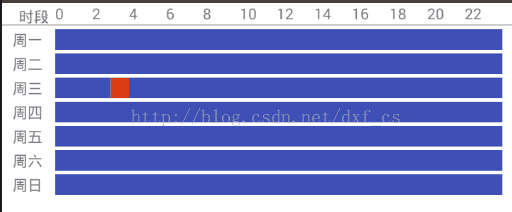
首先,运行的效果如下图
.xml 布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_seven" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.hj.dxf.ddtravel.activity.SevenActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="20dp" android:orientation="horizontal" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" > <TextView android:layout_width="40dp" android:layout_height="25dp" android:text="时段" android:textSize="14sp" android:gravity="center" /> <LinearLayout android:id="@+id/tv_time" android:layout_weight="1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" ></LinearLayout> </LinearLayout> <View style="@style/DividerH"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" > <LinearLayout android:id="@+id/tv_week" android:layout_width="40dp" android:layout_height="wrap_content" android:orientation="vertical" ></LinearLayout> <LinearLayout android:id="@+id/tv_vertical" android:layout_weight="1" android:layout_width="0dp" android:layout_height="wrap_content" android:orientation="vertical" > </LinearLayout> </LinearLayout> </LinearLayout>
activity 代码:
package com.hj.dxf.ddtravel.activity; import android.view.View; import android.widget.LinearLayout; import android.widget.TextView; import com.hj.dxf.ddtravel.R; import com.hj.dxf.ddtravel.utils.ToastUtil; import java.util.ArrayList; import java.util.List; public class SevenActivity extends BaseActivity { private LinearLayout mTv_Time; private List<String> list_time=new ArrayList<>(); //时间(点数) private List<String> list_week=new ArrayList<>(); //时间(星期) private LinearLayout mTv_vertical, mTv_horizontal,mTv_week; @Override protected int getLayoutId() { return R.layout.activity_seven; } @Override protected void initView() { mTv_Time =(LinearLayout) findViewById(R.id.tv_time); for (int i = 0; i < 24; i=i+2) { list_time.add(i+""); } mTv_Time.removeAllViews(); for (int j = 0; j < list_time.size(); j++) { TextView mTextView=new TextView(this); mTextView.setText(list_time.get(j)); LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(0, LinearLayout.LayoutParams.WRAP_CONTENT, 1.0f); mTextView.setLayoutParams(lp); mTextView.setTextSize(14); mTv_Time.addView(mTextView); } / mTv_week =(LinearLayout) findViewById(R.id.tv_week); mTv_vertical =(LinearLayout) findViewById(R.id.tv_vertical); // mTv_horizontal =(LinearLayout) findViewById(R.id.tv_horizontal); list_week.add("周一"); list_week.add("周二"); list_week.add("周三"); list_week.add("周四"); list_week.add("周五"); list_week.add("周六"); list_week.add("周日"); mTv_week.removeAllViews(); for (int a = 0; a < list_week.size(); a++) { TextView mTextView=new TextView(this); mTextView.setText(list_week.get(a)); mTextView.setPadding(0,5,0,0); LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams( LinearLayout.LayoutParams.WRAP_CONTENT,0, 1.0f); mTextView.setLayoutParams(lp); mTextView.setTextSize(14); mTv_week.addView(mTextView); } / mTv_vertical.removeAllViews(); for (int b = 0; b < list_week.size(); b++) { LinearLayout mLinearLayout=new LinearLayout(this); mLinearLayout.setOrientation(LinearLayout.HORIZONTAL); mLinearLayout.setPadding(0,5,0,0); mLinearLayout.removeAllViews(); // View view = View.inflate(getApplicationContext(), R.layout.layout_linearlayout, null); for (int c = 0; c < (2*list_time.size()); c++) { final TextView mBackGround=new TextView(this); mBackGround.setBackgroundColor(getResources().getColor(R.color.colorPrimary)); if(b==2 && c==3){ mBackGround.setBackgroundColor(getResources().getColor(R.color.red_tv)); } final int finalB = b; final int finalC = c; mBackGround.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { mBackGround.setBackgroundColor(getResources().getColor(R.color.red_tv)); ToastUtil.show("--"+String.valueOf(finalB)+"--"+String.valueOf(finalC)); } }); LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams( 0,LinearLayout.LayoutParams.WRAP_CONTENT, 1.0f); mBackGround.setLayoutParams(lp); mLinearLayout.addView(mBackGround); } mTv_vertical.addView(mLinearLayout); } } @Override protected void setListener() { } @Override protected void initData() { } }
代码简单易懂,仅供参考。

























 3106
3106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








