直接代码比较这四个的不同,猎豹浏览器(谷歌内核)下测试
css样式
body{
margin:0;
padding:0;
}
.div1{
margin:20px auto;
width:400px;
height:100px;
background:black;
position:relative;
}
.div2{
width:50%;
height:50%;
margin-top:20px;
background:#716B6B;
}
.show{
position: fixed;
left:0px;
top:0px;
}主体部分
<body>
<div class="show"></div>
<div class = "div1">
<div class = "div2"></div>
</div>
<div class="div1"></div>
<div style = "width:1800px;height:100px;background:#7C7C7C;"></div>//为了出现滚动条width设置为1800px
</body>这里引入了jquery插件
js部分
$("body").mousemove(function(e){
e = e || event;
var $span = $(".show");
$span.text("PageX: " + e.pageX +
" clientX: " + e.clientX +
" screenX: " + e.screenX);
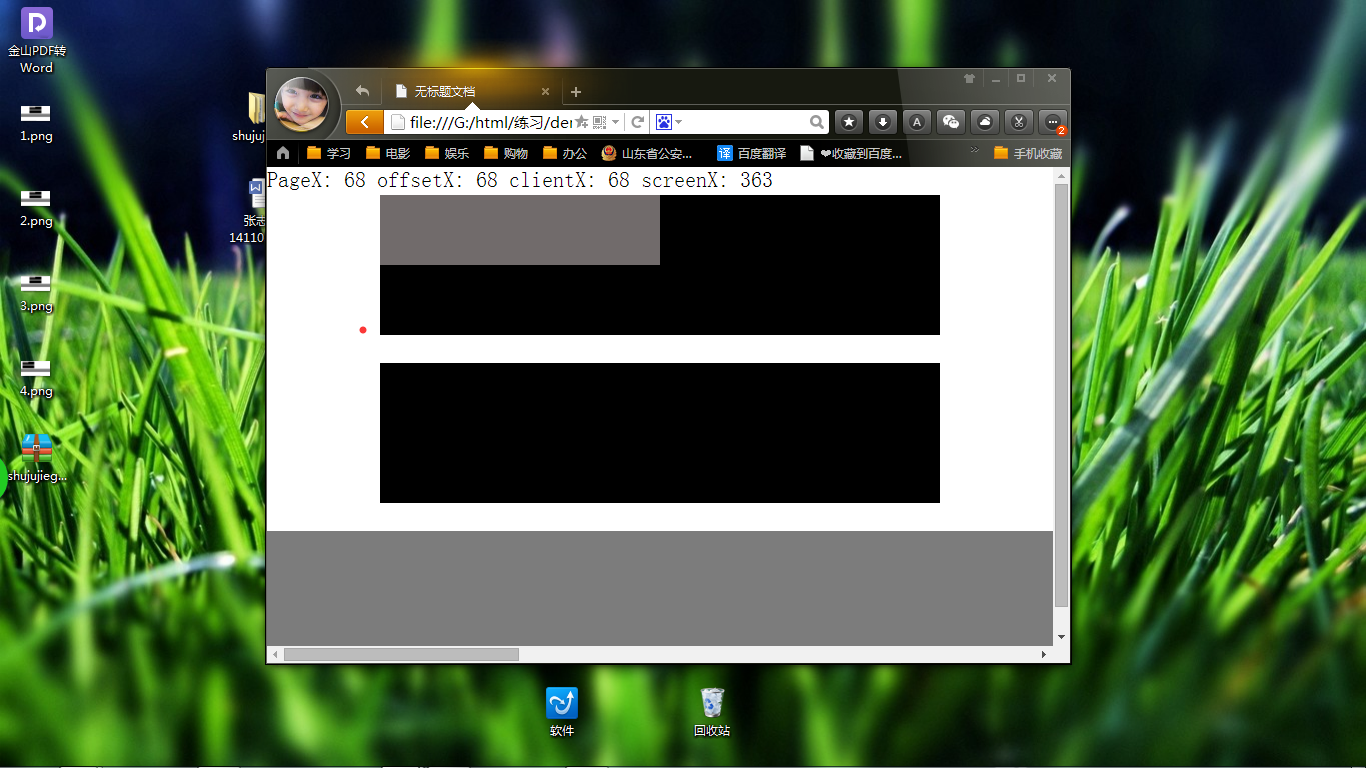
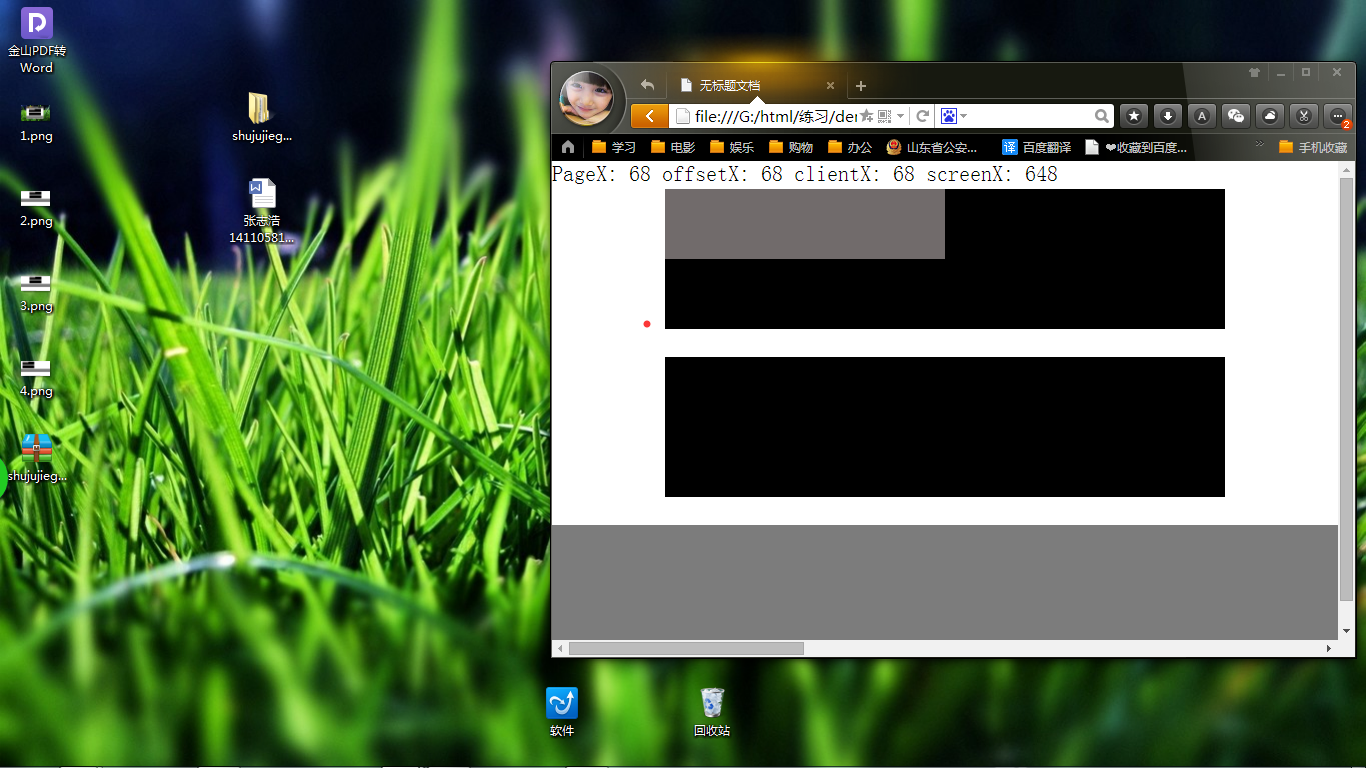
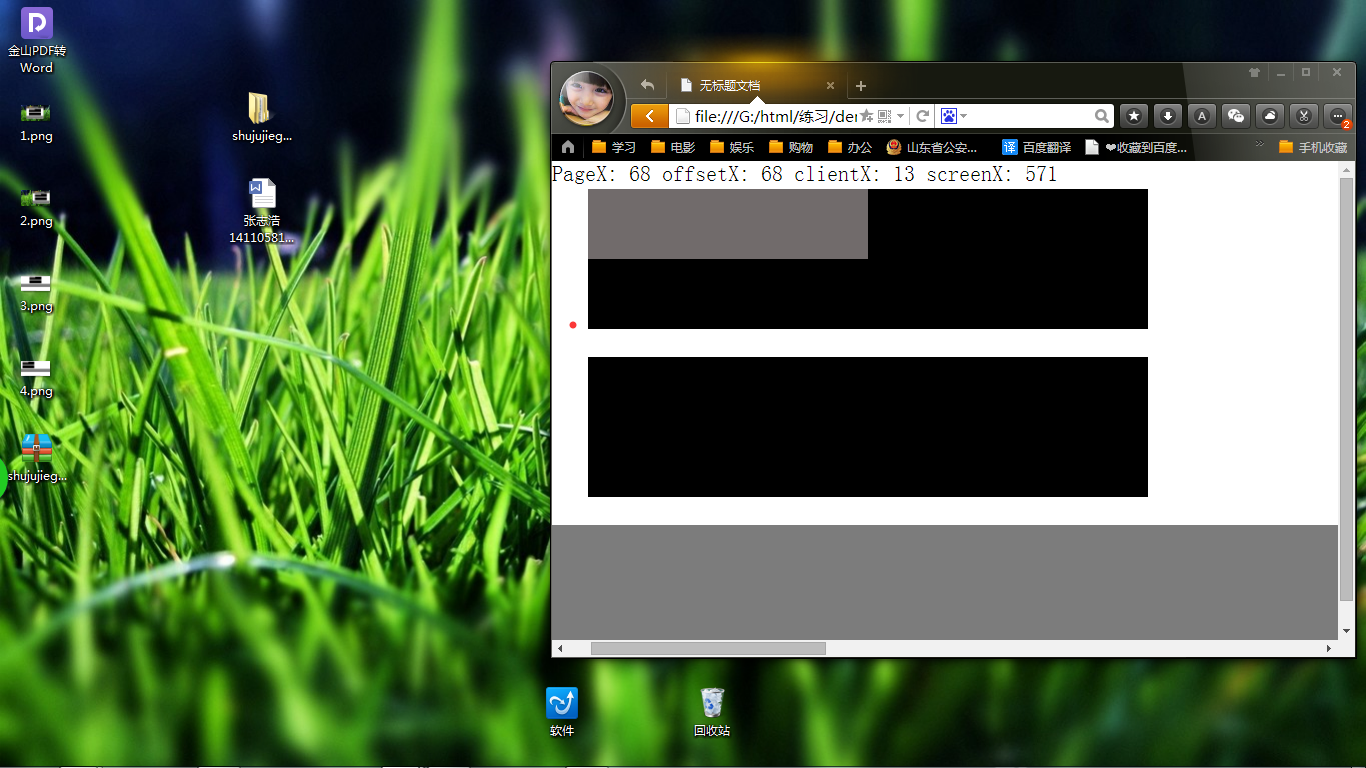
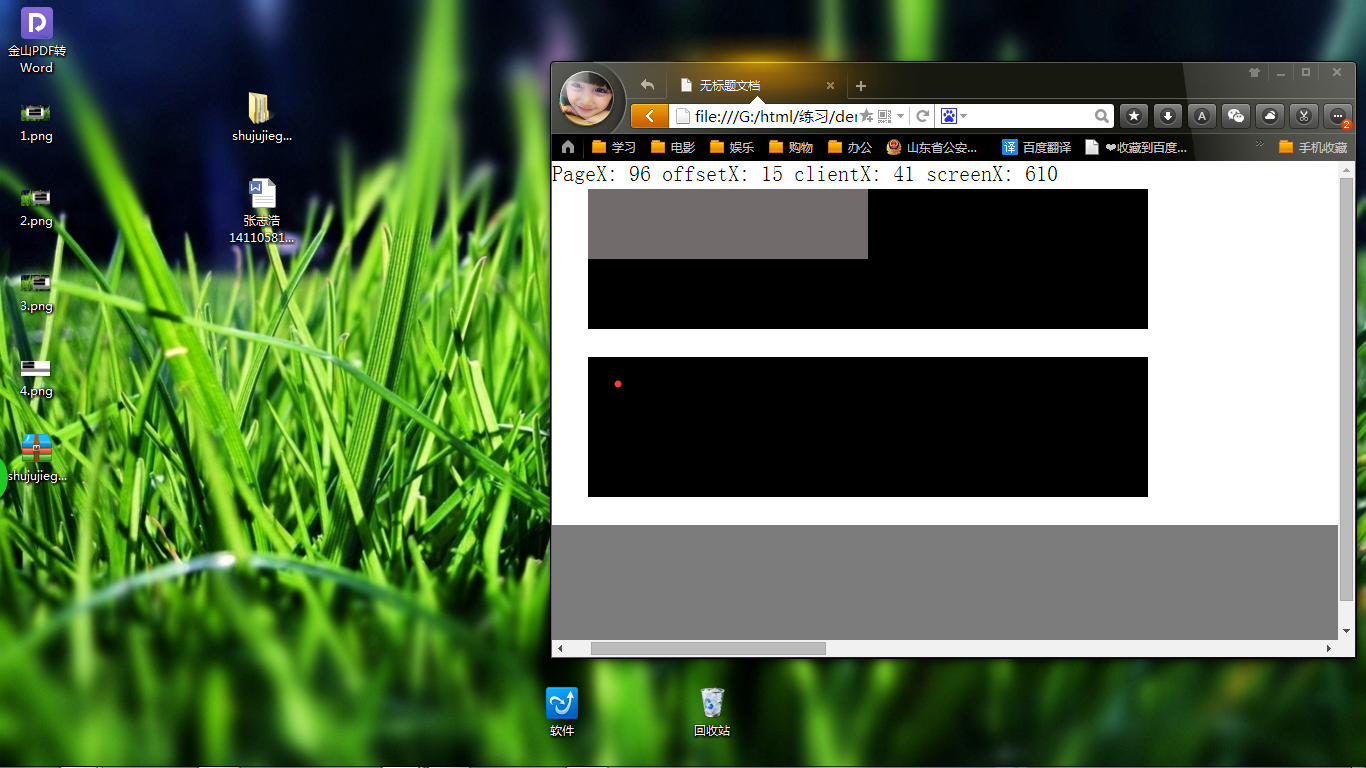
});在猎豹下的运行效果:
每张图片对于鼠标不同的位置,红点表示鼠标位置,注意滚动条和浏览器的位置




四张图对比就能知道四个的区别。
总结一下:
- offsetX:以鼠标所在的元素的左上角为坐标原点为参考
- pageX:以body左上角为坐标原点参考,与滚动条的位置有关
- clientX:以浏览器左边框为参考,与滚动条的位置无关
- screenX:以屏幕左上角为坐标原点参考
也就是说offsetX和pageX差不多,只不过offsetX相对与鼠标所在的元素为参考,pageX一body为参考,如果offsetX的时候,鼠标下仅仅是body元素,则offsetX==pageX,这样不知道大家能不能听懂,如果不理解可以看看上面的四张图片。





















 859
859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








