板项目开发笔记----aChartEngine图表显示(1)
不然,有些地方这里就不再说明…
关于XYMutilpleSeriesDataset 一些注意的地方
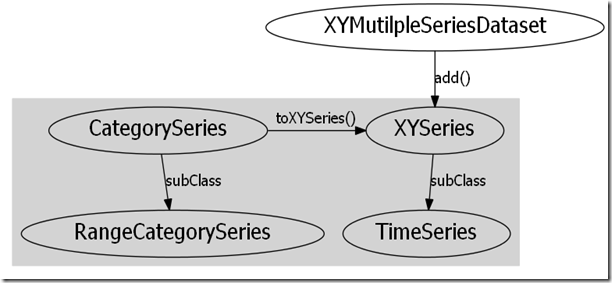
我们可以使用的所有Series对象关系如下图
从图中,我们可以看出,XYMutilpleSeriesDataset 只能添加XYSeries,对于,线性图而言,我们需要明确输入x,y值,这样问题不是很大,但是,对于条形图,饼图,对于x轴的属性就有点多余了,对于非线性图而言,我们需要的数据仅仅只需要一个值,对于这种情况,我们就需要使用一个新的对象,CategorySeries ,因为,我们绘制的是二维坐标图,所有我们在添加到XYMutilpleSeriesDataset 时需要把CategorySeries 对象转换为二维坐标,
View or Intent?
在昨天的例子中,我直接构造了一个可以用于直接显示的Intent,这样做虽然,方便,但是,可编辑的地方就不多,例如,我需要在一个屏幕上显示多个图表那就无能为力了.对于这种情况,我们需要构造一个View,方法也很简单,这里先对比一下,两种情况的使用范围
优点 缺点 Intent方式显示图表
简单方便,对于单单显示图表而言是个不错的选择 无法进行自定义操作 自定义View方式显示图表
可以在一个屏幕显示多个图表,可以自定义显示位置 需要进行一定的配置
说了这么多来一个例子吧:请认真看注释!!!
publicclassBarExActivityextendsActivity {@OverrideprotectedvoidonCreate(Bundle savedInstanceState) {// TODO Auto-generated method stubsuper.onCreate(savedInstanceState);setContentView(R.layout.main);// 1, 构造显示用渲染图XYMultipleSeriesRenderer renderer =newXYMultipleSeriesRenderer();// 2,进行显示XYMultipleSeriesDataset dataset =newXYMultipleSeriesDataset();// 2.1, 创建柱状图数据Random r =newRandom();for(inti =0; i <2; i++) {// 注意,这里与昨天的XYSeries 有一点不同!!这里使用CategroySeriesCategorySeries series =newCategorySeries("test"+ (i +1));// 填充数据for(intk =0; k <10; k++) {// 直接填入需要显示的数据,即:Y轴的值series.add(Math.abs(20+ r.nextInt() %100));}// 这里要进行转换dataset.addSeries(series.toXYSeries());}// 3, 对点的绘制进行设置XYSeriesRenderer xyRenderer =newXYSeriesRenderer();// 3.1设置颜色xyRenderer.setColor(Color.BLUE);// 3.2设置点的样式// xyRenderer.setPointStyle(PointStyle.SQUARE);// 3.3, 将要绘制的点添加到坐标绘制中renderer.addSeriesRenderer(xyRenderer);// 3.4,重复 3.1~3.3的步骤绘制第二组系列点xyRenderer =newXYSeriesRenderer();xyRenderer.setColor(Color.RED);// xyRenderer.setPointStyle(PointStyle.CIRCLE);renderer.addSeriesRenderer(xyRenderer);// 注意这里x,y min 不要相同// 这里用一种内置的设置x,y范围的方法//顺序是:minX, maxX, minY, maxYdouble[] range = {0,10,1,200};renderer.setRange(range);// 等价于:// -------------------// renderer.setXAxisMin(0);// renderer.setXAxisMax(10);// renderer.setYAxisMin(1);// renderer.setYAxisMax(200);// -------------------// 设置合适的刻度,在轴上显示的数量是 MAX / labelsrenderer.setXLabels(10);renderer.setYLabels(10);// 设置x,y轴显示的排列,默认是 Align.CENTERrenderer.setXLabelsAlign(Align.CENTER);renderer.setYLabelsAlign(Align.RIGHT);// 设置坐标轴,轴的颜色renderer.setAxesColor(Color.RED);// 显示网格renderer.setShowGrid(true);// 设置x,y轴上的刻度的颜色renderer.setLabelsColor(Color.BLACK);// 设置页边空白的颜色renderer.setMarginsColor(Color.CYAN);// 设置是否显示,坐标轴的轴,默认为 truerenderer.setShowAxes(true);// 设置条形图之间的距离renderer.setBarSpacing(0.1);intlength = renderer.getSeriesRendererCount();for(inti =0; i < length; i++) {SimpleSeriesRenderer ssr = renderer.getSeriesRendererAt(i);// 不知道作者的居中是怎么计算的,默认是Align.CENTER,但是对于两个以上的条形显示// 就画在了最右边ssr.setChartValuesTextAlign(Align.RIGHT);ssr.setChartValuesTextSize(12);ssr.setDisplayChartValues(true);}// Intent intent = new LinChart().execute(this);// Intent intent = ChartFactory// .getBarChartIntent(this, dataset, renderer, Type.DEFAULT);// startActivity(intent);LinearLayout barchart = (LinearLayout) findViewById(R.id.barchart);GraphicalView mChartView = ChartFactory.getBarChartView(this, dataset,renderer, Type.DEFAULT);barchart.addView(mChartView,newLayoutParams(LayoutParams.FILL_PARENT,LayoutParams.FILL_PARENT));// 这里我偷偷的封装了一个 折线图的显示,用作练习吧!把上一章的例子改为用 view// LinChart lineChart = new LinChart();// LinearLayout linechart = (LinearLayout) findViewById(R.id.linechart);// GraphicalView lineView = lineChart.chartView(this);// linechart.addView(lineView, new LayoutParams(LayoutParams.FILL_PARENT,// LayoutParams.FILL_PARENT));}}
我们还需要在布局文件里面添加:
<LinearLayout android:id="@+id/barchart"android:orientation="horizontal"android:layout_width="fill_parent"android:layout_height="fill_parent"android:layout_weight="1"/>
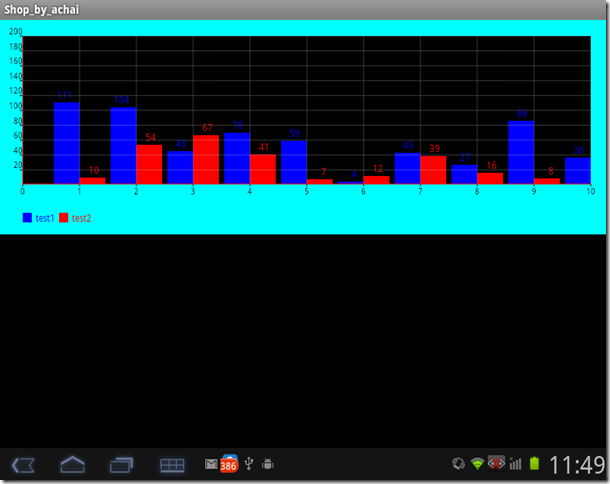
显示效果:
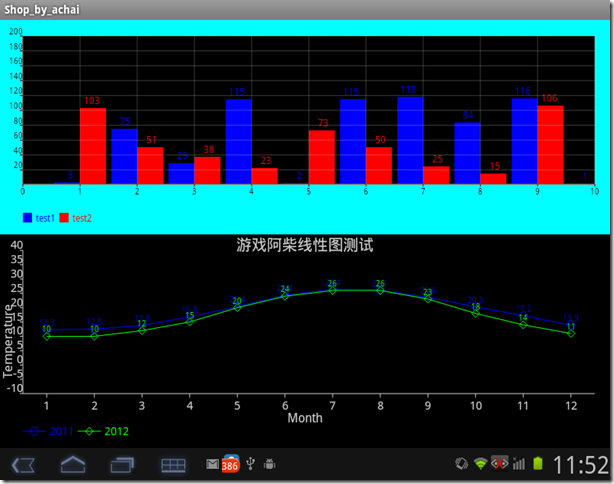
把昨天的例子也添加进来,显示效果:
今天就这么多吧,接下来的日子,我需要设计数据库,这个aChartEngine 就暂且告一段落了吧…
























 655
655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








