全选的小案例
html代码如下:
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="theadInp" />
</th>
<th>课程</th>
<th>讲课人</th>
</tr>
</thead>
<tbody id="tbody">
<tr>
<td>
<input type="checkbox" />
</td>
<td>java从入门到放弃</td>
<td>evan_qb</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>MySQL从删库到跑路</td>
<td>evan_qb</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>计算机网络从入门到拆线</td>
<td>evan_qb</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>算法分析从分析到吐血</td>
<td>evan_qb</td>
</tr>
</tbody>
</table>
</div>css代码如下:
<style>
* {
padding: 0;
margin: 0;
}
.wrap {
width: 300px;
margin: 100px auto 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 300px;
}
th,td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #cc496d;
font: 700 16px "Microsoft Yahei";
color: #fff;
}
td {
font: 14px "Microsoft Yahei";
}
tbody tr {
background-color: #f0f0f0;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>js代码:
<script>
//先获取到全选框
var selAll = document.getElementById("theadInp");
//在获取其他的复选按钮
var tbody = document.getElementById("tbody");
var inpArr = tbody.getElementsByTagName("input");
/**
* 实现功能点击全选,复选框也选中
*/
selAll.onclick = function(){
for (var i = 0;i < inpArr.length;i++){
//让子复选框和全选框的状态一样
inpArr[i].checked = selAll.checked;
}
}
/**
* 实现功能当子复选框有一个没有选中时,全选框就会不选中,如果
* 子复选框全部选中,则全选框不选中
*/
//给每个自复选框添加点击事件
for (var i = 0; i < inpArr.length;i++){
inpArr[i].onclick = function(){
//设置一个状态
var bool = true;
//检测每一个子复选框的值
for(var j = 0 ; j<inpArr.length;j++){
if (inpArr[j].checked == false){
bool = false;
}
}
//将这个状态赋值给全选按钮
selAll.checked = bool;
}
}
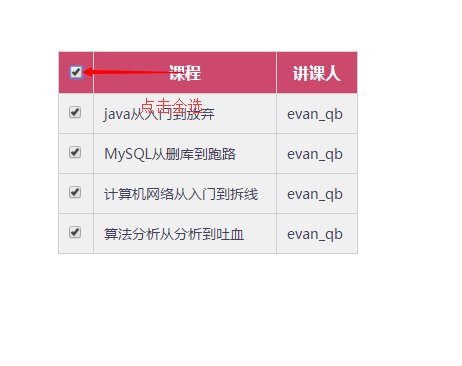
</script>运行结果如下:
























 2841
2841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








