先写一个最简易配置的远程下拉框配置:
Ext.define('App.combo.UsrField', {
extend: 'Ext.form.ComboBox',
alias: 'widget.usrfield',
emptyText : '输入城市自动检索',
displayField: 'name',
valueField: 'id',
minChars: 0,
queryMode: 'remote',
queryParam : 'param',
bind : {
store : '{usrStore}'
}
}
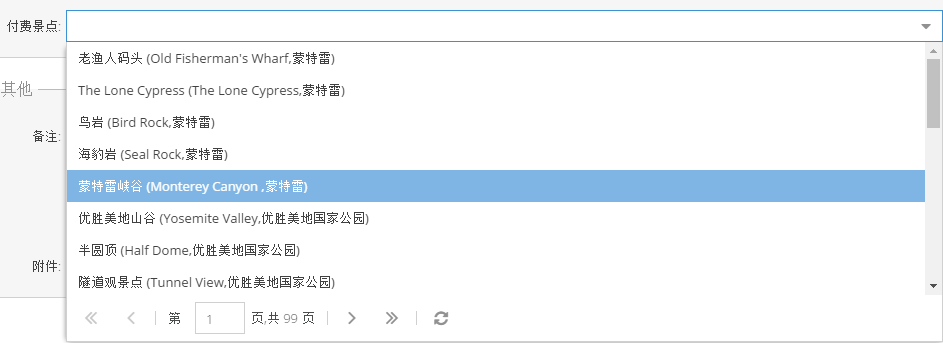
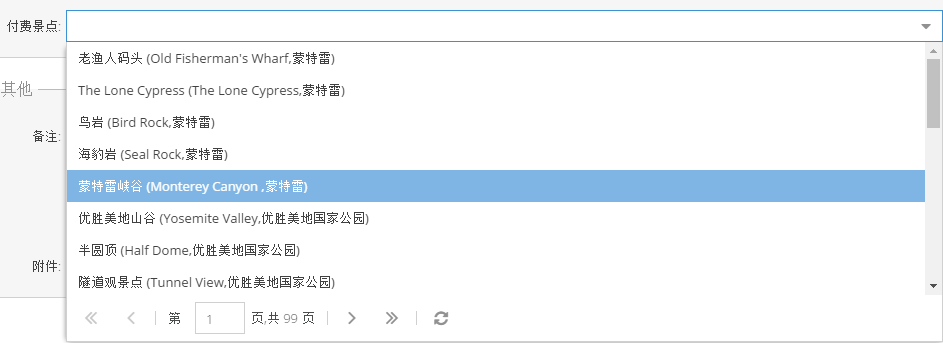
combo下拉框分页:
在以上代码基础再加一个配置:pageSize : 10(每页10条,不过具体还要看store配多少条)

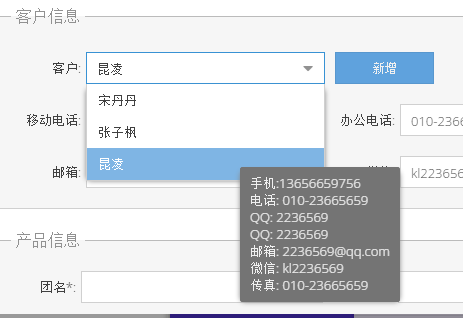
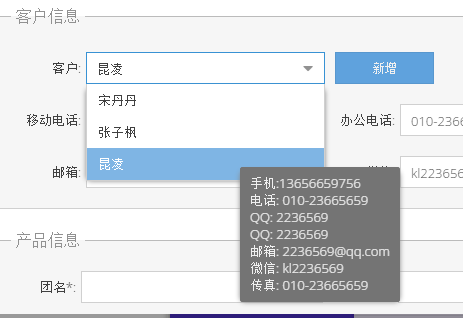
combo下拉框鼠标移上去提示、换行提示:
在以上代码基础再加一个配置:
listConfig: {
itemTpl: [
'<div data-qtip="手机:{mobile}<br>电话:{telno}<br>QQ:{qq}' +
'<br>QQ:{qq}<br>邮箱:{email}<br>微信:{wx}<br>传真:{fax}">{name}</div>'
]
}
























 431
431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








