这是前台代码,事实上使用iframe也只需要前台代码
<div>
<div class="box">
<div class="left">
<div class="table">
<div class="navigat_content">
<div style=" height:20px;"></div>
<div><table><tr><td width="35px"><img alt="" src="../Image/friend_item.png" /></td><td><a href="Fabric.aspx" target="showFrame">添加预约</a></td></tr></table></div>
<div><table><tr><td width="35px"><img alt="" src="../Image/friend_item.png" /></td><td><a href="FabricCheck.aspx" target="showFrame">查看&&删除</a></td></tr></table></div>
</div>
</div>
</div>
<div class="right"><iframe name="showFrame" id="showFrame" frameborder="0" width="900px"; height="700px"; src="Fabric.aspx" ></iframe></div>
</div>
</div>
注释:target是你自己在iframe标签中定义的名字name="xxx"
href="xx.aspx"是你想要链接的网址
你可以自定义iframe的样式,大小,还有加载时的页面src="xxx.aspx"
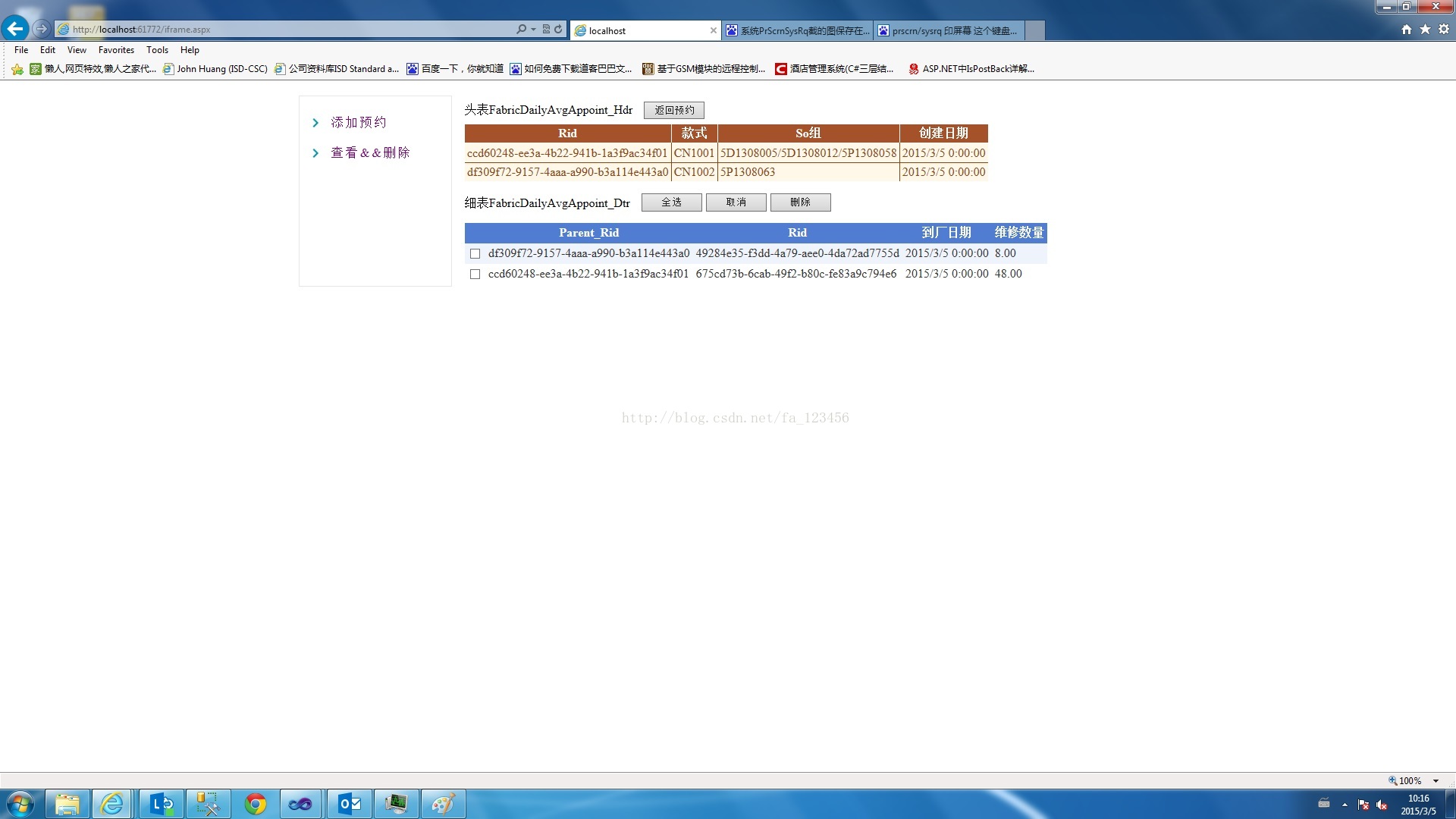
效果图如下:
1.这是点击第一个添加预约效果
2.这是点击查看&&删除效果






















 8954
8954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








