Express 的视图系统还支持片段视图(partials),它就是一个页面的片段,通常是重复的
内容,用于迭代显示。通过它你可以将相对独立的页面块分割出去,而且可以避免显式地使
用 for 循环。让我们看一个例子,在 app.js 中新增以下内容:
app.get('/list', function(req, res) {
res.render('list', {
title: 'List',
items: [1992, 'fangchao', 'express', 'Node.js']
});
});在 views 目录下新建 list.ejs,内容是:
<ul><%- partial('listitem', items) %></ul>同时新建 listitem.ejs,内容是:
<li><%= listitem %></li>访问 http://localhost:3000/list,可以在源代码中看到以下内容:
<html>
<head>
<title>List</title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<ul><li>1991</li><li>fangchao</li><li>express</li><li>Node.js</li></ul>
</body>
</html>效果如下:
List
- 1992
- fangchao
- express
- Node.js
partial 是一个可以在视图中使用函数,它接受两个参数,第一个是片段视图的名称,
第二个可以是一个对象或一个数组,如果是一个对象,那么片段视图中上下文变量引用的就
是这个对象;如果是一个数组,那么其中每个元素依次被迭代应用到片段视图。片段视图中
上下文变量名就是视图文件名,例如上面的’listitem’
视图助手
Express 提供了一种叫做视图助手的工具,它的功能是允许在视图中访问一个全局的函数
或对象,不用每次调用视图解析的时候单独传入。前面提到的 partial 就是一个视图助手。
视图助手有两类,分别是静态视图助手和动态视图助手。这两者的差别在于,静态视图
助手可以是任何类型的对象,包括接受任意参数的函数,但访问到的对象必须是与用户请求无
关的,而动态视图助手只能是一个函数,这个函数不能接受参数,但可以访问 req 和 res 对象。
静态视图助手可以通过 app.helpers() 函数注册,它接受一个对象,对象的每个属性名
称为视图助手的名称,属性值对应视图助手的值。动态视图助手则通过 app.dynamicHelpers()
注册,方法与静态视图助手相同,但每个属性的值必须为一个函数,该函数提供 req 和 res,
参见下面这个示例:
var util = require('util');
app.helpers({
inspect: function(obj) {
return util.inspect(obj, true);
}
});
app.dynamicHelpers({
headers: function(req, res) {
return req.headers;
}
});
app.get('/helper', function(req, res) {
res.render('helper', {
title: 'Helpers'
});
});对应的视图helper、 ejs的内容如下:
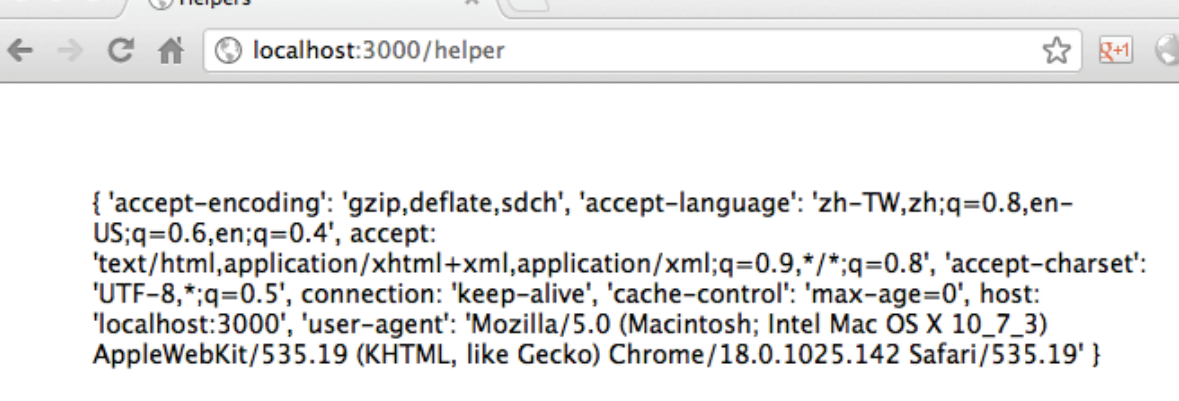
<%=inspect(headers)%>访问 http://localhost:3000/helper 结果如下图:

视图助手的本质其实就是给所有视图注册了全局变量,因此无需每次在调用模板引擎时
传递数据对象。当我们在后面使用 session 时会发现它是非常有用的






















 1701
1701

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








