Qwt框架提供了几种标准的图元实现。如网格(QwtPlotGrid类)、标签(QwtPlotMarker类)、标尺(QwtPlotScaleItem类)、显示SVG格式图形文件的图元(QwtPlotSvgItem类)、频谱图(QwtPlotSpectrogram类)、曲线(QwtPlotCurve类)、柱状图(QwtPlotHistogram类)、间隔区域(QwtPlotIntervalCurve类)、三维散点图(QwtPlotSpectroCurve类)等。用户可以继承QwtPlotItem实现符合自己需要的图元。
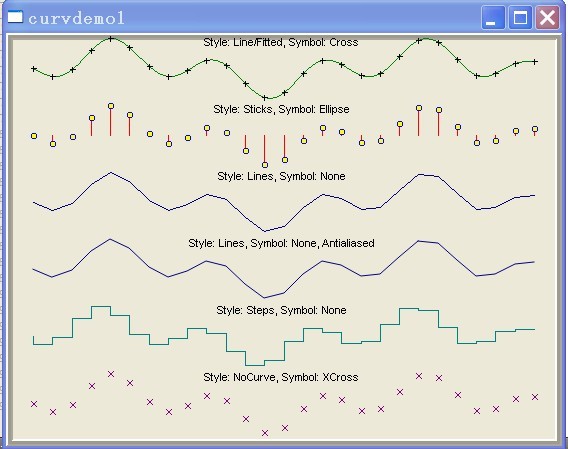
1、QwtPlotCurve类:曲线类图元。这个类是使用最多的一个类,它表征一系列点数据。QwtPlotCurve继承自QwtPlotSeriesItem<T>类模板,其中T为QPointF。
1)属性:
class QwtPlotCurve::PrivateData
{
public:
PrivateData():
style( QwtPlotCurve::Lines ),
baseline( 0.0 ),
symbol( NULL ),
attributes( 0 ),
paintAttributes( QwtPlotCurve::ClipPolygons ),
legendAttributes( 0 )
{
pen = QPen( Qt::black );
curveFitter = new QwtSplineCurveFitter;
}
~PrivateData()
{
delete symbol;
delete curveFitter;
}
QwtPlotCurve::CurveStyle style; // 曲线风格:
double baseline; // 基线,填充时的基准
const QwtSymbol *symbol; // 节点符号
QwtCurveFitter *curveFitter; // 曲线拟合
QPen pen;
QBrush brush; // 填充刷子
QwtPlotCurve::CurveAttributes attributes;
QwtPlotCurve::PaintAttributes paintAttributes;
QwtPlotCurve::LegendAttributes legendAttributes;
};
2)数据设置接口:
void setSamples( const QVector<QPointF> & );3)寻找最近点:
int closestPoint( const QPoint &pos, double *dist = NULL ) const;4)设置节点符号表现形式(指针传递):
void setSymbol( const QwtSymbol *s );
const QwtSymbol *symbol() const;/*!
Assign a symbol
\param symbol Symbol
\sa symbol()
*/
void QwtPlotCurve::setSymbol( const QwtSymbol *symbol )
{
if ( symbol != d_data->symbol ) // 先判断是否是同一个对象赋值
{
delete d_data->symbol; // 删除旧的节点符号对象
d_data->symbol = symbol; // 赋值
itemChanged(); // 更新legend并刷新plot
}
}
/*!
\return Current symbol or NULL, when no symbol has been assigned
\sa setSymbol()
*/
const QwtSymbol *QwtPlotCurve::symbol() const
{
return d_data->symbol;
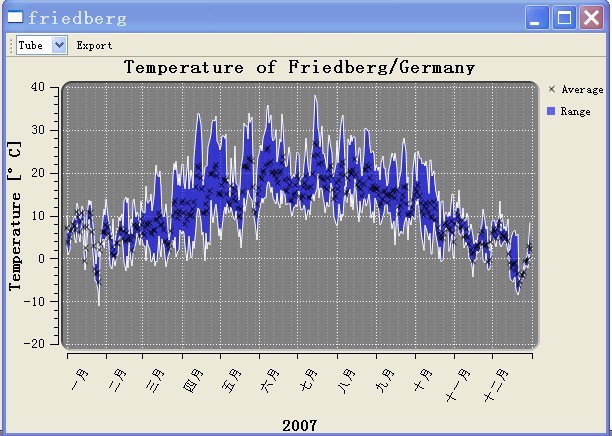
}2、QwtPlotIntervalCurve类:绘制两条曲线之间的间隔区域,常用来显示错误杆或区域。继承自QwtPlotSeriesItem<T>类模板,其中T为QwtIntervalSample。[y1,y2] = f(x)
3、QwtPlotHistogram类:柱状统计图。继承自QwtPlotSeriesItem<T>类模板,其中T为QwtIntervalSample。要注意QwtPlotHistogram与QwtPlotIntervalCurve的区别。
理解QwtIntervalSample的定义: A sample of the types (x1-x2, y) or (x, y1-y2) 。
4、QwtPlotSpectroCurve类: 三维散点图,用颜色表示Z轴。继承自QwtPlotSeriesItem<T>类模板,其中T为QwtPoint3D。
5、QwtPlotGrid类:绘制坐标网格。
该类提供了丰富的属性设置接口,通过设置不同的属性值,可以得到非常漂亮的网格底图。
6、QwtPlotMarker类:绘制标签。有横线,竖线,十字架三种线风格。
void setXValue( double );
void setYValue( double );
void setValue( double, double );
void setValue( const QPointF & ); double xValue;
double yValue;
表示什么意思(属性)?
标签与线的对齐方式:
void setLabelAlignment( Qt::Alignment );
Qt::Alignment labelAlignment() const; void setLabelOrientation( Qt::Orientation );
Qt::Orientation labelOrientation() const;7、QwtPlotScaleItem类:用于在画布内绘制标尺的类。
A class which draws a scale inside the plot canvas.
QwtPlotScaleItem can be used to draw an axis inside the plot canvas. It might by synchronized to one of the axis of the plot, but can also display its own ticks and labels.
It is allowed to synchronize the scale item with a disabled axis. In plots with vertical and horizontal scale items, it might be necessary to remove ticks at the intersections, by overloading updateScaleDiv().
The scale might be at a specific position (f.e 0.0) or it might be aligned to a canvas border.
通过
void setXAxis( int axis ); //horizontal 水平方向
void setYAxis( int axis ); // vertical 竖直方向
的设置可以指定QwtPlotScaleItem绑定哪一个坐标轴。
通过
void setScaleDiv( const QwtScaleDiv& );
的设置可以让QwtPlotScaleItem显示自己独立的刻度尺。
8、QwtPlotSvgItem类:显示SVG格式图片数据的图元。
在例子svgmap里面演示了 QwtPlotSvgItem类的使用。用于导入一个SVG格式的图片。
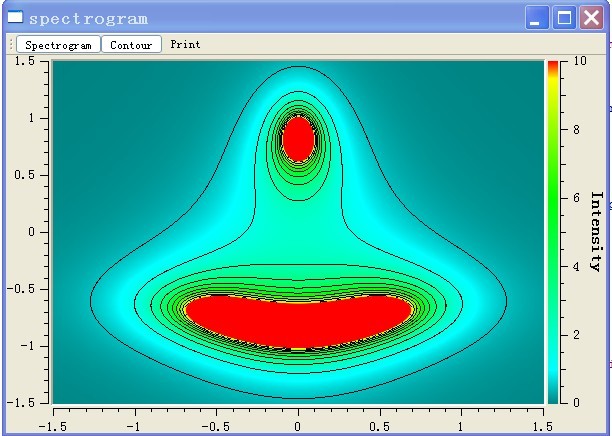
9、QwtPlotRasterItem类:显示栅格数据。
A class, which displays raster data.
Raster data is a grid of pixel values, that can be represented as a QImage. It is used for many types of information like spectrograms, cartograms, geographical maps ...
Often a plot has several types of raster data organized in layers. ( f.e a geographical map, with weather statistics ). Using setAlpha() raster items can be stacked easily.
QwtPlotRasterItem is only implemented for images of the following formats: QImage::Format_Indexed8, QImage::Format_ARGB32.
QwtPlotRasterItem是一个抽象类,定义了一个将数据渲染成QImage的纯虚函数。
/*!
\brief Render an image
An implementation of render() might iterate over all
pixels of imageRect. Each pixel has to be translated into
the corresponding position in scale coordinates using the maps.
This position can be used to look up a value in a implementation
specific way and to map it into a color.
\param xMap X-Scale Map
\param yMap Y-Scale Map
\param area Requested area for the image in scale coordinates
\param imageSize Requested size of the image
*/
virtual QImage renderImage( const QwtScaleMap &xMap,
const QwtScaleMap &yMap, const QRectF &area,
const QSize &imageSize ) const = 0;





 本文介绍了Qwt绘图框架中的多种图元实现,包括曲线、柱状图、频谱图等,并详细解析了QwtPlotCurve类及其常用属性与接口。
本文介绍了Qwt绘图框架中的多种图元实现,包括曲线、柱状图、频谱图等,并详细解析了QwtPlotCurve类及其常用属性与接口。



















 1424
1424

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








