林炳文Evankaka原创作品。转载请注明出处http://blog.csdn.net/evankaka
摘要:本文讲述了如何通过Bluemix与DevOps Service相结合,来构建与部署一个持续集成的Java Web项目。其实原理就是将代码放在DevOps Service上,然后提交代码。DevOps Service配置构建作业、部署作业。自动将工程构建结果推送到个人Bluemix中心。这样每次要在Bluemix上更新应用程序时,我们只需将代码git push到DevOps Service上,然后点击构建、部署按钮即可。不用再使用cf push等命令,也用不着在本电脑来登陆bluemix.可以大大提交开发效率。
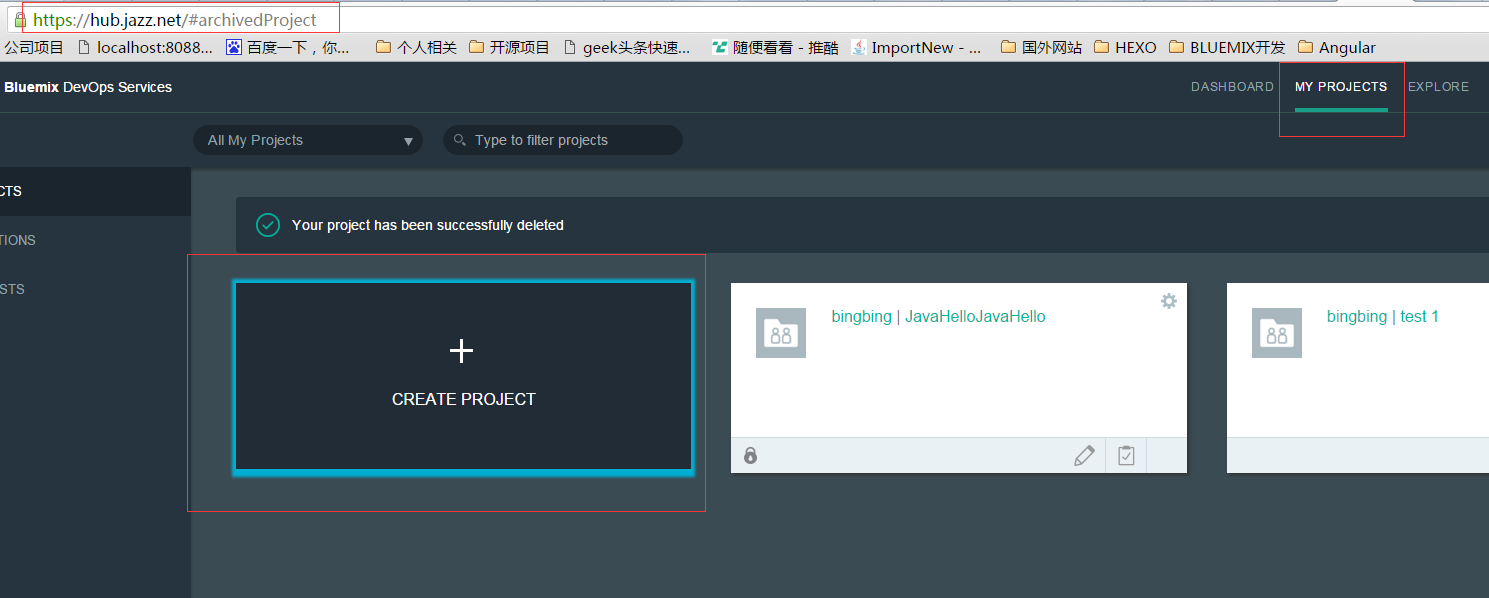
一、DevOps Service上创建项目
所以需要到https://hub.jazz.net/,注册一个账号。并创建一个项目。过程如下。
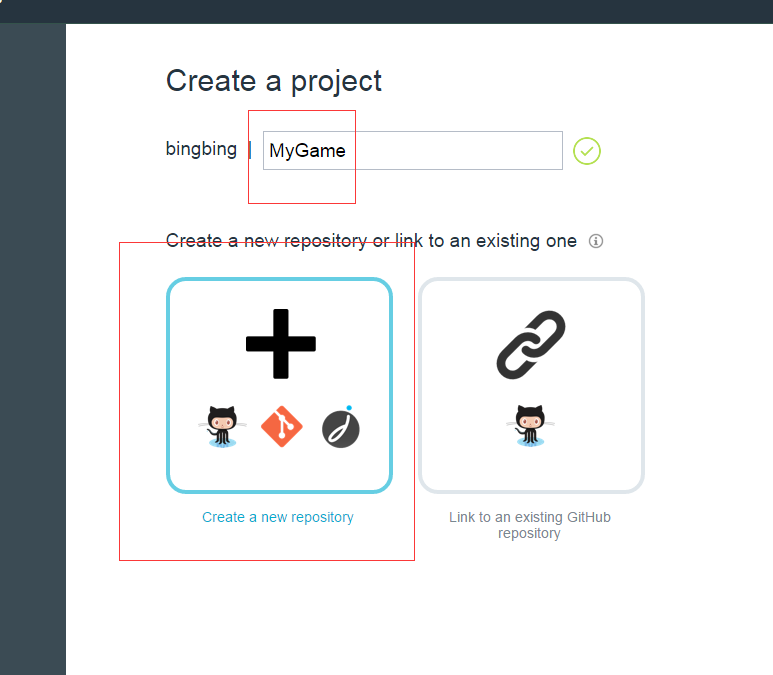
输入项目名、类型
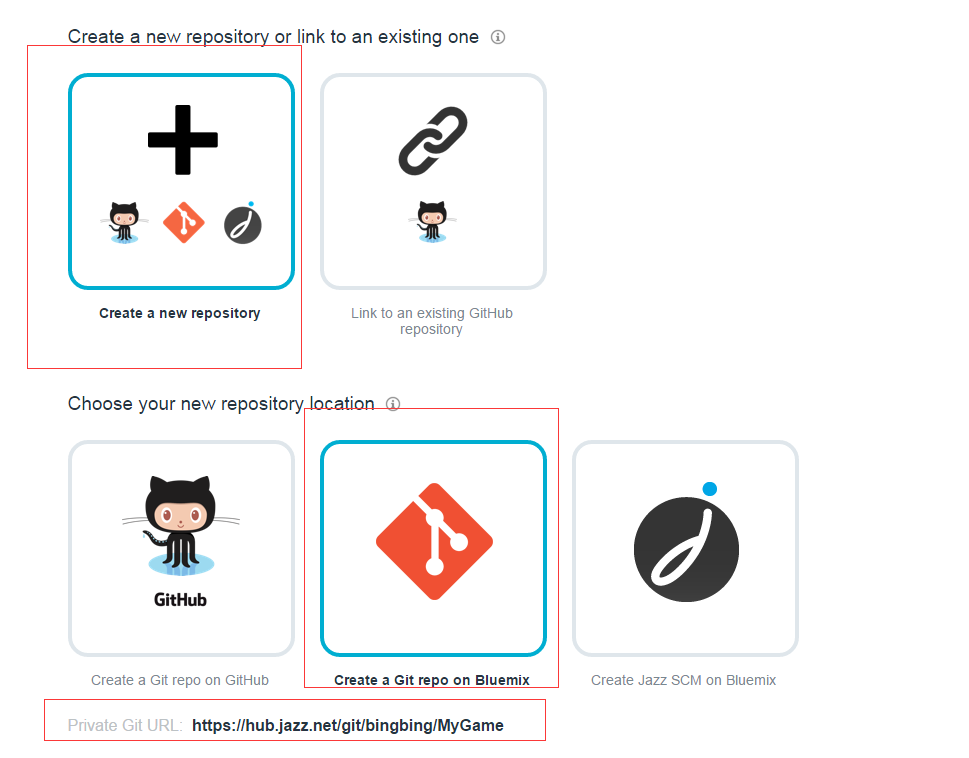
选择和Bluemix关联
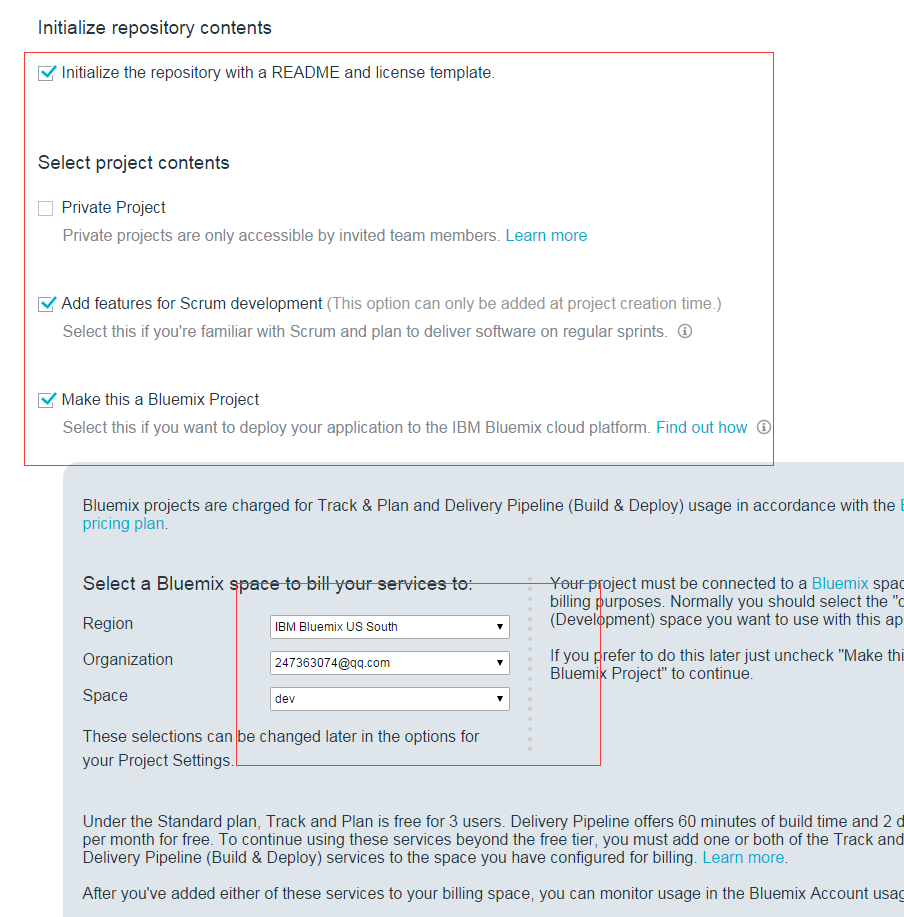
设置个人Bluemix的空间、组织及项目的一些信息(如是否是私人项目)
之后点击CREATEV即可。
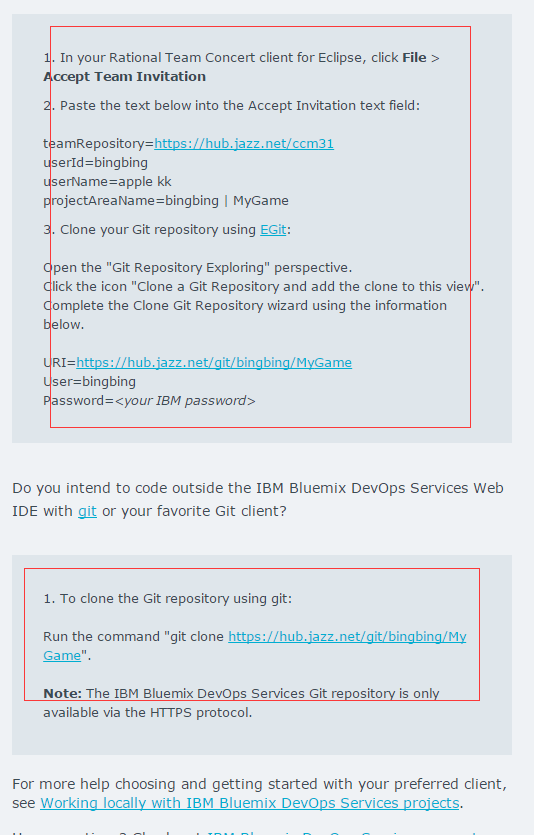
之后你的注册邮箱就会收到此项目的信息:
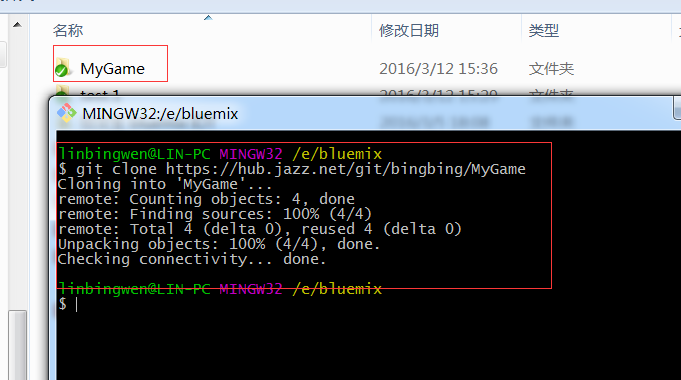
使用git clone 项目网址即可将项目下载到本地。
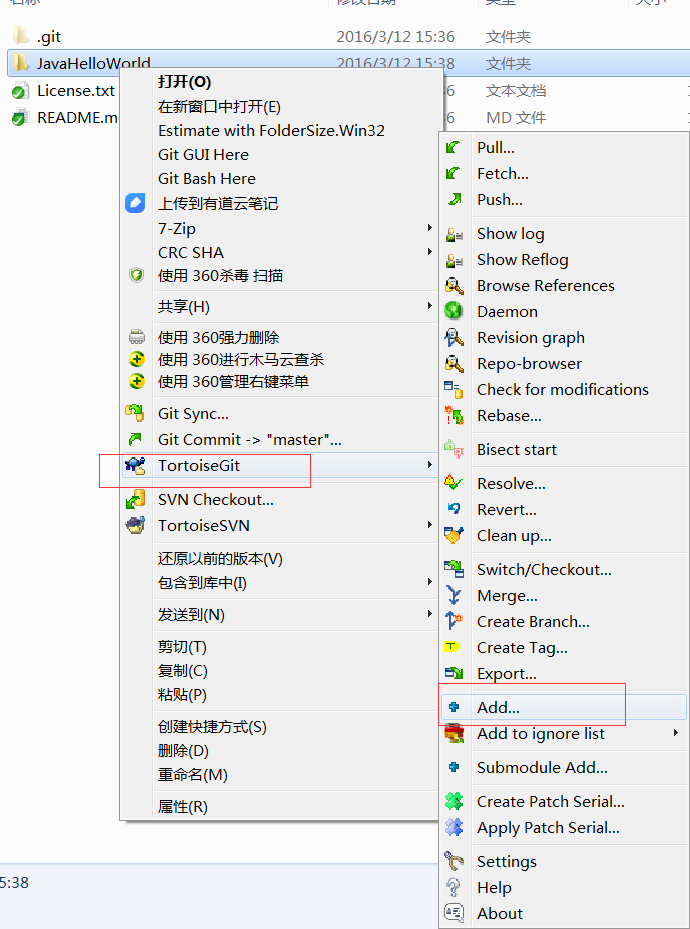
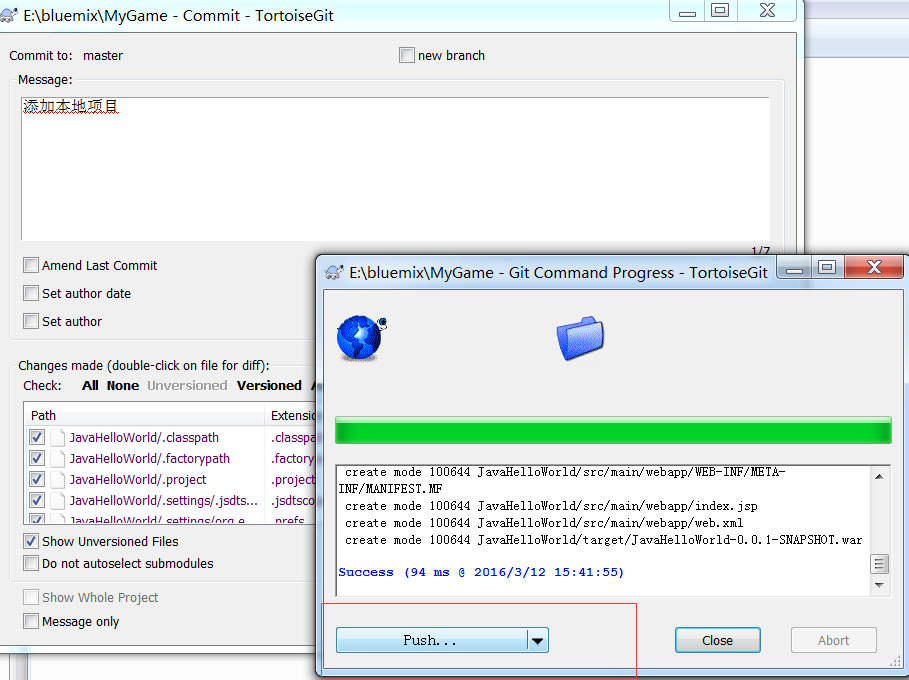
打开进入项目,将我们本地的工程拉进去,然后使用git add 、git commit、git push依次,将本地项目提交到远程的GIT
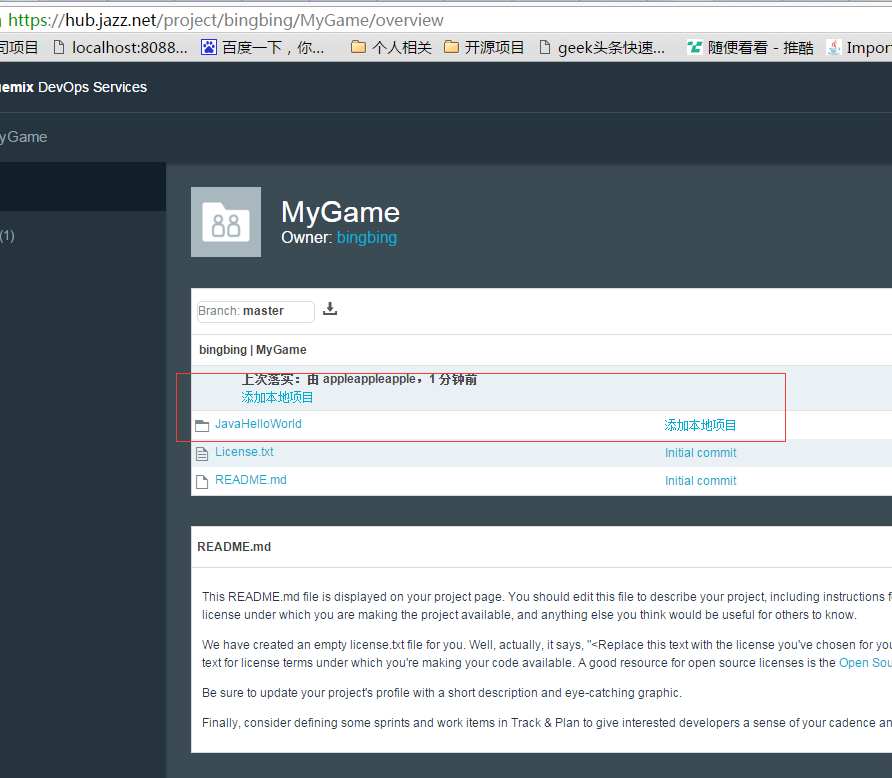
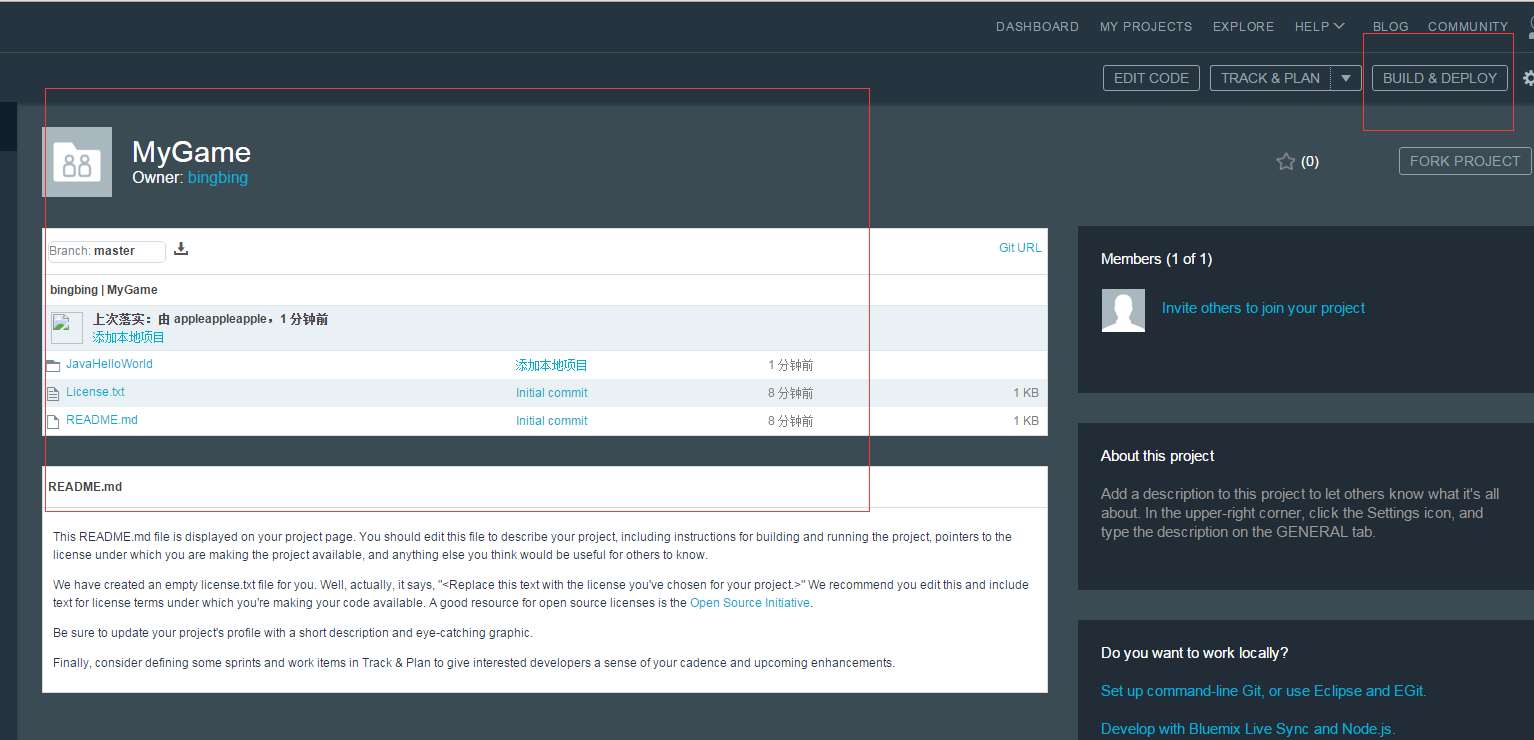
然后进入 项目:https://hub.jazz.net/project/bingbing/MyGame/overview
可以看到,代码已提交成功。
其中,JavaHelloWorld这是一个Maven项目
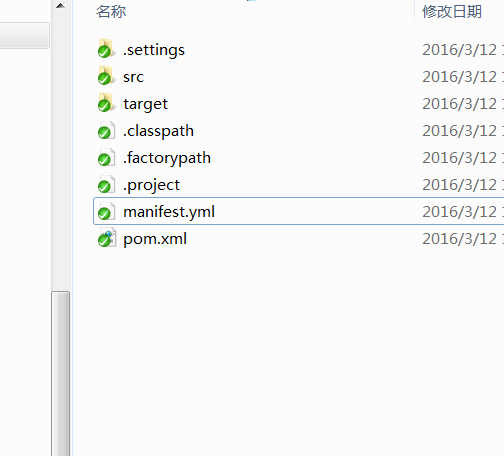
其结构如下:
这里需要特别说明下:mainfest.yml是上传工程到Bluemix时的配置文件,其内容如下:
applications:
- path: target/JavaHelloWorld-0.0.1-SNAPSHOT.war
memory: 512M
instances: 1
domain: mybluemix.net
name: JavaHelloJavaHello
host: javahellojavahello
disk_quota: 1024M
其中javahellojavahello是在Bluemix中创建的Java web项目。创建过程见下面
二、Bluemix创建web项目javahellojavahello
登陆Bluemix
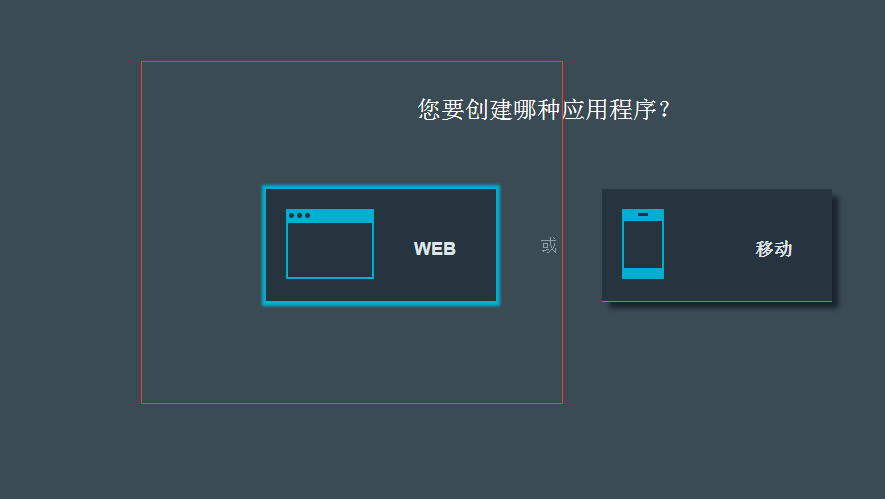
选择Web项目
选择Java项目
依次输入项目名。最后创建结果如下:
三、DevOps Services配置自动编译、自动部署到Bluemix
打开DevOps Services上的项目,在其主页上点击右上角的BUILD& DEPLOY
创建一个编译作业
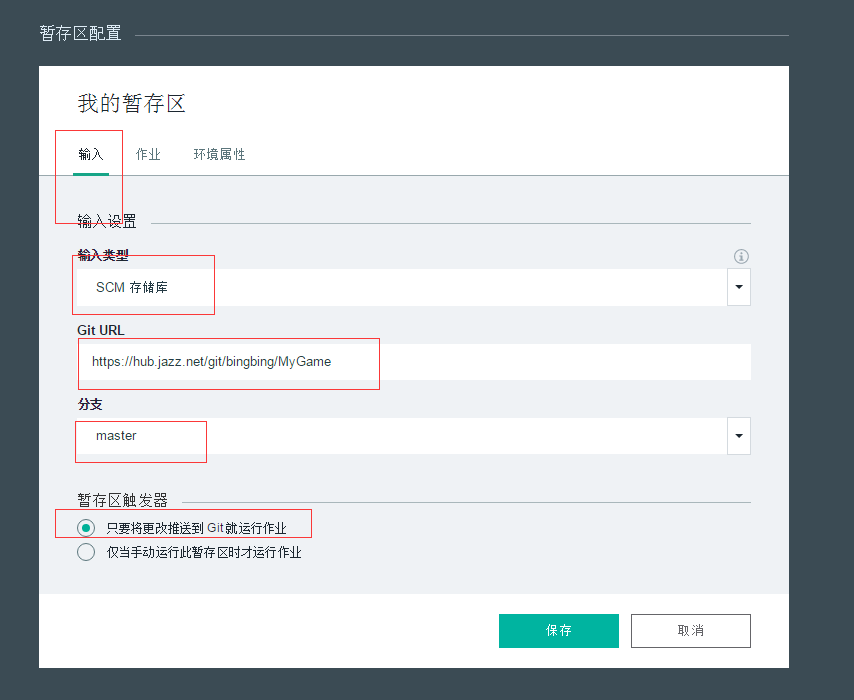
先选择GIT项目
这时先不要点击保存:
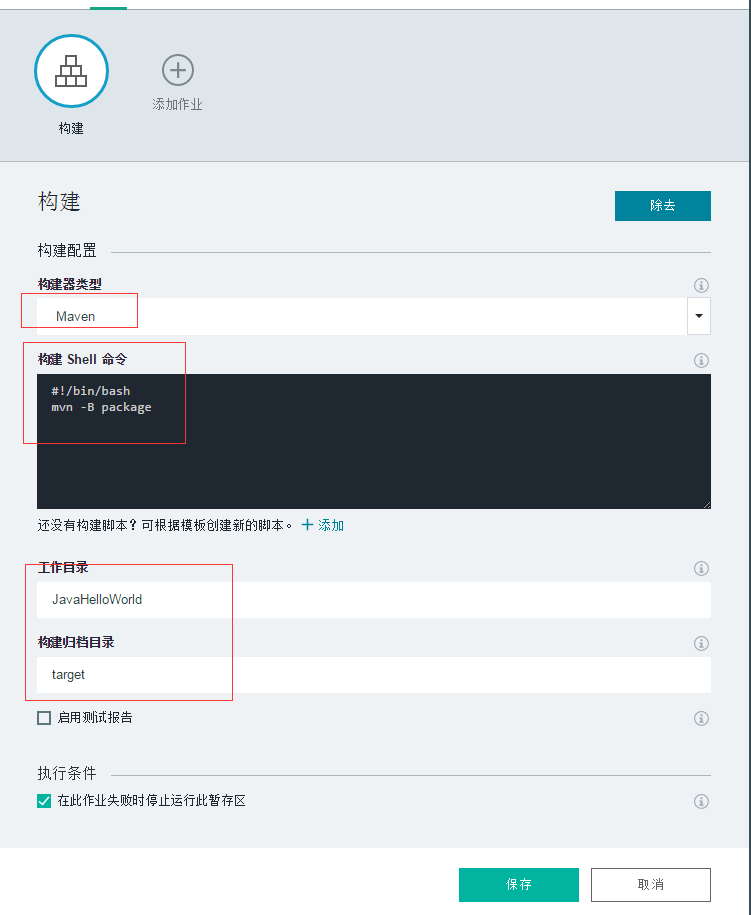
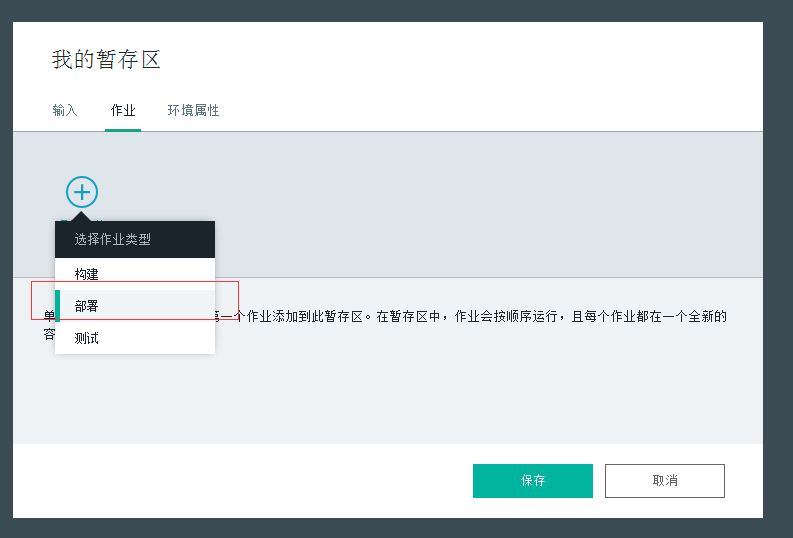
点击作业,添加作业,选择构建
选择Maven项目,输入构建命令
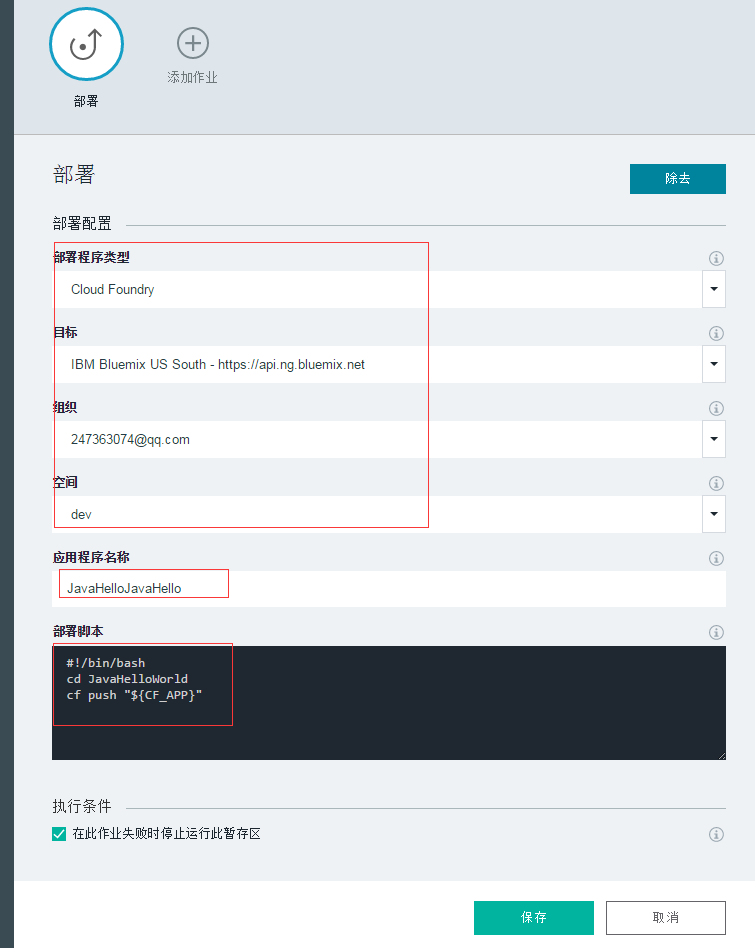
同理,再创建一个部署作业
依次输入应用程序名,部署脚本等
之后确定保存即可。
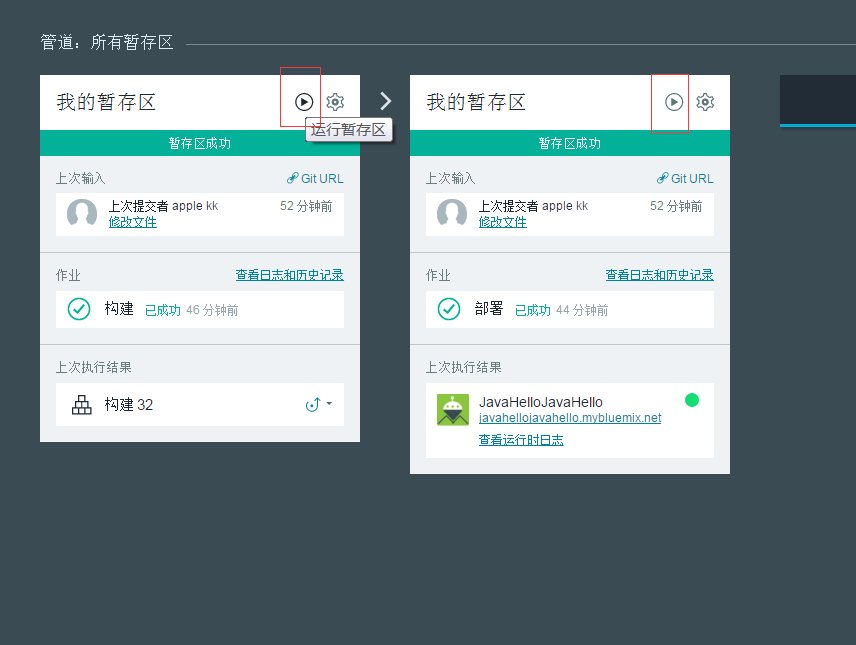
这是最后的结果:
之后点击运行按钮:
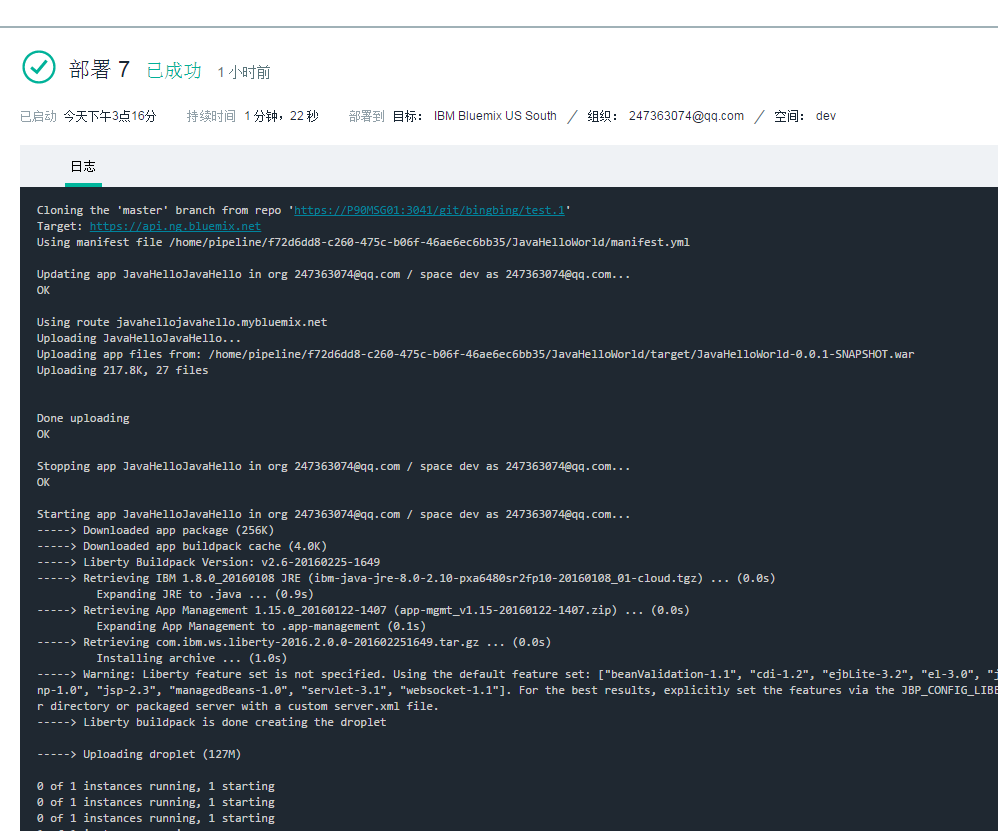
好了,接下去它会自动去构建项目,并将项目发部到个人Bluemix上对应的应用程序,之后运行结果成功如上。也可以点击查看日志和历史记录
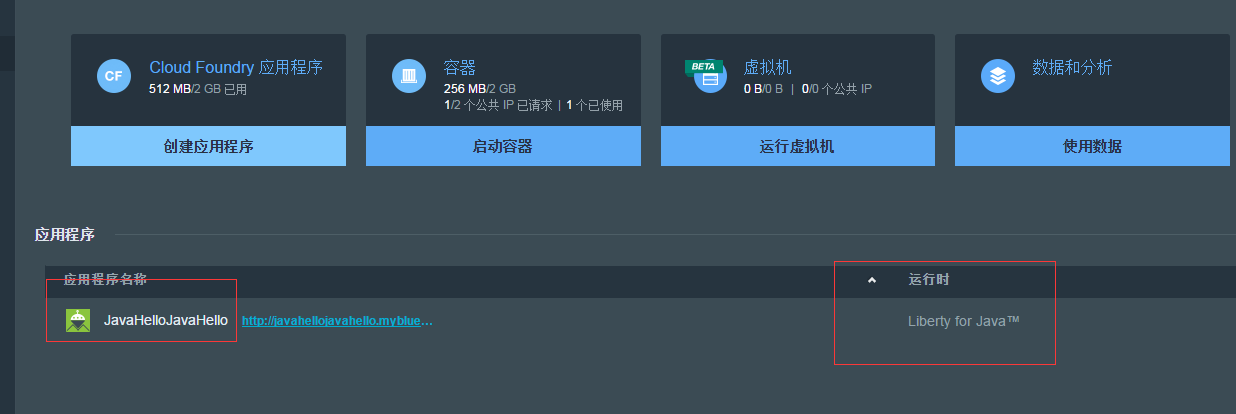
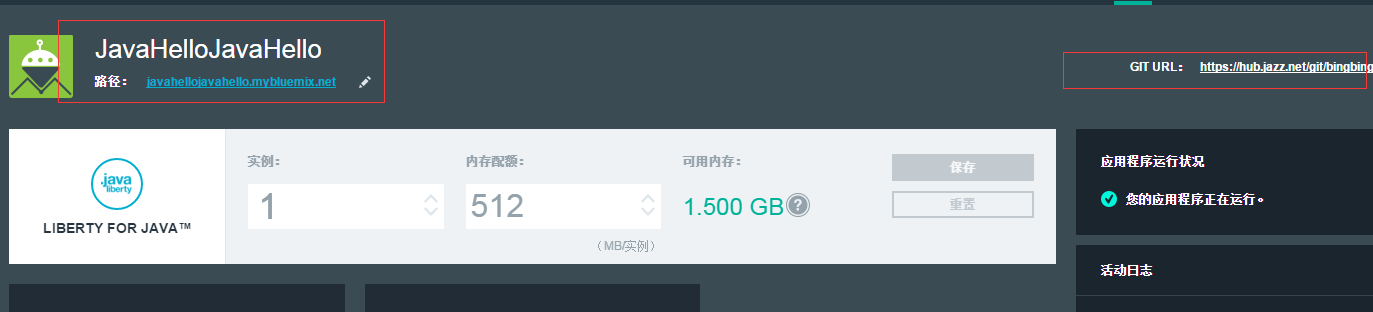
然后回到Bluemix,打开仪表板
可以看到这个应用程序已经和Jazz上的项目连接起来了
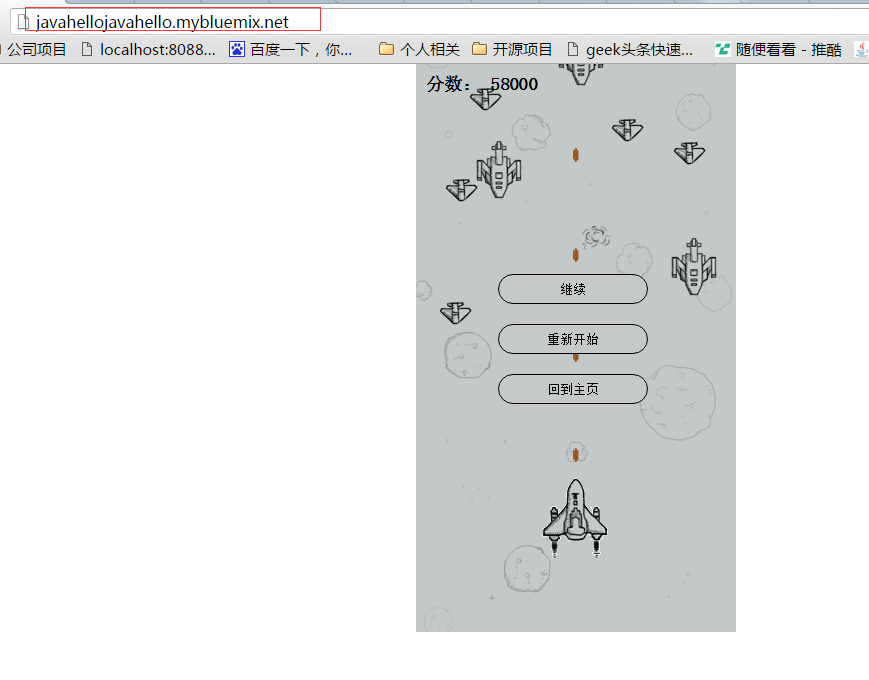
打开网址:http://javahellojavahello.mybluemix.net/
即可访问。
四、创建一键部署按钮
将下面的代码加入到自己的网页中
<p>
<a target="_blank" href="https://hub.jazz.net/git/Devops项目(如:https://hub.这是我的:
结束语:其实这种持续部署就像是使用svn/git,然后结合JenKins来实现项目的构建、部署、测试三个过程。原理都基本上差不多。















































 765
765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








