参考:jQuery & jEasyUI Extensions
参考:基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用
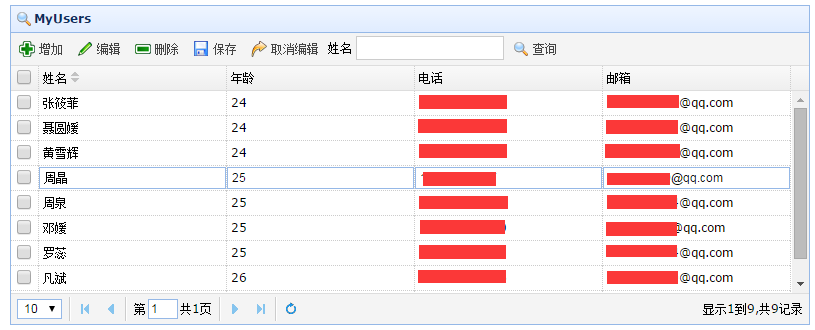
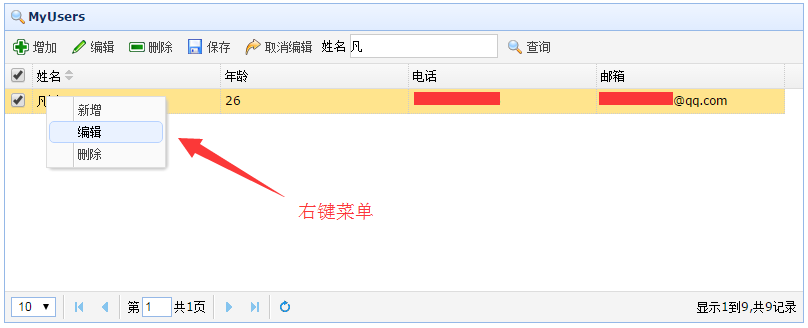
Demo视图
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>DataGrid的使用示例</title>
<link href="~/Easyui/jquery-easyui/themes/default/easyui.css" rel="stylesheet" />
<link href="~/Easyui/jquery-easyui/themes/icon.css" rel="stylesheet" />
<link href="~/Easyui/jquery-easyui/demo/demo.css" rel="stylesheet" />
<script src="~/Easyui/jquery-easyui/jquery.min.js"></script>
<script src="~/Easyui/jquery-easyui/jquery.easyui.min.js"></script>
<script src="~/Easyui/jquery-easyui/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
<table id="dg"></table>
<div id="toolbar" style="padding:3px">
<div>
<a href="#" class="easyui-linkbutton" iconcls="icon-add" plain="true" οnclick="doFirstAdd()">增加</a>
<a href="#" class="easyui-linkbutton" iconcls="icon-edit" plain="true" id="edit" οnclick="doEdit()">编辑</a>
<a href="#" class="easyui-linkbutton" iconcls="icon-remove" plain="true" οnclick="doRemove()">删除</a>
<a href="#" class="easyui-linkbutton" iconcls="icon-save" plain="true" style="display:none" id="save" οnclick="doSave()">保存</a>
<a href="#" class="easyui-linkbutton" iconcls="icon-redo" plain="true" style="display:none" id="redo" οnclick="doRedo()">取消编辑</a>
<span>姓名</span>
<input id="searchName" style="line-height:20px;border:1px solid #ccc">
<a href="#" class="easyui-linkbutton" plain="true" iconcls="icon-search" οnclick="doSearch()">查询</a>
</div>
</div>
<div id="menu" class="easyui-menu">
<div οnclick="doFirstAdd()">新增</div>
<div οnclick="doEdit()">编辑</div>
<div οnclick="doRemove()">删除</div>
</div>
</body>
</html>
<!--DataGrid 是扩展自Panel面板,所有Panel的属性DataGrid是可以使用的-->
<script type="text/javascript">
var editRow = undefined; //自己定义一个变量,只有当editRow等于false的时候才能添加一行(这样就能保证在添加一行的时候只有保存了这一行后才可以添加新的行。)undefined在if语句中,都会被自动转为false
var mySelectRow = undefined;
$(function () {
$("#dg").datagrid({
title: "MyUsers",
width: 800,
height: 320,
iconCls: 'icon-search', //在标题前面加一个搜索图标
pagination: true,
pageList: [2, 5, 8, 10],
pageNumber: 1,
url: "/Home/GetData",
sortName: 'Age',
sortOrder: 'ASC',
toolbar: "#toolbar",
fitColumns: true, //设置每列的宽度自适应DataGrid设定的宽度。默认为false
columns: [[
{
title: '编号',
field: 'Id',
width: 100,
checkbox: true, //这个checkbox:true 就表示让Id这一行显示为复选框的样式。
},
{
title: '姓名',
field: 'Name',
width: 100,
sortable: true,
editor:
{
type: 'validatebox', //type的值可以是text,textarea,checkbox,numberbox,validatebox,datebox,combobox,combotree
options:
{
required: true //这个框是必填项
}
}
},
{
title: '年龄',
field: 'Age',
width: 100,
editor:
{
type: 'validatebox',
options:
{
required: true
}
}
},
{
title: '电话',
field: 'Phone',
width: 100,
editor:
{
type: 'validatebox',
options:
{
required: true
}
}
},
{
title: '邮箱',
field: 'Email',
width: 100,
editor:
{
type: 'validatebox',
options:
{
required: true,
validType: 'email',
}
}
},
]],
//在鼠标右击一行记录的时候触发
onRowContextMenu: function (e, rowIndex, rowData) {
e.preventDefault();//当鼠标在DataGrid里面的时候,取消右键的默认行为(即:鼠标右键的时候不弹出默认的菜单)
if (mySelectRow != undefined) {
$("#dg").datagrid("unselectRow", mySelectRow);
mySelectRow = undefined;
}
if (mySelectRow == undefined) {
$("#dg").datagrid("selectRow", rowIndex); //将右键的这一行设为选中行
mySelectRow = rowIndex;
}
$("#menu").menu('show', {
left: e.pageX,
top: e.pageY,
});
},
//在用户双击一行的时候触发:参数:rowIndex:双击的行的索引值,该索引值从0开始。rowData:表示你双击的那一行
onDblClickRow: function (rowIndex, rowData) {
if (editRow != undefined) {
$("#dg").datagrid("endEdit", editRow); //如果双击一行准备对这一行编辑的时候,发现如果editRow不为undefined,那么就将之前编辑(或新增)的那一行结束编辑。
//特别要注意:当结束编辑行的时候,会触发onAfterEdit事件。即结束编辑行的时候会跳到onAfterEdit里执行,然后再来执行当前方法的下面代码
editRow = undefined;
}
if (editRow == undefined) {
$('#dg').datagrid('beginEdit', rowIndex);//将双击的那一行设置为开始编辑状态(即:可以编辑了)
$("#save,#redo").show();
editRow = rowIndex;
}
},
//--------------------------------所有的编辑,和新增最终在这个onAfterEdit事件中处理
//在用户完成编辑或新增一行的时候触发(即:用户添加或者编辑一行后保存,在保存里执行 $("#dg").datagrid('endEdit', editRow)这段代码,即结束行编辑后后触发onAfterEdit事件)
onAfterEdit: function (rowIndex, rowData, changes) { //参数:rowIndex:编辑行的索引,rowData:编辑行,changes:更改后的字段的键值对
//获取新增的那条数据
var inserted = $("#dg").datagrid("getChanges", "inserted");
//获取编辑(更新)的那条数据
var updated = $('#dg').datagrid('getChanges', 'updated'); //这里要特别留意,如果你启动了编辑,但是没有修改数据,点击保存(结束编辑)的时候是无法获取到数据的
var json = ""; //传递到服务端的Json对象
var info = ""; //提示信息
//新增数据
if (inserted.length > 0) {
var strInsert = JSON.stringify(inserted[0]); //将新增的这条数据转换成Json类型的字符串
json = $.parseJSON(strInsert); //然后将这个Json字符串转换成Json对象,作为参数传递到服务端,服务器就可以用对于的key来接收这个Json传递的数据了。
info = "新增"
}
//编辑数据
if (updated.length > 0) {
var strUpdate = JSON.stringify(updated[0]);
json = $.parseJSON(strUpdate);
info = "修改"
}
if (inserted.length > 0 || updated.length > 0)
{
$.ajax({
type: "post",
url: "/Home/AddOrEditData",
data: json,
beforeSend: function () {
$("#box").datagrid("loading");
},
success: function (data) {
if (data > 0) {
$("#dg").datagrid("loaded");
$("#dg").datagrid("load");
$("#dg").datagrid("unselectAll"); //编辑或新增成功后取消之前所有的选中行
$.messager.show({
title: '提示',
msg: "成功" + info + data + " 条数据"
})
}
else {
$.messager.alert("警告", info + "失败");
}
editRow = undefined; //数据保存成功后将editRow设置为undefined。这样就又可以新增一行,或编辑一行了。
$("#save,#redo").hide();
}
})
}
},
})
})
//----------------------------------查询
//根据姓名查询数据
function doSearch() {
$("#dg").datagrid("load", {
searchName: $("#searchName").val()
})
}
//----------------------------------增加
//注意:::这里的增加仅仅是让DataGrid新增一个空行,填完数据点保存后(即$("#dg").datagrid('endEdit', editRow);即结束行编辑)后悔触发onAfterEdit事件,在onAfterEdit事件里写ajax方法,提交新增的或编辑的数据到服务端处理)
//在当前页的开头添加一行
function doFirstAdd() {
if (editRow == undefined) {
$("#dg").datagrid("insertRow", {
index: 0, //表示在第一行添加
row:
{
}
})
//将第一行设置为可编辑状态: 0表示第一行。即将第一行设置为可编辑状态
$("#dg").datagrid("beginEdit", 0)
editRow = 0; //添加了一行以后就将这editRow的值设置为0这样就保证了在新添加这一行后,在没有保存前这一行数据前将无法添加新的另外一行
$("#save,#redo").show();
}
}
//在当前页的末尾添加一行
function doListAdd() {
$("#dg").datagrid("appendRow", {
Name: "张三",
Age: '25',
Phone: '18650000168',
Email: 'yaho@qq.com',
})
//将第一行设置为可编辑状态: 0表示第一行。即将第一行设置为可编辑状态
$("#dg").datagrid("beginEdit", 0)
}
//--------------------------------------------编辑
function doEdit() {
var selectRows = $("#dg").datagrid("getSelections"); //获取所有被选中的行,以选中行的数量返回(例如:选择3行,则返回3)当没有记录被选中的时候将返回一个空数组
if (selectRows.length > 1) {
$.messager.alert("提示", "不能同时编辑多行,一次只能编辑一行!", 'info');
}
else if (selectRows < 1) {
$.messager.alert("提示", "请选择要编辑的行!", "info");
}
else {
var selectRowIndex = $("#dg").datagrid("getRowIndex", selectRows[0]);//获取选中行的索引
if (editRow != undefined) {
$("#dg").datagrid("endEdit", editRow);
editRow = undefined;
}
if (editRow == undefined) {
$("#dg").datagrid("beginEdit", selectRowIndex)
$("#save,#redo").show();
editRow = selectRowIndex; //将当前选中行的索引赋值给editRow
//如果我们想点击编辑一行后,不撤销,也不保存,然后再双击其他行进行编辑,那么我们就需要撤销之前进行编辑的那一行
$("#dg").datagrid("unselectRow", selectRowIndex);
}
}
}
//-----------------------------------------删除
function doRemove() {
var selectRows = $("#dg").datagrid("getSelections");
if (selectRows.length > 0) {
$.messager.confirm("提示", "确定要删除吗?", function (isTrue) {
if (isTrue) {
var ids = [];
for (var i = 0; i < selectRows.length; i++) {
ids.push(selectRows[i].Id); //将选的行的Id添加到ids数组中
}
alert(ids);
$.ajax({
type: 'post',
url: 'Home/RemoveDataById',
data: { id: ids.join(',') },
beforeSend: function () { //beforeSend用于在向服务器发送请求前执行一些动作。
$("#dg").datagrid('loading'); //这里其实就是提示:正在处理,请稍待...
},
success: function (data) {
if (data) { //如果有数据返回(返回删除数据的总条数)
$("#dg").datagrid("loaded"); //关闭“正在处理,请稍待...”这条提示
$("#dg").datagrid("load"); //重新加载数据,即:刷新页面。
$("#dg").datagrid("unselectAll"); //删除成功之后,取消所有的选中行
$.messager.show({ //这里其实就在在屏幕的右下角显示一个提示框
title: '提示',
msg: data + '行记录被删除',
})
}
}
})
}
});
}
else {
$.messager.alert("提示", "请选择要删除的行!", 'info');
}
}
//保存
function doSave() {
//保存的时候需要先将编辑的那一行(即:第一行)设为结束编辑状态
$("#dg").datagrid('endEdit', editRow);
}
//撤销编辑
function doRedo() {
$("#dg").datagrid("rejectChanges");
editRow = undefined //撤销编辑后,又可以添加新行,所以将它设为undefined
$("#save,#redo").hide();
}
</script>Home控制器
using MVC.Easyui.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Linq.Expressions;
using System.Web;
using System.Web.Mvc;
using System.Web.Script.Serialization;
namespace MVC.Easyui.Controllers
{
public class HomeController : Controller
{
//进入视图-->HTML的写法
public ActionResult Index()
{
return View();
}
//进入视图-->JS的写法
public ActionResult Demo()
{
return View();
}
//视图页面的Easyui-DataGrid通过异步请求数据
public string GetData(FromData fd)
{
salesEntities1 db = new salesEntities1();
int count = db.T_UserInfo.Count();
//根据指定的字段来进行排序
//var list = db.T_UserInfo.AsEnumerable().OrderBy(p => GetPropertyValue(p, fd.sort)).Skip((fd.page - 1) * (fd.rows)).Take(fd.rows).ToList();
var list = db.T_UserInfo.AsEnumerable();
//如果用户设置了排序(即:传递了sort和order参数过来)sort表示要排序的字段,order表示升序还是降序排序
if (!string.IsNullOrEmpty(fd.sort) && !string.IsNullOrEmpty(fd.order))
{
//根据指定字段来排序并分页
if (fd.order == "DESC")
{
list = list.OrderByDescending(r => r.GetType().GetProperty(fd.sort).GetValue(r)).Skip((fd.page - 1) * fd.rows).Take(fd.rows).AsQueryable();
}
else
{
list = list.OrderBy(r => r.GetType().GetProperty(fd.sort).GetValue(r)).Skip((fd.page - 1) * fd.rows).Take(fd.rows).AsQueryable();
}
}
else
{
list = list.OrderBy(r => r.Id).Skip((fd.page - 1) * fd.rows).Take(fd.rows).AsQueryable();
}
//如果搜索框的内容不为空,就进行搜索查询
if (!string.IsNullOrEmpty(fd.searchName))
{
list = list.Where(r => r.Name.Contains(fd.searchName));//模糊查询
}
var x = new
{
total = count,
rows = list.Select(r => new //在这里来构建匿名类对象
{
Id = r.Id,
Name = r.Name,
Age = r.Age,
Phone = r.Mobile,
Email = r.Email
})
};
//使用Jil.JSON.Serialize()来对对象序列化需要通过安装插件 PM> Install-Package Jil -version 2.10.0
var strJson = Jil.JSON.Serialize(x);
return strJson;
}
//批量删除
public int RemoveDataById(string id)
{
salesEntities1 db = new salesEntities1();
string[] ids = id.Split(new char[] { ',' }, StringSplitOptions.RemoveEmptyEntries);
List<T_UserInfo> list = new List<T_UserInfo>();
int userid = 0;
for (int i = 0; i < ids.Length; i++)
{
userid = int.Parse(ids[i]);
var user = db.Set<T_UserInfo>().FirstOrDefault(r => r.Id == userid);
list.Add(user);
}
list.ForEach(r => db.Set<T_UserInfo>().Remove(r));
return db.SaveChanges();
}
//新增或编辑数据(根据Id是否为空值来判断是新增还是修改)
public int AddOrEditData(FromData row)
{
salesEntities1 db = new salesEntities1();
//var rowData = Request.Form["row"];
if (row != null)
{
//新增
if (row.Id == 0)
{
T_UserInfo user = new T_UserInfo();
user.Name = row.Name;
user.Age = row.Age;
user.Mobile = row.Phone;
user.Email = row.Email;
user.Gender = 1;
user.LoginId = 1;
db.T_UserInfo.Add(user);
}
else
{
T_UserInfo model = new T_UserInfo();
model.Id = row.Id;
model.Name = row.Name;
model.Age = row.Age;
model.Mobile = row.Phone;
model.Email = row.Email;
model.Gender = 1;
model.LoginId = 1;
System.Data.Entity.Infrastructure.DbEntityEntry entity = db.Entry(model);
entity.State = System.Data.EntityState.Modified;
}
return db.SaveChanges();
}
return 0;
}
/*
/// <summary>
/// 根据传递进来的对象+对象的某个属性来返回指定对象的该属性值
/// </summary>
/// <param name="obj">传入类型对象</param>
/// <param name="property">对象的某个属性</param>
/// <returns>返回指定对象的该属性值</returns>
private object GetPropertyValue(object obj, string property)
{
System.Reflection.PropertyInfo propertyInfo = obj.GetType().GetProperty(property);
return propertyInfo.GetValue(obj, null);
}*/
}
//用于接收从视图传递过来的表单参数
public class FromData
{
//-----------------------以下用于分页
//当前页
public int page { get; set; }
//页大小
public int rows { get; set; }
//-----------------------以下用于搜索
//搜索的姓名
public string searchName { get; set; }
//----------------------以下用于排序
//按哪个字段进行排序
public string sort { get; set; }
//排序方式(DESC ,ASC)
public string order { get; set; }
//-----------以下是用于新增或编辑数据
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
public string Phone { get; set; }
public string Email { get; set; }
}
}
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








