1.在页面中直接嵌入javascript代码:
<script type="text/javascript" src="url" defer>
代码
</script>
defer属性:当文档加载完毕后再执行脚本,当脚本不需要立即运行时,设置这个属性后,
浏览器将不必等待脚本语言加载。2.外部链接javascript脚本文件:
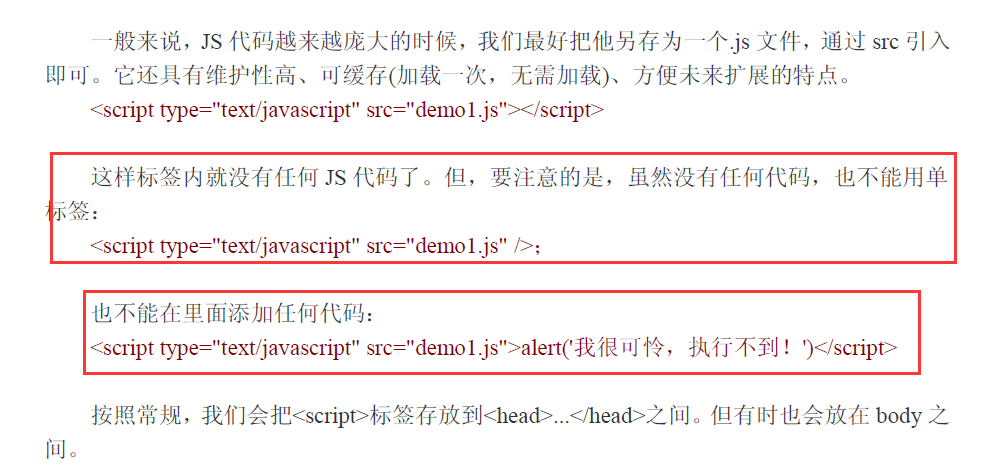
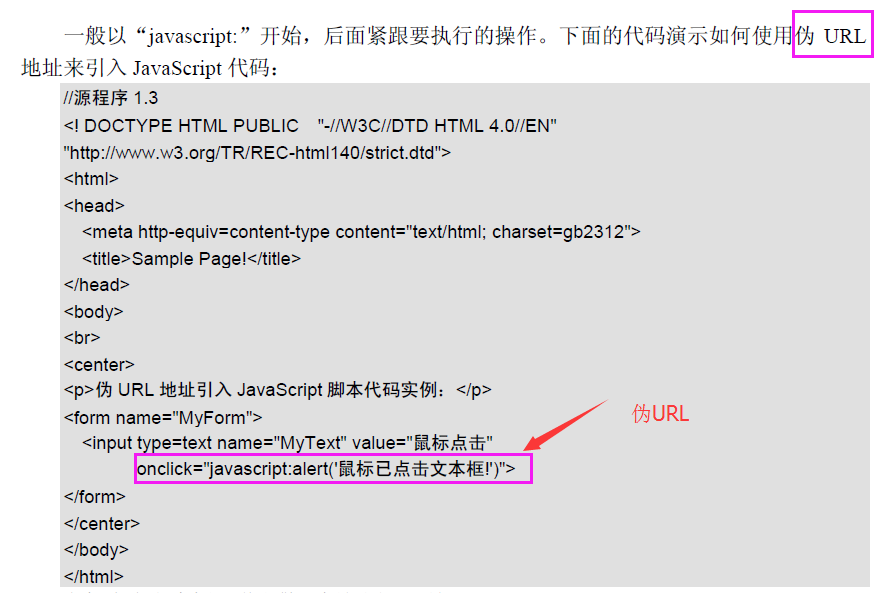
<script type="text/javascript" src="xxx.js"></script>伪URL有个问题:
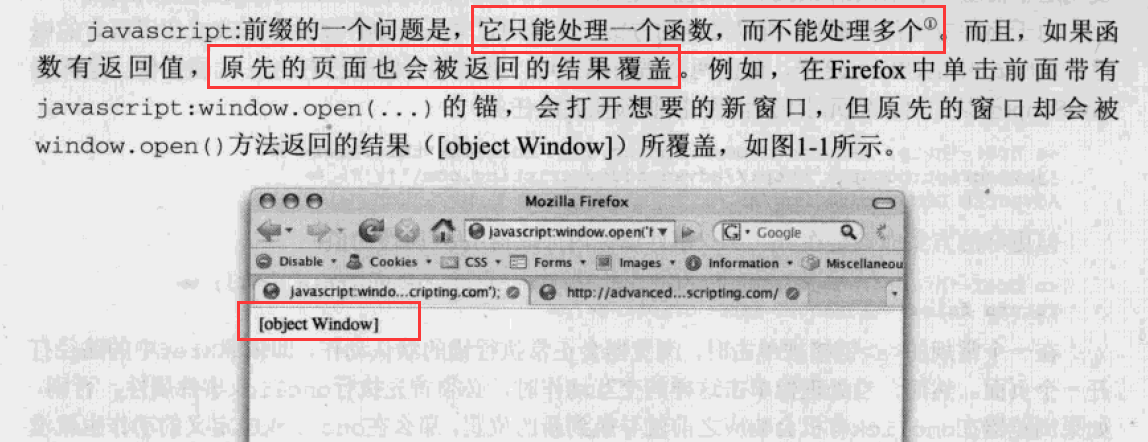
1.直接跳,先前页面会被覆盖。

2.包装在一个函数里面。
<a href="#" onclick="window.open('http://www.baidu.com')">lian jie</a>3.用onclick 。
4.双重保障
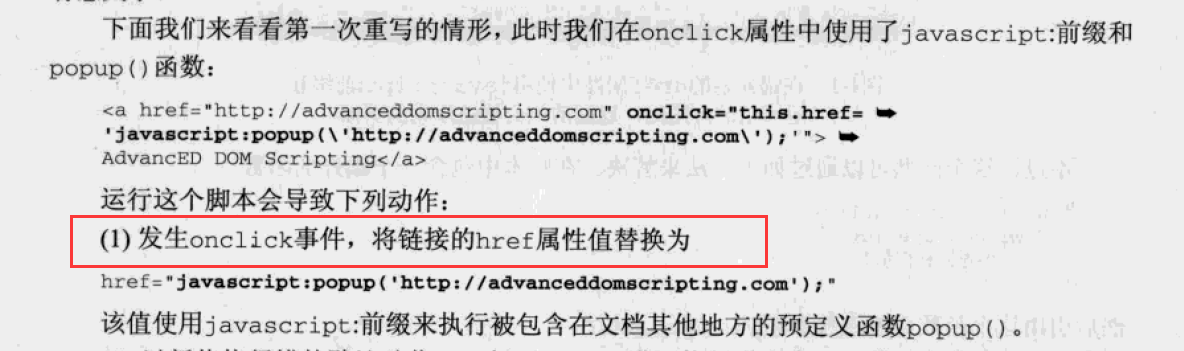
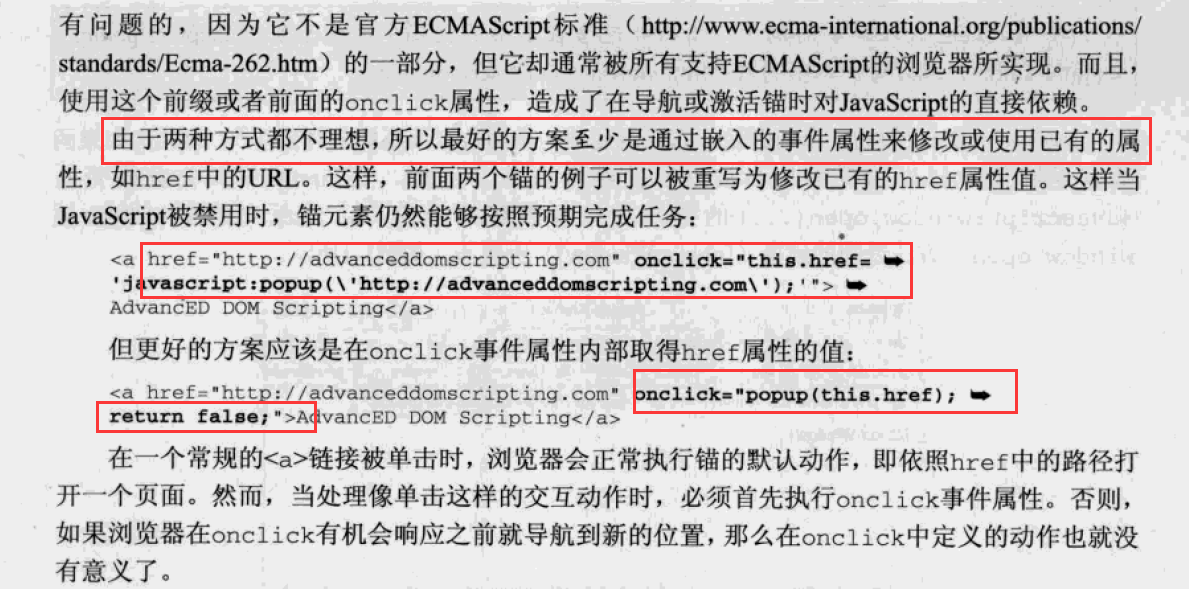
<a href="http://www.baidu.com" onclick="this.href='javascript:popup();'">lian jie</a>5.取得内部href值
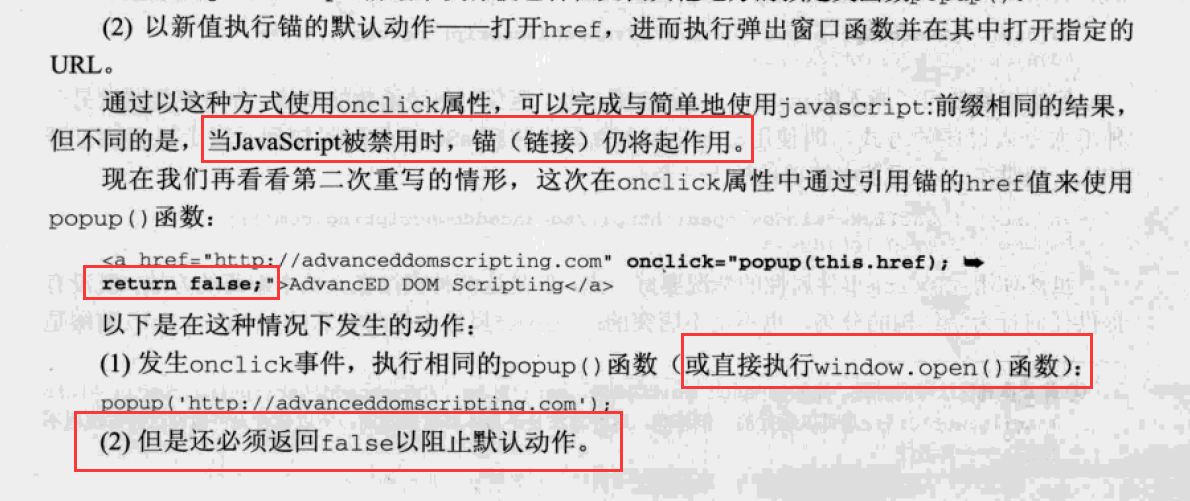
<a href="http://www.baidu.com" onclick="popup(this.href);return false;">lian jie</a>




3. 基本语法:
1.执行顺序:
按照在文中的出现顺序逐行执行。如果需要在整个HTML中执行,最好放在<head>标记中。
函数体内的代码,只有当调用时,才执行。
2.大小写敏感:
javascript对大小写敏感(严格区分大小写,php只对变量名的大小写敏感,HTML不区分大小写)。
3.每行结尾的分号可有可无:
javascript会自动将该行代码的结尾作为语句的结尾。良好的习惯是加上分号。

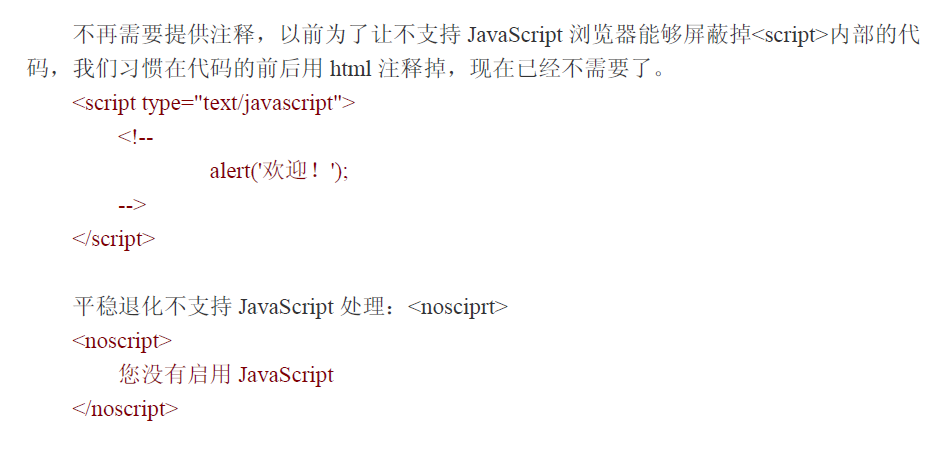
4. Javascript 内嵌问题

通过外部引用,就没有这个问题。































 230
230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








