电子商务是一个不断发展的行业,方便买卖双方。购物者可以在家里购买到自己需要的商品,而商家只需要管理一个网站,而不是一个完整的实体店。但是,当你发展你的网上商店时,其实是采用和设计一个实体店相同的方式,需要想想你的客户希望看到什么样的风格。这篇文章收集了20个简约风格的电子商务网站设计案例,希望能带给你灵感。
您可能感兴趣的相关文章
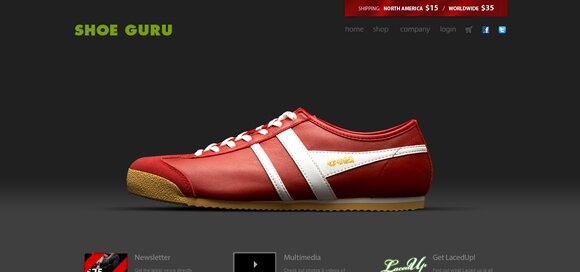
01. Shoe Guru

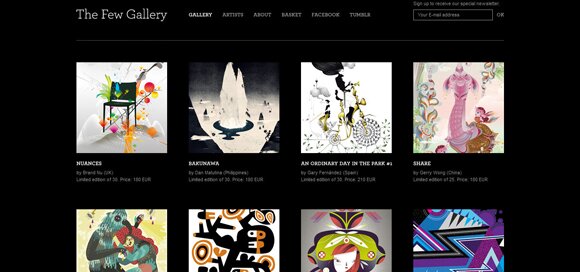
02. The Few Gallery

03. My Own Bike

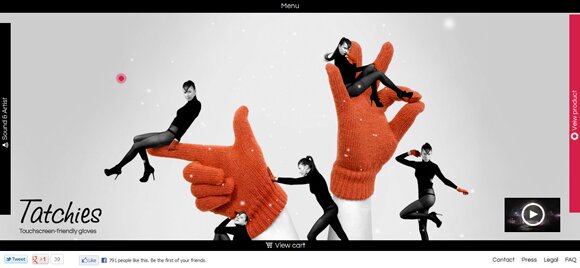
04. Tatchies

05. Noon Style

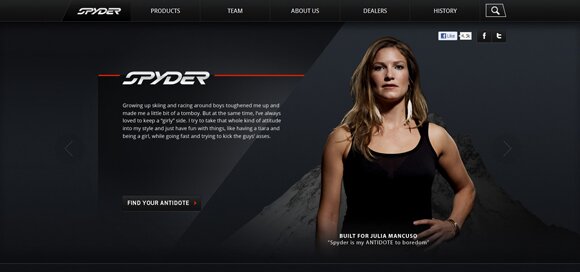
06. Spyder

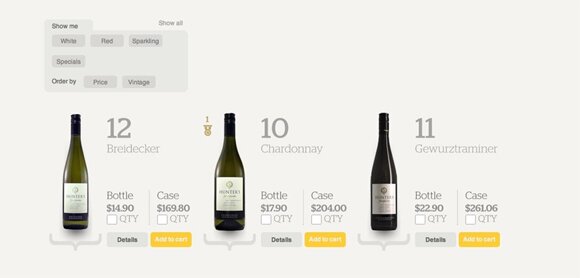
07. Hunter’s Wine Shop

08. Hard Graft

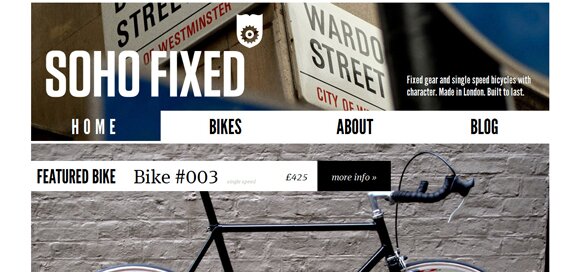
09. Soho Fixed

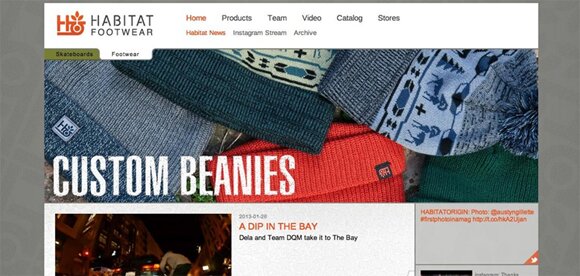
10. Habitat Footwear

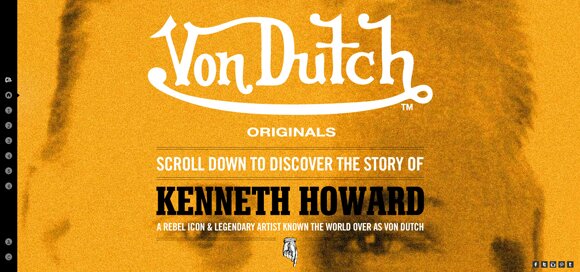
11. Von Dutch

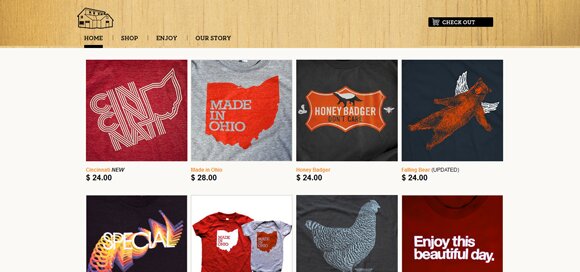
12. Wire & Twine

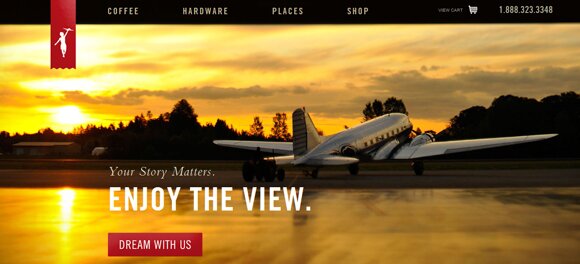
13. Storyville Coffee

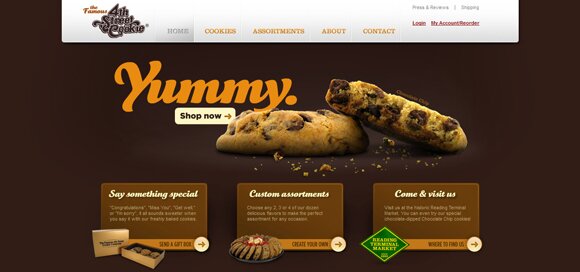
14. Famous 4th Street Cookie

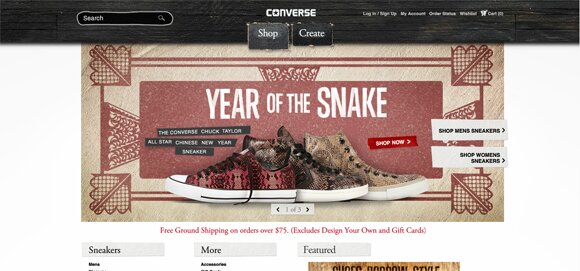
15. Converse

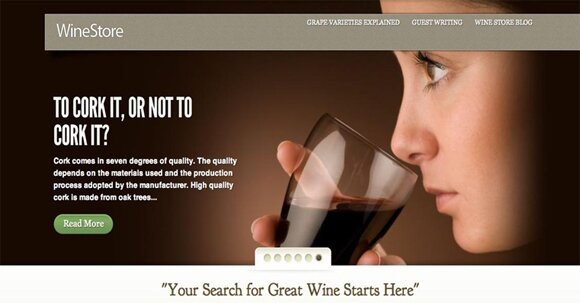
16. Winestore

17. Tinkering Monkey

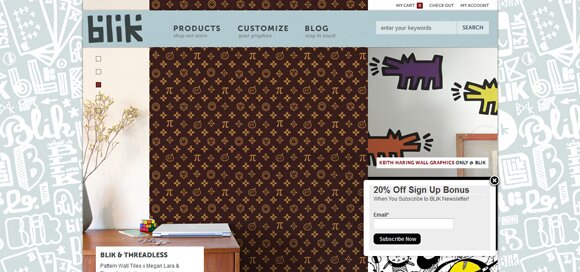
18. Blik

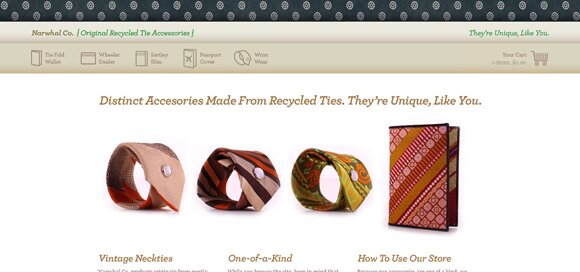
19. Narwhal Co.

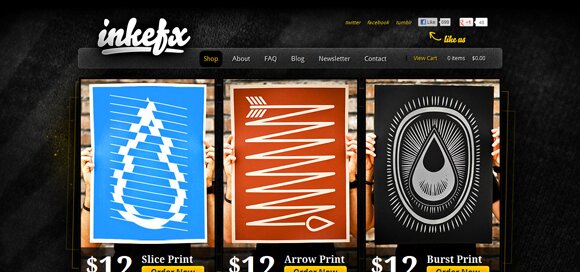
20. Inkefx

您可能感兴趣的相关文章
<script type="text/javascript"> </script><script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"></script>




















 329
329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








