1. Html是什么
html (hypertext mark-up language)是 超文本标记语言, 主要的用处是做网页, 可以在网页上显示 文字、图像、视频、声音…
<input type=”text” name=”xxx”/>2. 标记==元素
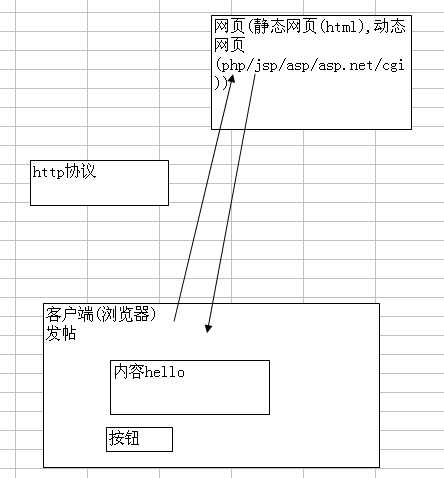
简单说明一下动态网页的示意图:
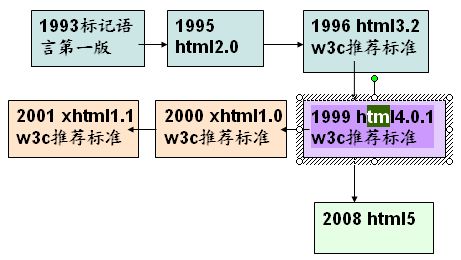
3. Html历史
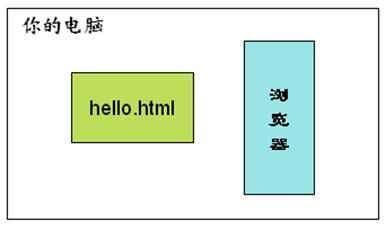
1.本地运行
所谓本地运行就是直接用 浏览器打开
2.远程访问
何为协议? 计算机互相通信(网络)的规则. ftp smtp pop http
远程访问的原理示意图
3.htm 后缀是为了兼容以前的dos 系统 8.3的命名规范
4. html符号实体
一个完整的URL:
协议 : // 主机 : 端口 / web应用 / 资源文件

























 5985
5985

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








