使用javascript中DOM元素的查找方法时,浏览器支持情况和返回值会记混,今天梳理一下,加深记忆。一共如下4条。
1:document.getElementById(id):返回指定ID的元素。只有一个对象。
说明:如果没有指定ID的元素返回null;
如果存在多个指定ID的元素则返回undefined;
浏览器支持情况:所有浏览器都支持。
2:document.getElementsByName(name):返回带有指定name的对象的集合。是一个对象的集合。
浏览器支持情况:所有浏览器都支持。
3:document.getElementsByTagName(tagname):返回带有指定标签名的集合。是一个对象的集合。
浏览器支持情况:所有浏览器都支持。
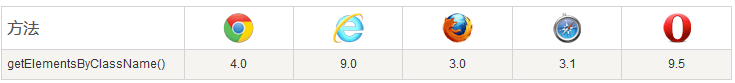
4:document.getElementsByClassName(classname):返回带有指定类名的集合。是一个对象的集合。
浏览器支持情况:(表格中数字指的是支持该方法浏览器的第一个版本号)























 2171
2171

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








