
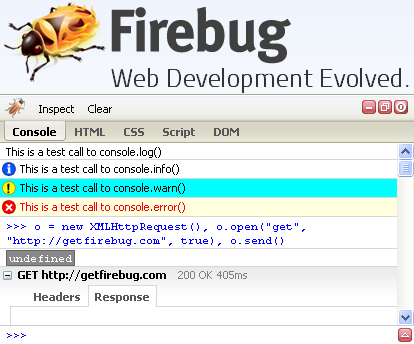
1、Firebug

支持浏览器的类型: Firefox
费用:免费
获取方式:安装 Firebug for Firefox 或者 Firebug Lite for other browsers
功能:支持在浏览器内检测、编辑、调试网站代码。
推荐理由:Firebug是最好的插件。Firebug不仅让开发者可以检查网站的代码,还支持调试。如果您在使用JavaScript编写一段程序,更改每一行中的背景色,那么Firebug会实时显示CSS代码中任何变化。
Firebug是不可缺少的,它通过在窗口中显示HTML和CSS代码来实现代码的检测。你可以随时随地选择是否更改、或者新增样式。无需保存、重载文件,你就可以在页面上实现同步变化。
Firebug有一个非常强大的功能,能够真正排查出JavaScript的错误。当你点击Ajax链接,页面会以HTTP的格式反馈信息,你可以看到头文件,实时同步了解发生的一切。

支持浏览器的类型:Chrome, Firefox
费用: 免费
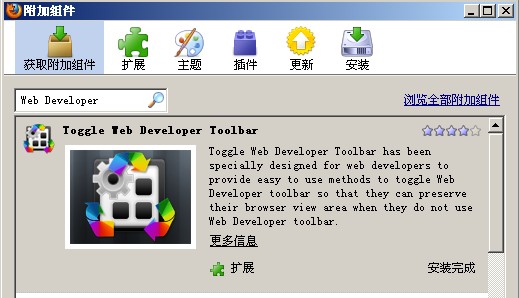
获取方式: 安装 Web Developer for Chrome 或者Web Developer for Firefox
功能:提供浏览、编辑、以及调试网站的工具包。
推荐理由:我喜欢Web Developer,因为它能让我充分控制任何一个网站。它能让我按照我想要的方式来随时调整和更改网站。Web Developer 中包含的Outline Block Level Elements特别强大,它能让我直观看到前端部署网站的过程。
通过Web Developer,我可以用查看CSS,它能够展现出网页上所有的样式列表,我可以及时编辑,在浏览器中查看代码的效果,对于内容管理系统特别有用,它允许我调整即将在浏览器端显示的样式。
Web Developer与Firebug有些相似,但是我觉得Firebug使用起来更为繁琐,尤其是将Firebug中的样式表导入到Joomla中,对于有些人来讲,Web Developer 更适合。
3、Google Chrome Developer Tools

支持的浏览器类型: Chrome
费用: 免费
获取方式:在Chrome浏览器中右键任何一个Web网页,选择"Inspect Element," 然后从菜单中选择View --> Developer --> Developer Tools
功能:提供了检查、编辑和调试代码的工具
推荐理由:Google 推出的Developer Tools是对决Firefox的Firebug的最好工具,但谷歌并没有提供下载的插件,它把这个工具直接嵌入到了Chrome 浏览器中。
Developer Tools拥有最直观的设计,左边是HTML、右边是CSS,是我最喜欢的插件。它可以检查元素,鼠标经过的时候支持高亮显示,它能够让我实时看到在线网站的变化,包括一些只存在于我本地电脑的变化,它可以提供一个完美的测试环境。这个工具操作非常简单,能够提高用户的效率。
Developer Tools允许您查看屏幕后方渲染的最终输出数据,还可以高亮显示自定义的元素,查看CSS tag等,标记代码的变化,无需更改文件,即可在浏览器中实时查看效果。
Chrome的Developer Tools好处之一在于它可以显示元素的尺寸,点击图片的URL,可以弹出相关链接的图片,显示图片的尺寸以及文件类型,这是Firebug所无法实现的功能。Developer Tools只要扫描一下,就可以知道物体的尺寸,这可以大大节省时间。

支持浏览器类型: Firefox
费用: 免费
获取方式:安装 JavaScript Deminifier for Firefox
功能:方便查看压缩后的内容
推荐理由:通常情况下,我们无法查看压缩脚本中的错误,而这款工具可以实现,虽然无法编辑,但是JavaScript Deminifier可以让你查看到脚本的可读版本。同时,它可以装饰页面的效果,这些工具方便你查看CSS代码,选择合适的颜色、字体、尺寸等。

支持的浏览器类型:Chrome、Firefox、Safari 5
价格:免费
获取方式:可以在developer's site下载安装
推荐理由:可以查看Web网页上选定文字的CSS信息。
这款便捷的插件可以显示Web页面上任何文字元素的字体、颜色等信息,它允许你修改、或者复制、将这些元素的属性应用到另一个网页中。Font Finder可以让你轻松查看字体的修改信息。

支持浏览器的类型: Chrome, Firefox, Safari
费用:免费
获取方式:可以在developer's site下载安装
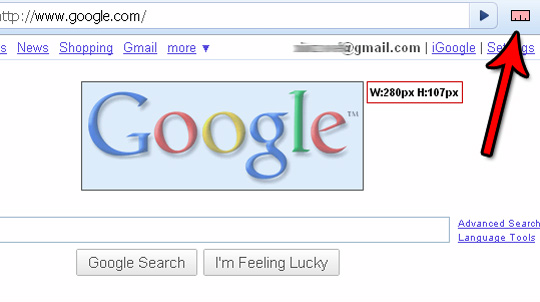
推荐理由:使用像素标尺可以检查到屏幕上任何一个物体的宽度、高度、位置。
为什么图片不能自适应调整尺寸来适应页面的布局呢?MeasureIt可以帮你调整图片的大小,将原来205 x 100的图片调整为200 x 100的像素大小。
更新CSS最简单的方式是要明确宽度和高度,MeasureIt可以帮助你快速掌握屏幕上物体的宽度和高度。以前通过Dreamweaver才能实现的功能,现在通过MeasureIt ,就可以测量出Web网页上元素的尺寸了。

支持浏览器的类型: Chrome, Firefox
费用:免费
获取方式:安装ColorZilla for Chrome 或者ColorZilla for Firefox
推荐理由:识别网站颜色和色彩调色板,你可以任意调整颜色,并在其它地方复制和粘贴色彩。
这种工具提供了最简单的方法来匹配颜色,你可以使用滴管来选择合适的颜色。这款工具会根据Web页面生成基于页面的调色板,它可以为你创建一个调色板。

支持浏览器类型: Firefox;
费用:免费
获取方式: 安装 Flashblock for Firefox 或者 FlashBlock for Chrome
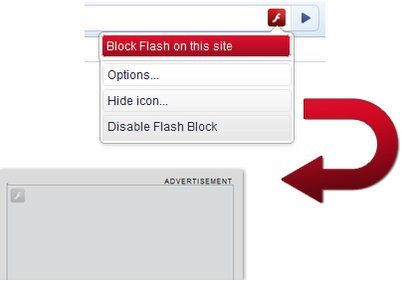
功能:Web开发者可以使用Flashblock来查看不支持Flash的页面,点击可以查看大图。
推荐理由: 阻止Web网页上的Adobe Flash 组件访问浏览器,使用图标来代替组件,查看Flash动画效果时,用户需要优先点击图标。
对于那些无法查看Flash元素的用户,他们通过借助这款插件,就可以确保网站是够运行正常。
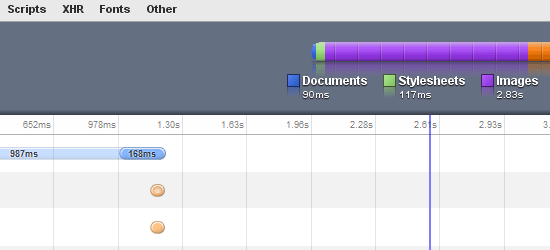
是否想要提高这款网站的加载速度?这个工具可以提供慢镜头,帮你找出异常,指出哪些地方有可能值得进一步的优化。
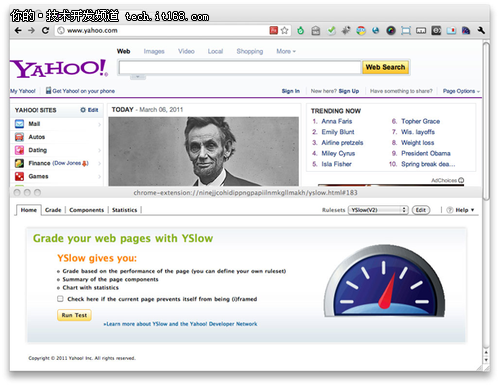
9、Yslow

▲
支持的浏览器类型:Firefox, Chrome, Safari, Opera;
费用:免费
获取方式:Yslow 网站上下载
功能:鉴定网站性能上出现的问题,并推荐相关解决方案。
推荐理由:Yslow 在多个目录里会升级Web页面的性能,提高整体网页的分数,还会在网站如何优化的方面给出一些专业建议,点击查看大图。Yahoo的Yslow能够优化Web网页的性能,提供一些加速网站的建议。
该工具会根据你做出的各种请求来给出相应的提示,比如你的图片如果没有经过优化,它会告诉你怎么来提高客户的下载量。
10、Page Speed

支持的浏览器类型: Chrome, Firefox;
费用:免费
获取方式: 安装Page Speed for Chrome 或者 Page Speed for Firefox
功能:在Web网页上运行性能测试,在网页上提供最好的实践来优化资源。
推荐理由:Page Speed会为每个网页评分,提供一些如何提高网页性能的建议,开源项目也新增了一项免费的Page Speed Service,可以自动重写并优化网页。
总结
目前,浏览器市场中的主流浏览器IE、Firefox、Chrome、Safari甚至是Opera都已经先后添加了插件功能,正所谓工欲善其事必先利其器,以上精选的十款插件能够使浏览器的功能变得更加强大,外表变得更加个性化,大家不妨体验下!参考英文:http://www.computerworld.com/s/article/9225073/Essential_browser_tools_for_Web_developers























 1565
1565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








