Web设计、开发、调试工具集

Google Chrome是最好用的几个浏览器之一,自从2011年11月份赶超Firefox之后,已成为当今互联网的主流浏览器。今天,我来分享下自己收集的一系列Chrome插件,希望能够提高大家的工作效率。
Devtools Terminal—嵌在浏览器中的终端。开发调试利器!
LiveReload—集成LiveReload官方应用(Mac和Windows)以及guard-livereload、yeoman等第三方工具。帮助开发者快速构建Web应用。
· BrowserStack Local — 本地测试工具,借助它可以快速完成本地/内部服务器配置和测试工作,以及HTML、CSS、JavaScript静态文件的配置和测试。用BrowserStack提供的安全、便捷的云服务,在700多个真实的桌面系统和移动浏览器中,测试应用的布局、工作流和交互性。
JSONView —用来验证和查看JSON文件。
Postman —接口调试工具。接口编写、调试、文档撰写过程使用它能提升工作效率。有100多万用户了。
Window Resizer —调整浏览器窗口大小,模拟各种分辨率。帮助Web设计师和开发者测试多种分辨率下的布局效果。
WhatFont — 识别网页所使用的字体。
Page Ruler —获取任意网页中元素大小、位置信息。
Web Developer Checklist — 自己的网站是否符合Web设计、开发的最佳实践?对照这份清单,就能很容易发现网站是否有问题。
Image Downloader — 查看和下载网页中的图像。
Alexa Traffic Rank — Alexa Internet为Chrome开发的免费网站流量排名查看工具。在不干扰用户访问网站的情况下,给出当前网站的Alexa数据。
Eye Dropper — 开源拾色器软件,可以从网页、其他拾色器和你用过的颜色中拾取颜色。
Firebug Lite — 它可不是用来替代Firebug或Chrome的开发者工具,而是配合这些工具来使用。你可以像使用Firebug那样,用它来查看HTML、DOM元素和盒子模型。它还能提供其他比较酷的功能,比如用鼠标查看HTML元素,编辑CSS属性后能立马看到效果等。
Web Developer —以工具栏形式提供一系列Web开发工具, 这是Web Developer官方为Chrome开发的版本,他们也为 Firefox、Opera开发了相应插件。
Responsive Inspector —用于查看被访问网站的媒体特性(media query)。开发响应式Web布局时,可以直观地显示CSS样式表所定义的分辨率的效果。
BuiltWith — 用于查看当前网站使用什么技术搭建。
Corporate Ipsum — 随机生成企业相关信息,作为占位文本,方便查看布局效果。
User-Agent Switcher — 修改用户代理(User-Agent)字符串,以伪装成某些浏览器和操作系统,还可以伪造特定的URL。
YSlow — 分析网页,根据能够提高网页性能的一组规则,提出性能改进建议。
CSS Shapes Editor — 在所选中元素上方显示交互式编辑器,用于新建和调整用CSS写的图形。
Pesticide — 在当前网页插入Pesticide CSS,为元素添加明显的边框,方便查看元素位置。
Responsive Web Design Tester —测试移动网站在移动设备上的效果。该插件能够模拟不同尺寸、装有不同浏览器的移动设备。
Palettab — 安装后,新开一页卡,就能看到5种颜色和字体搭配方案!每次点击新页卡,就能有新发现。
jQuery Audit — 在元素面板创建侧边栏,显示jQuery委托代理事件、内部数据、当前选中的DOM节点、函数和对象等信息。
Font Changer —修改包括Facebook、Twitter、Google、Youtube在内的任意网站的字体。可以试试Google Web Fonts™字体的效果。
HTML5 Outliner — 使用网页中的标题和分区信息,创建可点击的大纲视图。
PerfectPixel — 在页面上显示半透明的图像,便于逐像素对比调整前后的页面效果,以达到最佳水准。
SelectorGadget — 有了这个开源工具,为复杂网站的元素生成CSS选择器,以及查看选择器所匹配的元素都将变得轻而易举。
Stylebot — 快速修改网站样式。
Atom
Atom是Github专门为程序员推出的一个跨平台文本编辑器,已开源。功能齐全,可构建包管理器、智能自动完成(auto-completion),并包含精美的主题。
Sublime编辑器,包管理器让人耳目一新。Atom,既可以使用APM也具有简洁直观的GUI界面。无须修改配置文件,可以直接使用。另外Atom有很多有趣的特点:支持CSS,HTML,JavaScript等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。
性能方面,Atom缺点是启动较为缓慢。但是目前来说,它已经很快了。其运行缓慢的原因主要原因之一是打开了一个较大的文件。
可以阅读更多关于Atom及其性能优化的文章,Atom转型React和实现文本编辑器手动DOM更新。
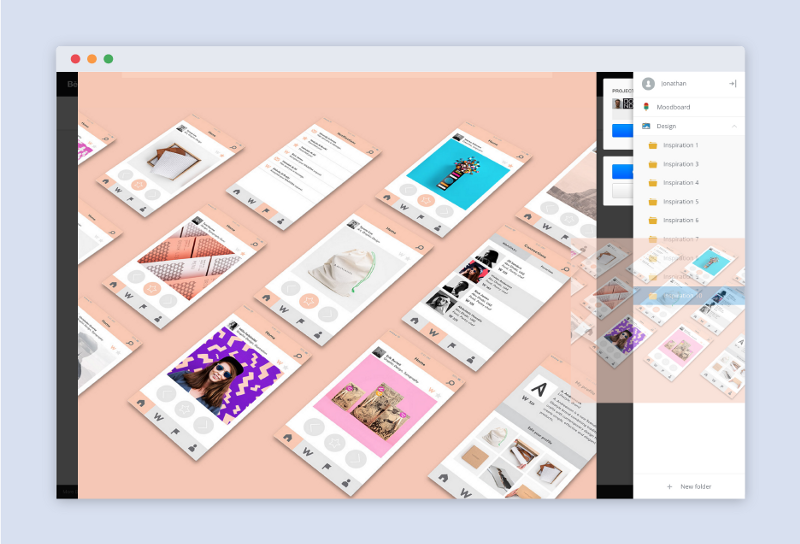
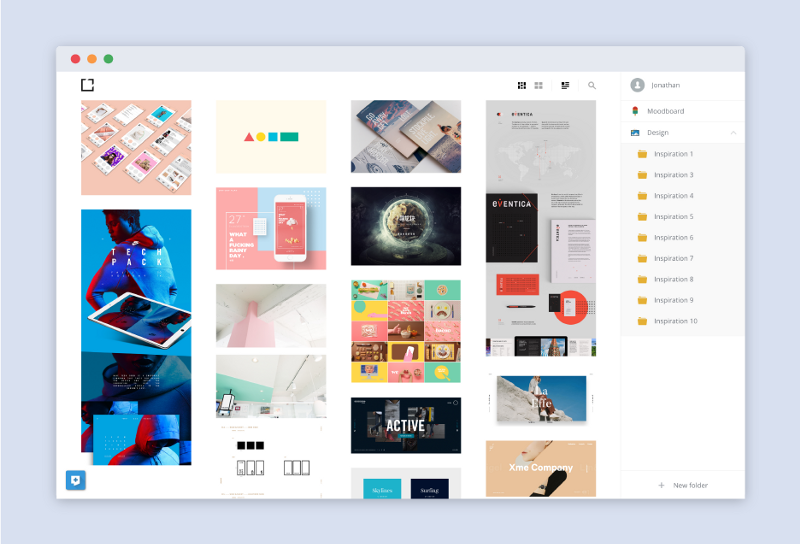
DragDis
作为一名设计师,灵感是创作的灵魂。DragDis是一个可以拯救设计师找灵感的工具。并且很容易使用。安装Chrome扩展插件,拖拽所有你想要保存的内容。当然你需要把自己要保存的资源分门别类,先建好文件夹然后把相应的内容拖拽至相应的文件夹即可。更多功能用户可以自己去体验。
使用DragDis,随着时间推移可以追踪设计品味变化。
Dragdis工具的其中一个功能就是与Evernote 类似,保存网页上的各种信息,不过evernote使用起来不是很方便,功能上有点臃肿,而Dragdis使用起来更加直观,你在网络上收集的内容都是保存在Dragdis账户下,使用起来就跟书签类似,而不用打开其他第三方程序来调用。
iTerm 2
iTerm是一款Mac上的终端增强工具,是Terminal的替代品。iTerm 2提供更为强大的功能,如多标签页、分割界面、自动完成、选中复制、剪切板记忆、全屏、内联图像和搜索等功能。尽管Terminal有许多相似的功能,但iTerm 2仍在不断完善。
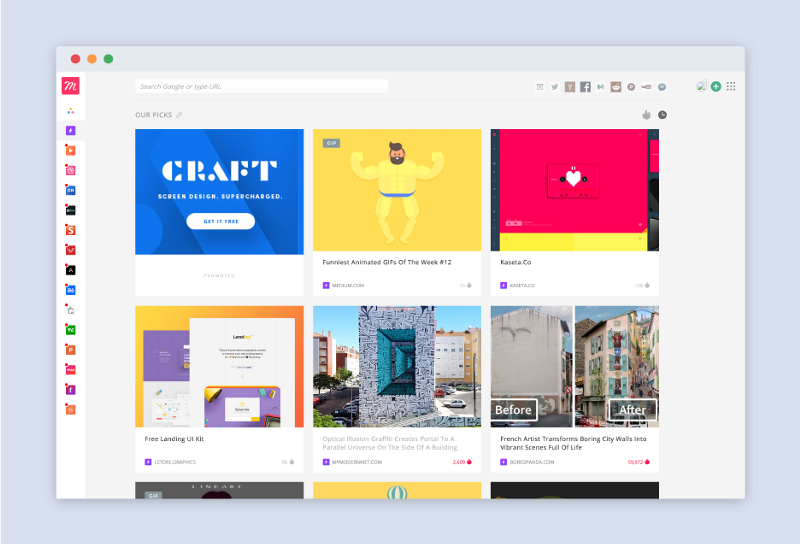
Muzli
Muzli是Chrome扩展应用,从Designer News、Dribbble、Behance等资源库分享各种资源链接,所有你需要的设计灵感这里都有。
每次在Chrome Muzli资源中打开新的标签,都会发现聚集了各个网站最好的内容。
其中一大亮点是有个人选择,好比拥有一位私人助理,帮助你挑选最好的前端和设计相关的文章。
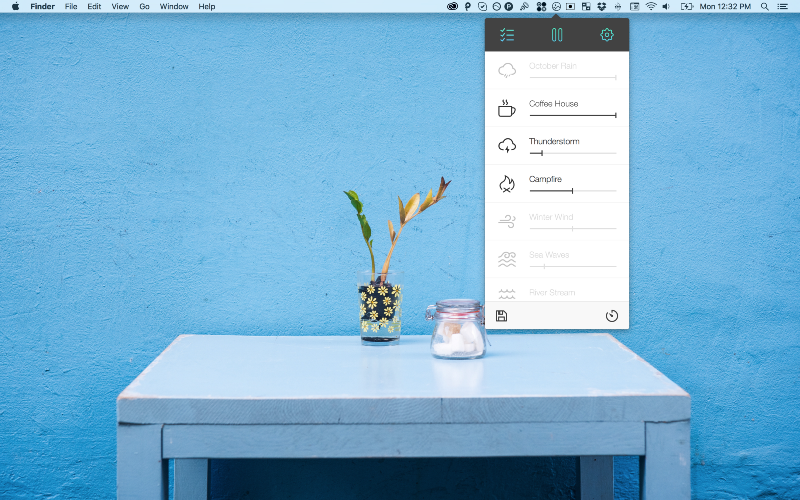
Noiz.io
很多创造者会去比较有情调的地方寻找创作的氛围。Noizio将这种氛围带到家中,它提供了十月份的雨声、喧闹的巴黎咖啡厅、雷雨声等等10 种不同的白噪音音效。值得注意的是,Noizio 不仅仅提供上面的这些白噪音音效,最特别的是它可以让用户根据自己的喜好混搭音效。 我最后固定使用的一个音效是这样的一幅画面:在一个雷雨交加的晚上,寂寞的旅人在野外生火取暖。
白底黑顶栏荧光蓝的配色,搭配用简单线条勾勒音效图标组成了 Noizio 的简洁小清新的界面风格。然后,Noizio 可以设置暂停时间,可以跟随系统启动,还适配了优胜美地和 MacBook Pro,还居然免费。
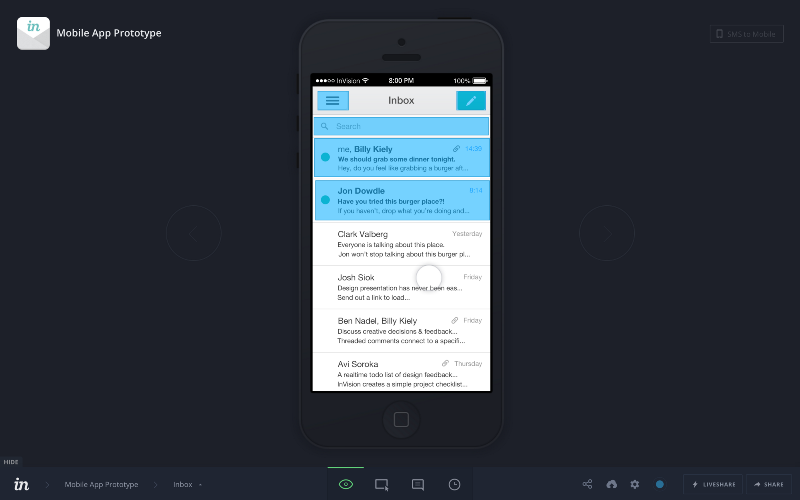
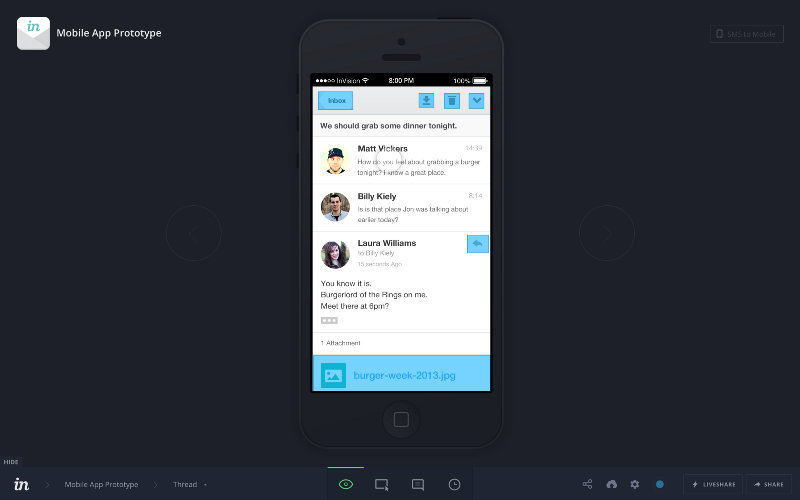
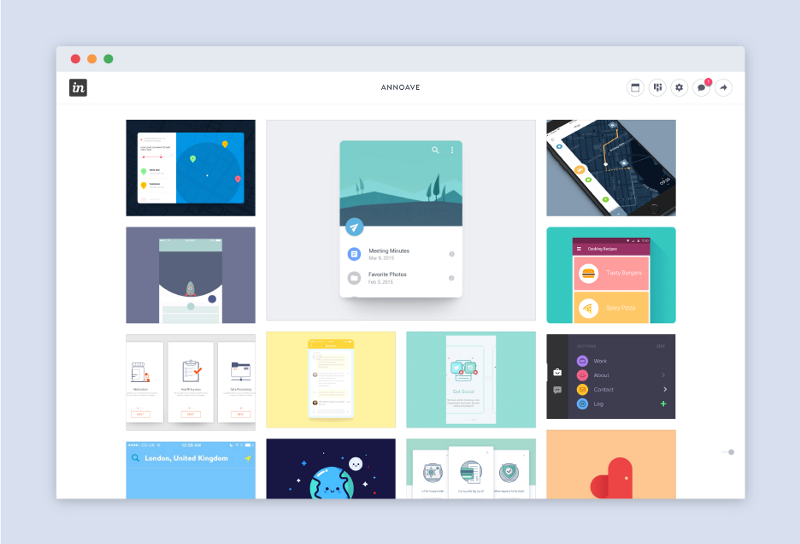
Invision
Invison是一个便捷的产品原型生成工具,完美地配合前端和设计师之间的协作。用户制作一个在线原型只需要四部:创建一个工程、上传视觉设计稿、添加链接以及生成在线原型。
确切说,InVision提供的不是准确的线框图,而是一个快速原型的环境,可以把你的UX/UI草图快速连接起来。数字型的线框图和高保真的设计可以帮你测试app的工作情况,同时该工具还支持协作和分享功能,生成的在线原型可以支持任何人在产品原型的任何地方评论,便于准确的交流。
针对iOS 开发,InVision还增添了其他功能,比如自定义主屏幕icon和自定义加载页面。
蓝色的部分是超链接地方。如果点击蓝色区域,会打开另一个屏幕。这适用于用户做一些初步的定性测试。
Invision近期发布了一个新功能:Boards。Boards可以收集灵感和构建情绪板。与DragDis最大的不同是,Boards具有协作性,可与团队其他成员共同设计。
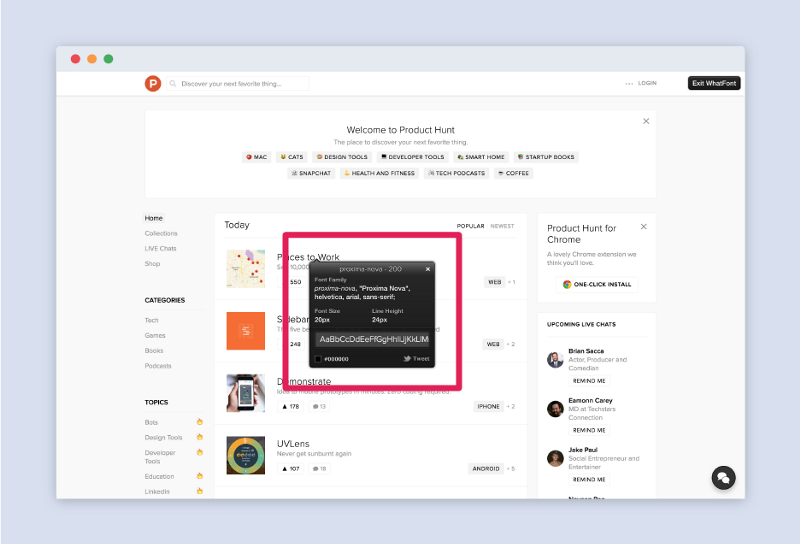
What the Font
排版时设计中最重要的部分。这也是笔者为什么将What the Font称为最喜欢的Chrome扩展程序。它可以帮助设计师找出网站所用的字体。
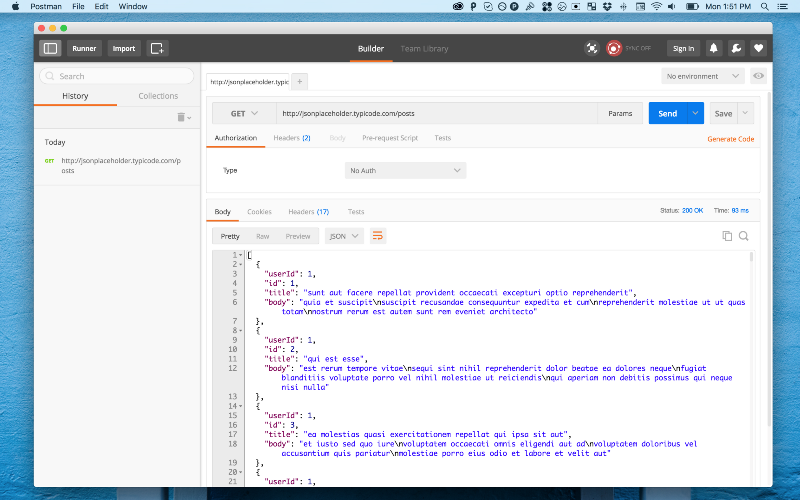
Postman
作为前端开发人员,我们需要经常查询API或交互的接口,需要调试一个网页是否运行正常,并不是简简单单地调试网页的HTML、CSS、脚本等信息是否运行正常,更加重要的是网页能够正确是处理各种HTTP请求,毕竟网页的HTTP请求是网站与用户之间进行交互的非常重要的一种方式,在动态网站中,用户的大部分数据都需要通过HTTP请求来与服务器进行交互。
Postman插件就充当着这种交互方式的“桥梁”,它可以利用Chrome插件的形式把各种模拟用户HTTP请求的数据发送到服务器,以便开发人员能够及时地作出正确的响应,或者是对产品发布之前的错误信息提前处理,进而保证产品上线之后的稳定性和安全性。
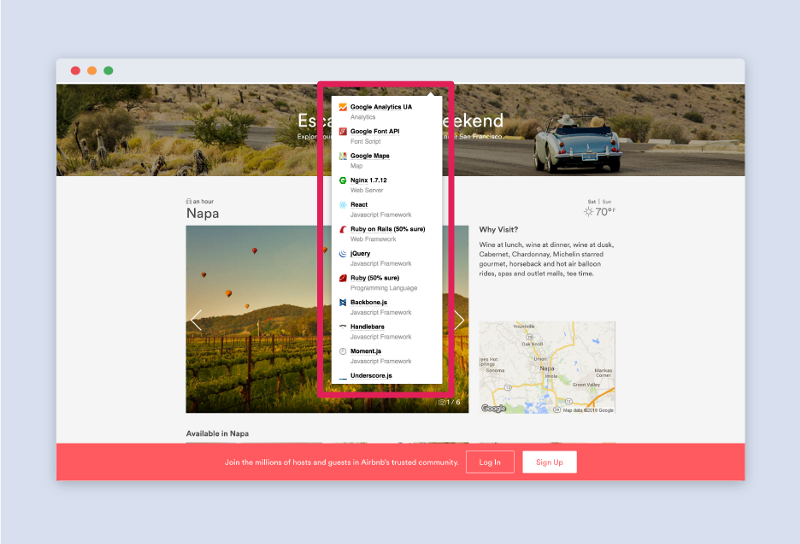
Wappalyzer
Wappalyzer用于识别网站所使用的工具库和框架。它是Chrome扩展程序,如果你想知道网站所用创建特定可视化的库,可以尝试使用Wappalyzer。
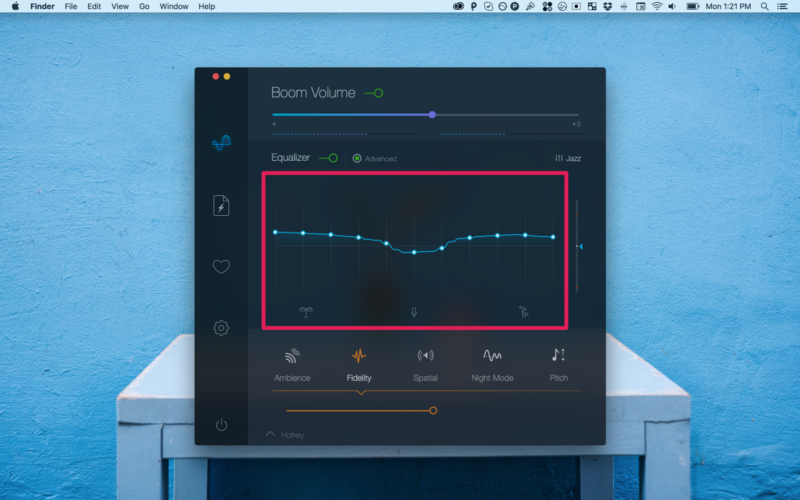
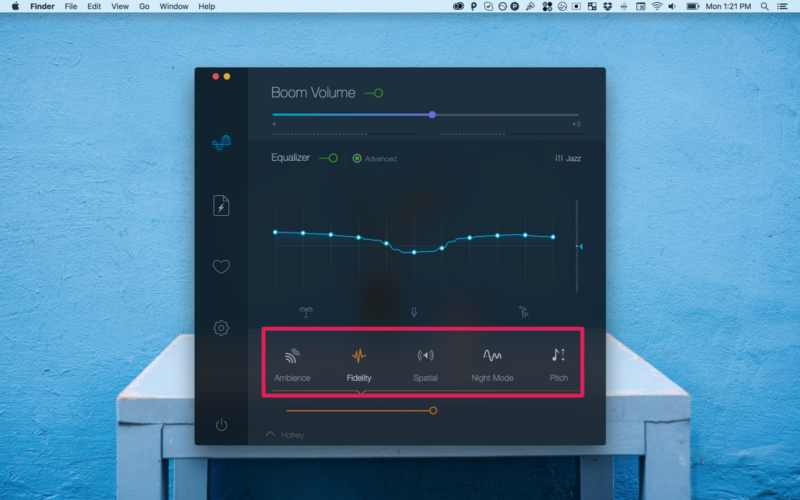
Boom2
Boom 是一款系统内音效增强软件。在编码的时候想要来点音乐提高工作效率,这是一个不错的选择。不仅可以改善你iTunes的音乐效果同时对于你播放电影文件或者在线视频均起作用。只要系统内的声音均可通过Boom提升音质与效果。
Boom还包含一组声音效果。
另外还有JSON Viewer for Chrome、 Noon Pacific、Flux、和Better Snap Tool也可以尝试使用。
翻译自 medium.com





































 527
527

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








