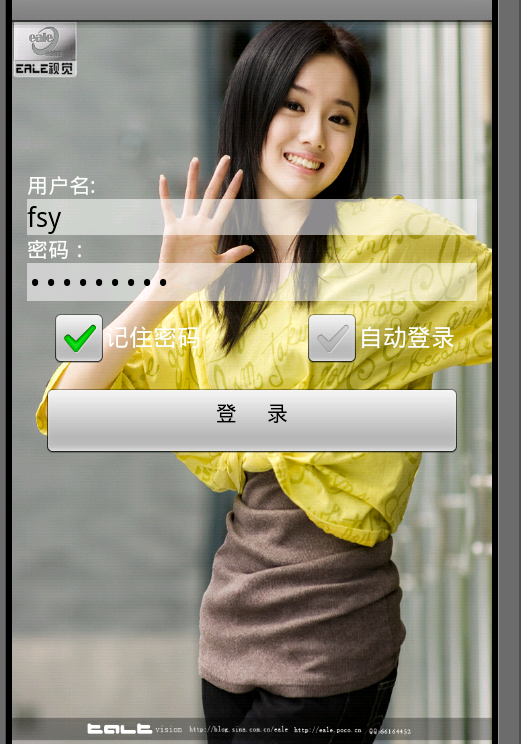
复习布局与XML,写了一个空的登录界面。XML的注释我写在当行的后面了。程序运行图:

主函数没有改动,不贴了。背景图片名为:background.jpg 。看看main.xml吧。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/background" //设置背景
>
<LinearLayout android:id="@+id/empty" //占位用的layout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
a







 这篇博客回顾了Android中的RelativeLayout布局属性,详细介绍了如何通过XML设置背景和实现半透明效果。作者创建了一个简单的登录界面作为示例,并提到了背景图片的使用。请注意,所有XML注释都位于代码行后。程序中使用了名为'background.jpg'的背景图片。
这篇博客回顾了Android中的RelativeLayout布局属性,详细介绍了如何通过XML设置背景和实现半透明效果。作者创建了一个简单的登录界面作为示例,并提到了背景图片的使用。请注意,所有XML注释都位于代码行后。程序中使用了名为'background.jpg'的背景图片。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








