条件
1.wex5(3.6)
2.一部手机(或者手机模拟器也可以,我用的是天天模拟器)
3.一台服务器(阿里云/网易蜂巢... ... 都行)
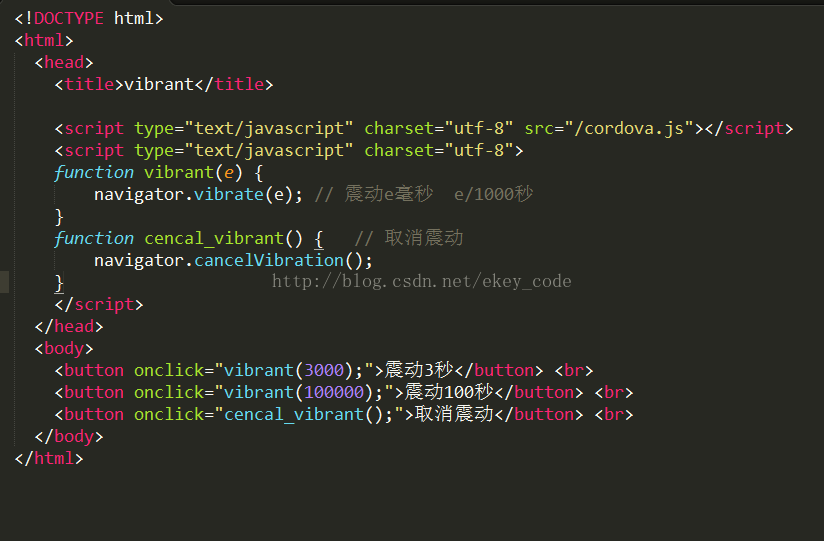
服务器上的html
<!DOCTYPE html>
<html>
<head>
<title>vibrant</title>
<script type="text/javascript" charset="utf-8" src="/cordova.js"></script>
<script type="text/javascript" charset="utf-8">
function vibrant(e) {
navigator.vibrate(e); // 震动e毫秒 e/1000秒
}
function cencal_vibrant() { // 取消震动
navigator.cancelVibration();
}
</script>
</head>
<body>
<button οnclick="vibrant(3000);">震动3秒</button> <br>
<button οnclick="vibrant(100000);">震动100秒</button> <br>
<button οnclick="cencal_vibrant();">取消震动</button> <br>
</body>
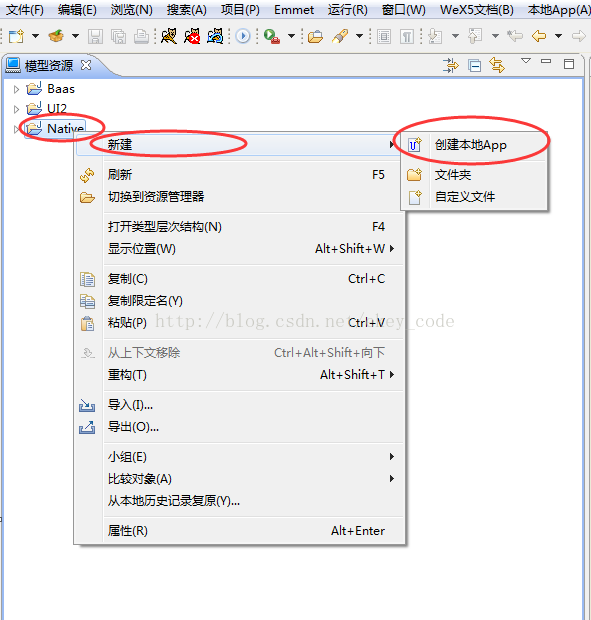
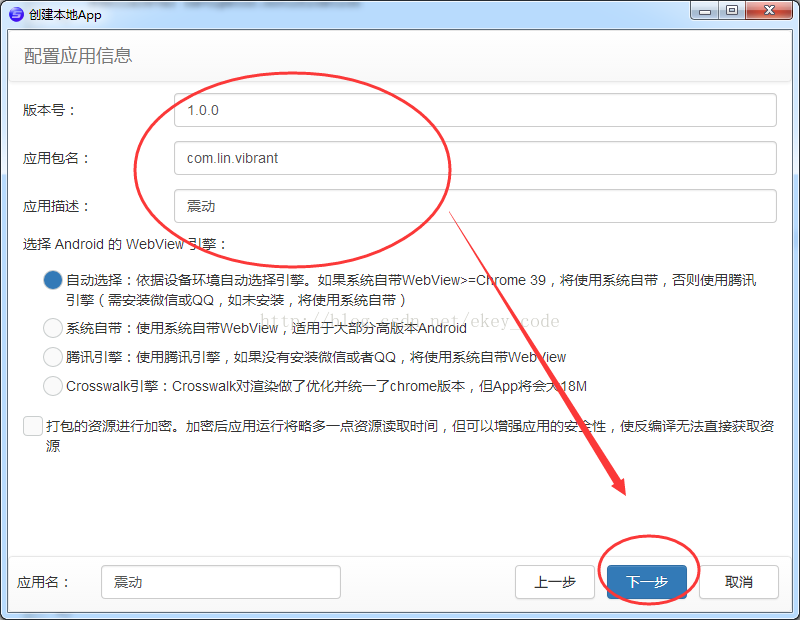
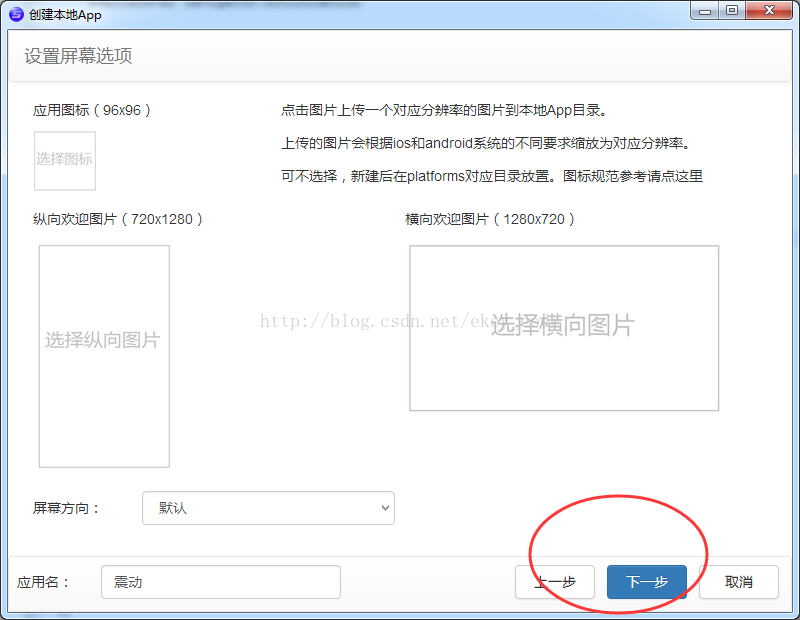
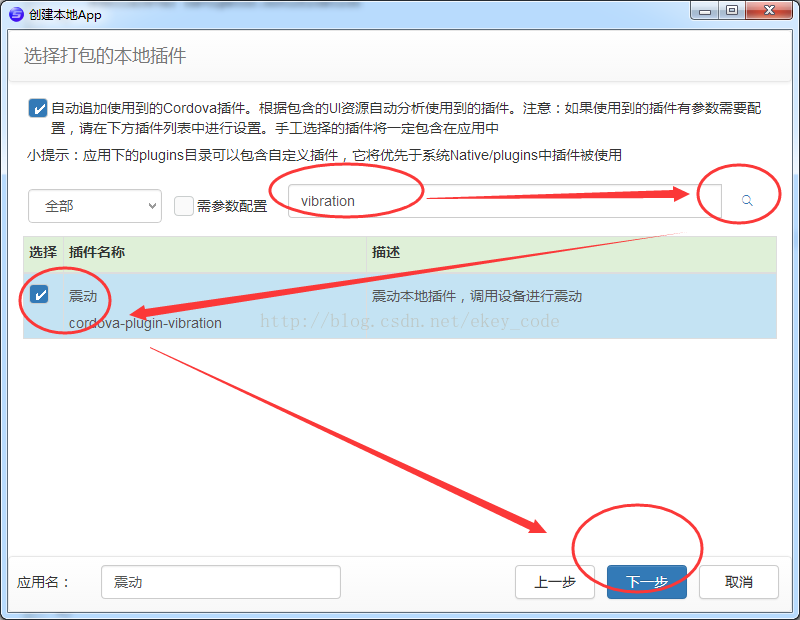
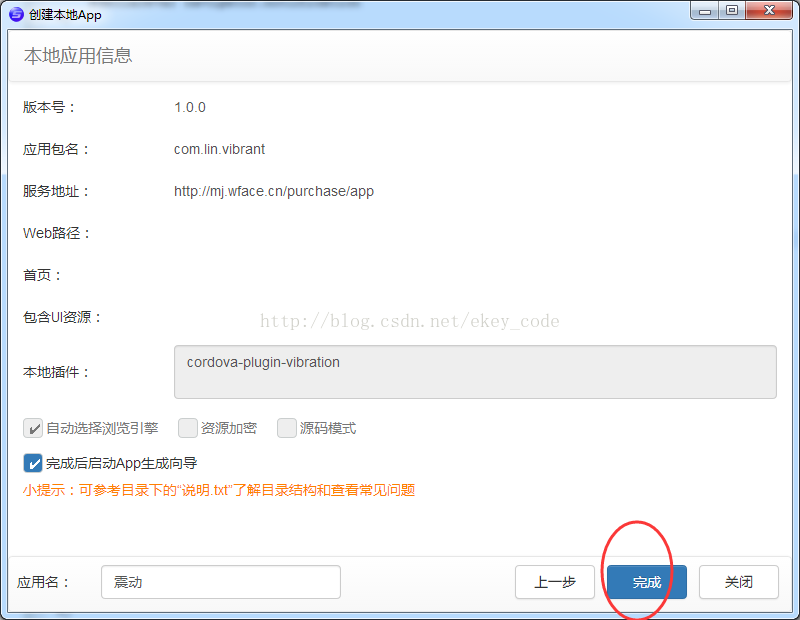
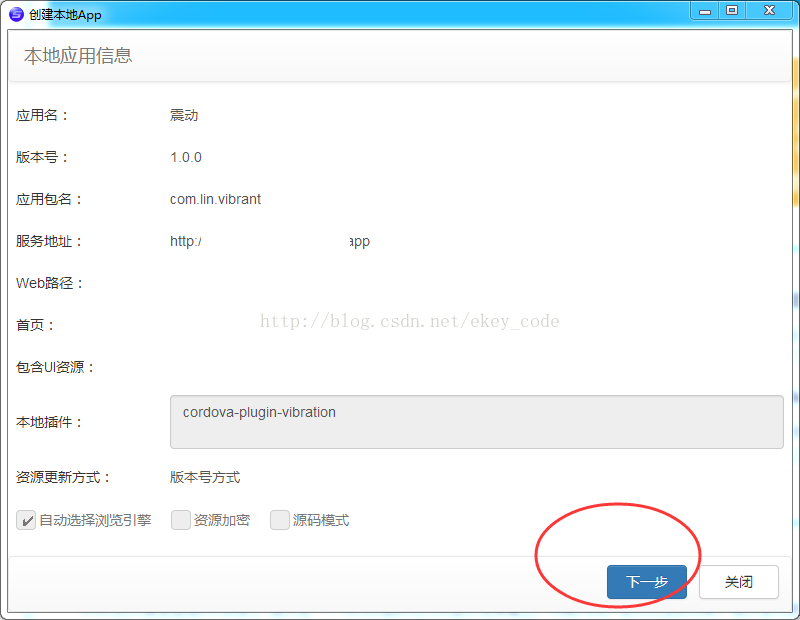
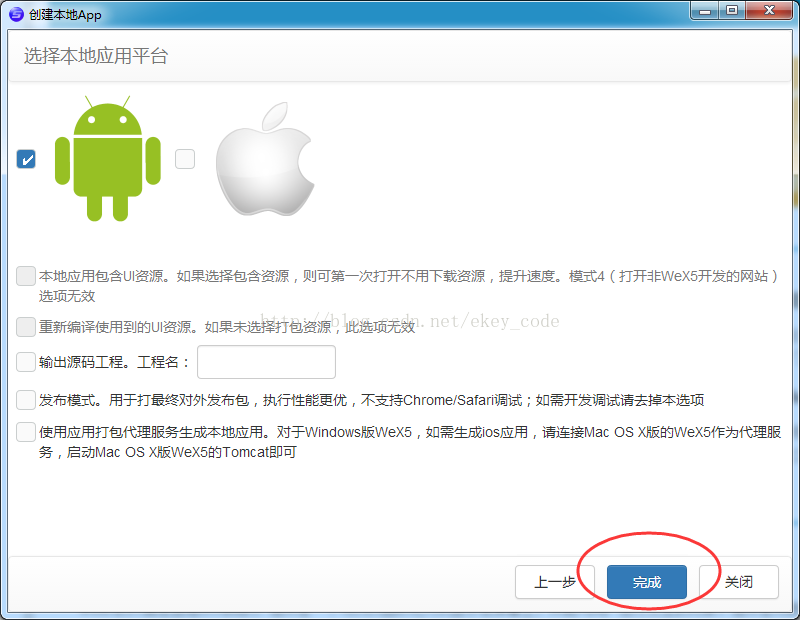
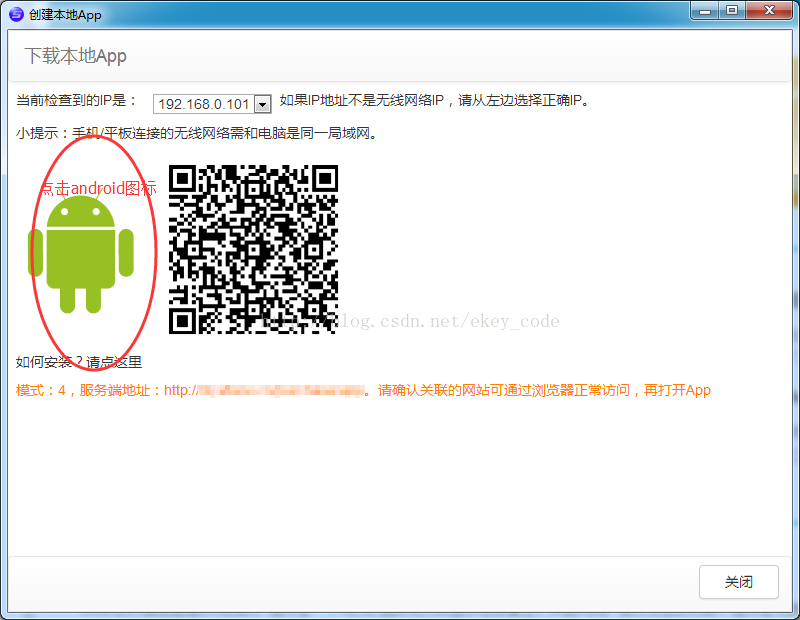
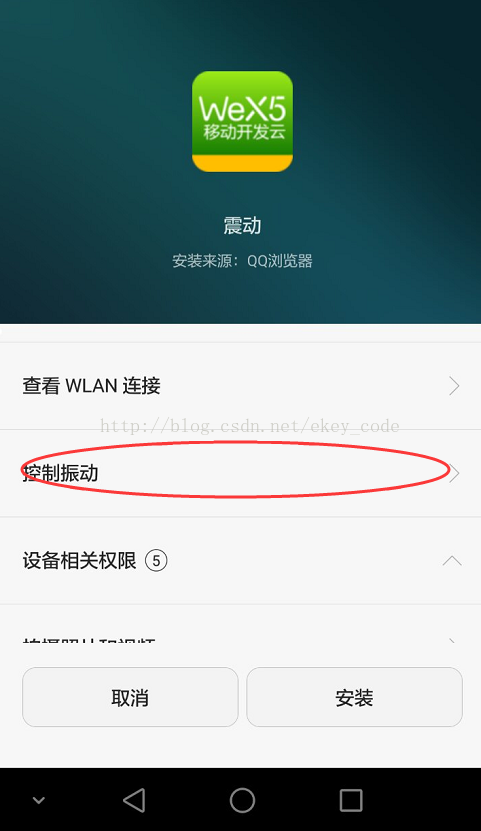
</html> 开始(看图就好)









































 4402
4402

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








