1.无刷新验证用户名
1.1 get 请求
register.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<script type="text/javascript">
//创建 ajax 引擎
function getXmlHttpObject()
{
// 1 号线
var xmlHttpRequest;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlHttpRequest=new XMLHttpRequest();
// alert('code for IE7+, Firefox, Chrome, Opera, Safari');
}
else
{// code for IE6, IE5
xmlHttpRequest=new ActiveXObject("Microsoft.XMLHTTP");
// alert('code for IE6, IE5')
}
return xmlHttpRequest;
}
var myXmlHttpRequest = '';
function checkName()
{
// 1号线
myXmlHttpRequest = getXmlHttpObject();
//判断是否创建成功
if(myXmlHttpRequest){
// alert('创建成功');
//通过 myXmlHttpRequest 对象发送请求到服务器的某个页面
//第一个参数表示请求的方式 ,"get" / "post"
//第二个参数指定 url ,对哪个页面发出 ajax 请求(本质仍然是http请求)
//第三个参数 true 表示异步机制,false为不使用异步机制
var url = '/ajax/registerProcess.php?username=' + $("username").value + '&mytime=' + new Date();
// alert(url);
// 2号线
//打开请求
myXmlHttpRequest.open('get',url,true);
//指定回调函数,chuli 是一个函数名字
// 4号线
myXmlHttpRequest.onreadystatechange = chuli;
//真的发送请求,如果是get,则填Null
//如果是 post 请求,则填实际的数据
myXmlHttpRequest.send();
}else{
alert('创建失败');
}
}
//回调函数
function chuli()
{
alert('处理函数被调用' + myXmlHttpRequest.readyState);
//我要取出从 registerProcess.php 页面返回的数据
if(myXmlHttpRequest.readyState == 4){
/*// 取出值,根据返回信息的格式而定
alert('服务器返回了:' + myXmlHttpRequest.responseText);*/
$('myres').value = myXmlHttpRequest.responseText;
}
}
function $(id)
{
return document.getElementById(id);
}
</script>
</head>
<body>
<form action="??" method="post">
用户名:<input type="text" name="username1" id="username"/>
<input type="button" value="验证用户名" onclick="checkName();"/>
<input style="border-width:0;color:red" type="text" id="myres"/><br/>
用户密码:<input type="password" name="password"><br/>
电子邮件:<input type="text" name="email"/><br/>
<input type="submit" value="用户注册"/>
</form>
<form action="??" method="post">
用户名:<input type="text" onkeyup="checkUser();" name="username2" id="username"/>
<input style="border-width:0;color:red" type="text" id="myres"/><br/>
用户密码:<input type="password" name="password"><br/>
电子邮件:<input type="text" name="email"/><br/>
<input type="submit" value="用户注册"/>
</form>
</body>
</html>registerProcess.php
<?php
//这里2句话很重要,第一句告诉浏览器返回的数据是 xml 格式
header('Content-Type:text/xml;charset=utf-8');
//告诉浏览器不要缓存数据
header('Cache-Control:no-cache');
//接收数据
//以 url 的参数为准
$username = $_GET['username'];
//echo "用户名是:" . $username; //3号线
if($username == 'wjh'){
echo '用户名不可用'; //注意,这里数据时返回给请求的页面
}else{
echo '用户名可用';
}
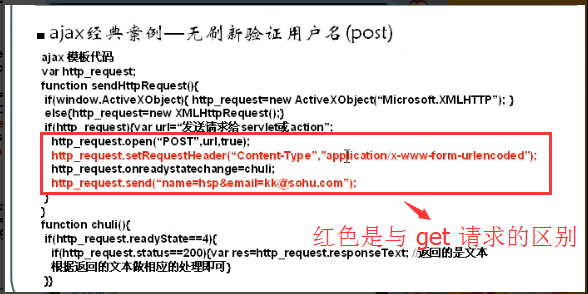
1.2 post 请求
register.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<script type="text/javascript">
//创建 ajax 引擎
function getXmlHttpObject()
{
// 1 号线
var xmlHttpRequest;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlHttpRequest=new XMLHttpRequest();
// alert('code for IE7+, Firefox, Chrome, Opera, Safari');
}
else
{// code for IE6, IE5
xmlHttpRequest=new ActiveXObject("Microsoft.XMLHTTP");
// alert('code for IE6, IE5')
}
return xmlHttpRequest;
}
var myXmlHttpRequest = '';
function checkName()
{
// 1号线
myXmlHttpRequest = getXmlHttpObject();
//判断是否创建成功
if(myXmlHttpRequest){
// alert('创建成功');
//通过 myXmlHttpRequest 对象发送请求到服务器的某个页面
//第一个参数表示请求的方式 ,"get" / "post"
//第二个参数指定 url ,对哪个页面发出 ajax 请求(本质仍然是http请求)
//第三个参数 true 表示异步机制,false为不使用异步机制
var url = '/ajax/registerProcess.php?username=';
//这个是要发送的数据
var data = "username=" + $('username').value;
// alert(url);
// 2号线
//打开请求
myXmlHttpRequest.open('post',url,true);
//还有一句话,这句话必须
myXmlHttpRequest.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
//指定回调函数,chuli 是一个函数名字
// 4号线
myXmlHttpRequest.onreadystatechange = chuli;
//真的发送请求,如果是get,则填Null
//如果是 post 请求,则填实际的数据
myXmlHttpRequest.send(data);
}else{
alert('创建失败');
}
}
//回调函数
function chuli()
{
alert('处理函数被调用' + myXmlHttpRequest.readyState);
//我要取出从 registerProcess.php 页面返回的数据
if(myXmlHttpRequest.readyState == 4){
/*// 取出值,根据返回信息的格式而定
alert('服务器返回了:' + myXmlHttpRequest.responseText);*/
$('myres').value = myXmlHttpRequest.responseText;
}
}
function $(id)
{
return document.getElementById(id);
}
</script>
</head>
<body>
<form action="??" method="post">
用户名:<input type="text" name="username" id="username"/>
<input type="button" value="验证用户名" onclick="checkName();"/>
<input style="border-width:0;color:red" type="text" id="myres"/><br/>
用户密码:<input type="password" name="password"><br/>
电子邮件:<input type="text" name="email"/><br/>
<input type="submit" value="用户注册"/>
</form>
<form action="??" method="post">
用户名:<input type="text" onkeyup="checkUser();" name="username2" id="username"/>
<input style="border-width:0;color:red" type="text" id="myres"/><br/>
用户密码:<input type="password" name="password"><br/>
电子邮件:<input type="text" name="email"/><br/>
<input type="submit" value="用户注册"/>
</form>
</body>
</html>registerProcess.php
<?php
//这里2句话很重要,第一句告诉浏览器返回的数据是 xml 格式
header('Content-Type:text/xml;charset=utf-8');
//告诉浏览器不要缓存数据
header('Cache-Control:no-cache');
//接收数据,这里要和请求方式对应(get,post)
//以 url 的参数为准
$username = $_POST['username'];
//echo "用户名是:" . $username; //3号线
if($username == 'wjh'){
echo '用户名不可用'; //注意,这里数据时返回给请求的页面
}else{
echo '用户名可用';
}
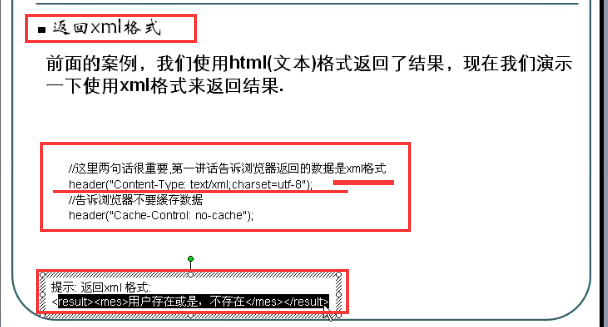
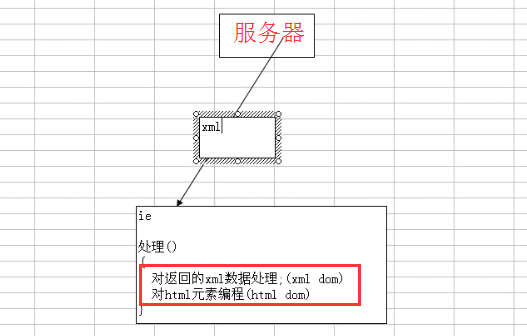
2.返回的数据格式



register.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<script type="text/javascript">
//创建 ajax 引擎
function getXmlHttpObject()
{
// 1 号线
var xmlHttpRequest;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlHttpRequest=new XMLHttpRequest();
// alert('code for IE7+, Firefox, Chrome, Opera, Safari');
}
else
{// code for IE6, IE5
xmlHttpRequest=new ActiveXObject("Microsoft.XMLHTTP");
// alert('code for IE6, IE5')
}
return xmlHttpRequest;
}
var myXmlHttpRequest = '';
function checkName()
{
// 1号线
myXmlHttpRequest = getXmlHttpObject();
//判断是否创建成功
if(myXmlHttpRequest){
// alert('创建成功');
//通过 myXmlHttpRequest 对象发送请求到服务器的某个页面
//第一个参数表示请求的方式 ,"get" / "post"
//第二个参数指定 url ,对哪个页面发出 ajax 请求(本质仍然是http请求)
//第三个参数 true 表示异步机制,false为不使用异步机制
var url = '/ajax/registerProcess.php?username=';
//这个是要发送的数据
var data = "username=" + $('username').value;
// alert(url);
// 2号线
//打开请求
myXmlHttpRequest.open('post',url,true);
//还有一句话,这句话必须
myXmlHttpRequest.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
//指定回调函数,chuli 是一个函数名字
// 4号线
myXmlHttpRequest.onreadystatechange = chuli;
//真的发送请求,如果是get,则填Null
//如果是 post 请求,则填实际的数据
myXmlHttpRequest.send(data);
}else{
alert('创建失败');
}
}
//回调函数
function chuli()
{
alert('处理函数被调用' + myXmlHttpRequest.readyState);
//我要取出从 registerProcess.php 页面返回的数据
if(myXmlHttpRequest.readyState == 4){
/*// 取出值,根据返回信息的格式而定
alert('服务器返回了:' + myXmlHttpRequest.responseText);*/
// $('myres').value = myXmlHttpRequest.responseText;
//看看如何取出 xml 格式的数据
// alert(myXmlHttpRequest.responseXML);是个对象
//获取 mes 节点
var mes = myXmlHttpRequest.responseXML.getElementsByTagName('mes');
//取出 mes 节点值
// alert(mes.length);//1
var mes_val = mes[0].childNodes[0].nodeValue;
// alert(mes_val);
$('myres').value = mes_val;
}
}
function $(id)
{
return document.getElementById(id);
}
</script>
</head>
<body>
<form action="??" method="post">
用户名:<input type="text" name="username" id="username"/>
<input type="button" value="验证用户名" onclick="checkName();"/>
<input style="border-width:0;color:red" type="text" id="myres"/><br/>
用户密码:<input type="password" name="password"><br/>
电子邮件:<input type="text" name="email"/><br/>
<input type="submit" value="用户注册"/>
</form>
<form action="??" method="post">
用户名:<input type="text" onkeyup="checkUser();" name="username2" id="username"/>
<input style="border-width:0;color:red" type="text" id="myres"/><br/>
用户密码:<input type="password" name="password"><br/>
电子邮件:<input type="text" name="email"/><br/>
<input type="submit" value="用户注册"/>
</form>
</body>
</html>registerProcess.php
<?php
//这里2句话很重要,第一句告诉浏览器返回的数据是 xml 格式
//header('Content-Type:text/html;charset=utf-8');
header('Content-Type:text/xml;charset=utf-8');
//告诉浏览器不要缓存数据
header('Cache-Control:no-cache');
//接收数据,这里要和请求方式对应(get,post)
//以 url 的参数为准
$username = $_POST['username'];
//echo "用户名是:" . $username; //3号线
//这里我们看看如何处理格式是 xml
$info = '';
if($username == 'wjh'){
// echo '用户名不可用'; //注意,这里数据时返回给请求的页面
$info .= "<res><mes>用户名不可用,不好意思</mes></res>";
}else{
// echo '用户名可用';
$info .= "<res><mes>用户名可用,恭喜</mes></res>";
}
echo $info;
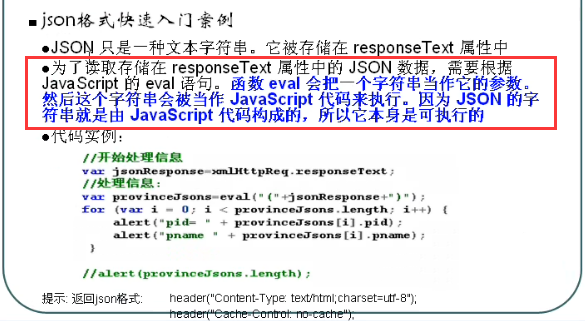
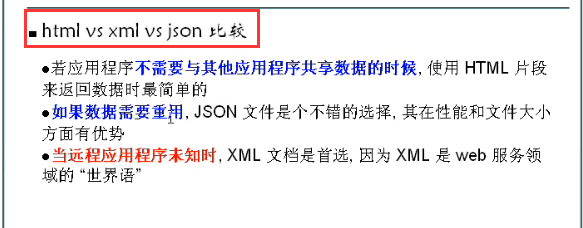
3.处理 json 数据
//回调函数
function chuli()
{
alert('处理函数被调用' + myXmlHttpRequest.readyState);
//我要取出从 registerProcess.php 页面返回的数据
if(myXmlHttpRequest.readyState == 4){
var mes = myXmlHttpRequest.responseText;
//使用 eval 函数将 mes字符串,转换成对应的对象
var mes_obj = eval("(" + mes +")");
alert(mes_obj.res);
}
}<?php
//这里2句话很重要,第一句告诉浏览器返回的数据是 xml 格式
//header('Content-Type:text/html;charset=utf-8');
header('Content-Type:text/html;charset=utf-8');
//告诉浏览器不要缓存数据
header('Cache-Control:no-cache');
//接收数据,这里要和请求方式对应(get,post)
//以 url 的参数为准
$username = $_POST['username'];
//echo "用户名是:" . $username; //3号线
//这里我们看看如何处理格式是 xml
$info = '';
if($username == 'wjh'){
// echo '用户名不可用'; //注意,这里数据时返回给请求的页面
//这里 $info 是一个 json 数据格式的字符串
$info = '{"res":"改用户不可用"}';
}else{
// echo '用户名可用';
$info = '{"res":"改用户可以用"}';
}
echo $info;



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








