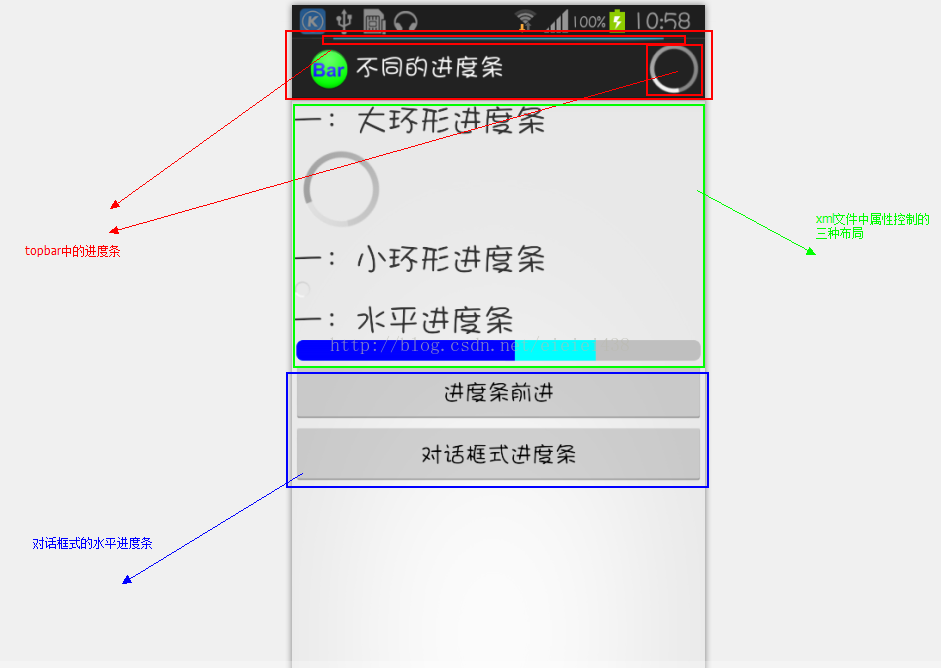
效果:

一:布局文件

activity_main.xml文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<!-- 大环形进度条 -->
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="一:大环形进度条"
android:textSize="25sp" />
<ProgressBar
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:progressDrawable="@drawable/myprogressbarstyle" />
<!-- 小环形进度条 -->
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="一:小环形进度条"
android:textSize="25sp" />
<ProgressBar
style="?android:attr/progressBarStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!-- 水平进度条 -->
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="一:水平进度条"
android:textSize="25sp" />
<!-- indeterminate是否不精确显示 -->
<!-- max进度条总的范围 -->
<!-- progress第一进度 -->
<!-- secondaryProgress第二进度 -->
<!-- progressDrawable进度条样式 -->
<ProgressBar
android:id="@+id/myprogressbar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="3dp"
android:layout_marginRight="3dp"
android:indeterminate="false"
android:max="100"
android:progress="40"
android:progressDrawable="@drawable/myprogressbarstyle"
android:secondaryProgress="60" />
<Button
android:id="@+id/btn_progressbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="进度条前进" />
<Button
android:id="@+id/btn_progressbardialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="对话框式进度条" />
</LinearLayout>
myprogressbarstyle.xml文件:(可以自行修改)
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- centerColor背景色 -->
<!-- startColor顶部线条颜色 -->
<!-- endColor底部线条颜色 -->
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dip" />
<gradient
android:angle="270"
android:centerColor="#bfbfbf"
android:centerY="0.75"
android:endColor="#bfbfbf"
android:startColor="#bfbfbf" />
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:angle="270"
android:centerColor="#00ffff"
android:centerY="0.75"
android:endColor="#00ffff"
android:startColor="#00ffff" />
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:angle="270"
android:centerColor="#0000ff"
android:centerY="0.75"
android:endColor="#0000ff"
android:startColor="#0000ff" />
</shape>
</clip>
</item>
</layer-list>二:src

MainActivity.java文件:
package com.peng.butongprograssbar;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.Toast;
import android.app.Activity;
import android.app.ProgressDialog;
import android.content.DialogInterface;
public class MainActivity extends Activity implements OnClickListener {
// 声明控件
private Button btn_progressbar;
private Button btn_progressbardialog;
private ProgressBar myprogressbar;
private ProgressDialog showDialog;
// 数据
int firstprogress;// 第一进度
int secondprogress;// 第二进度
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 标题栏中的进度条
requestWindowFeature(Window.FEATURE_PROGRESS);// 水平式进度条
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);// 圆圈式进度条(默认进度条)
setContentView(R.layout.activity_main);
// 显示标题栏中的进度条
setProgressBarVisibility(true);
setProgressBarIndeterminateVisibility(true);
// setProgress(10000);//注意:这里默认水平进度条的最大值为10000,设置为10000出现后马上消失
setProgress(9999);
// 获取控件
initViews();
// 初始化数据
initDatas();
// 为控件添加事件
setViewsListener();
}
private void initDatas() {
firstprogress = myprogressbar.getProgress();// 第一进度
secondprogress = myprogressbar.getSecondaryProgress();// 第二进度
}
private void setViewsListener() {
btn_progressbar.setOnClickListener(this);
btn_progressbardialog.setOnClickListener(this);
}
private void initViews() {
btn_progressbar = (Button) findViewById(R.id.btn_progressbar);
btn_progressbardialog = (Button) findViewById(R.id.btn_progressbardialog);
myprogressbar = (ProgressBar) findViewById(R.id.myprogressbar);
}
// 监听事件--处理
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_progressbar: {
if (100 != secondprogress) {
myprogressbar.setProgress(firstprogress++);
myprogressbar.setSecondaryProgress(secondprogress++);
} else {
if (100 != firstprogress) {
myprogressbar.setProgress(firstprogress++);
} else {
Toast.makeText(MainActivity.this, "全部加载完成1", 0).show();
}
}
break;
}
case R.id.btn_progressbardialog: {
showDialog = new ProgressDialog(MainActivity.this);
showDialog.setTitle("提示");
showDialog.setIcon(R.drawable.ic_launcher);
showDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
showDialog.setMessage("正在加载中...");
showDialog.setMax(100);
showDialog.incrementProgressBy(20);
showDialog.setIndeterminate(false);
showDialog.setButton(DialogInterface.BUTTON_POSITIVE, "确定",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "exit!",
Toast.LENGTH_SHORT).show();
}
});
showDialog.setCancelable(true);// 物理返回按键退出对话框
showDialog.show();
break;
}
}
}
}


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










