解决方式 2步(第一步网上很多)
1.修改nginx 文件(查看下面链接,就是添加下面的配置信息)
https://www.cnblogs.com/kevingrace/p/6126762.html
https://www.cnblogs.com/guazi/p/6792097.html
https://segmentfault.com/q/1010000007974976?_ea=1511045
location / {
try_files $uri $uri/ @router;
index index.html;
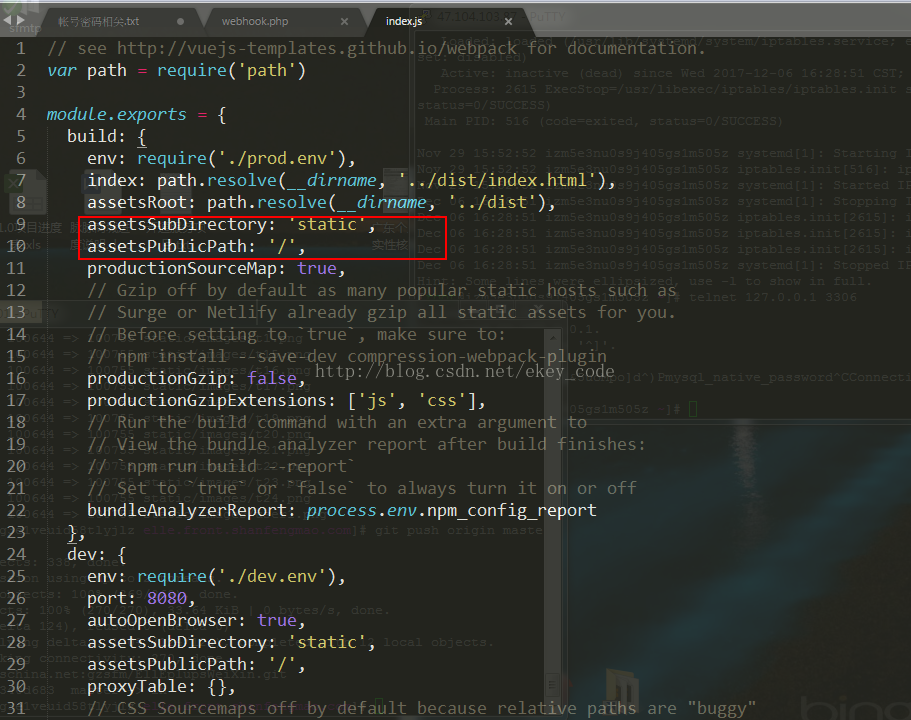
}打开/config/index.js























 5178
5178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








