前言:现在有许多的JS库对Ajax进行了封装,例如JQuery、MooTools、Prototype、DWR(Direct Web Remoting)等,我们可以直接拿来使用,但是还是想对其内部细节进行一下解析。
一、传统浏览方式和AJAX方式的不同
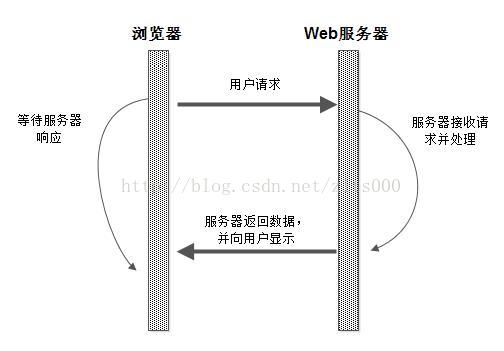
原始的Web应用程序都使用请求/响应模型从服务器上获得完整的HTML页面。通常是点击一个按钮,等待服务器相应,在点击另一个按钮,然后再等待,这样一个反复的过程。而用户的直观体验就是等待时间较长。
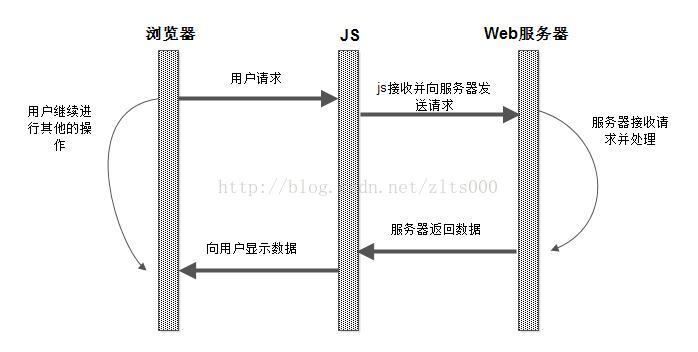
而AJAX是一种创建交互式网页的网页开发技术,其中XMLHttpRequest是核心的内容,它能够为页面中的JavaScript脚本提供特定的通信方式,从而使页面的javascript脚本和服务器之间形成动态交互的效果,XMLHTTPRequest的最大的优点是页面内的javascript脚本可以不用刷新页面,而直接和服务器发生交互。
二、XMLHttpRequest对象
XMLHttpRequest 对象用于在后台与服务器交换数据。而且所有现代的浏览器都支持 XMLHttpRequest 对象。
XMLHttpRequest 对象强大的功能包含:
- 在不重新加载页面的情况下更新网页
- 在页面已加载后从服务器请求数据
- 在页面已加载后从服务器接收数据
- 在后台向服务器发送数据
XMLHttpRequest 对象的属性及方法详细可参考:XML DOM - XMLHttpRequest 对象
注意:最好在向下看之前参考上面的属性及方法的链接。
2.1 创建XMLHttpRequest 对象
创建 XMLHttpRequest 对象的语法:
xmlhttp=new XMLHttpRequest();老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");当然为了提高兼容性就进行相应的处理,如下:
xmlhttp=null;
if (window.XMLHttpRequest){// code for all new browsers
xmlhttp=new XMLHttpRequest();
//为了兼容部分Mozillar浏览器,当来自服务器响应开头不是xml,导致的无法响应问题
if(xmlhttp.overrideMimeType){
xmlhttp.overrideMimeType('text/xml');
}
}else if (window.ActiveXObject){// code for IE5 and IE6
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}2.2 注册回调函数
readyState属性值的变化都会触发 onreadystatechange 事件句柄,所以将一个函数绑定到此事件上就可以达到回调的效果:
xmlhttp.onreadystatechange=callback; 注意:回调函数为callback不能写成callback(),我们是想把方法名告诉onreadystatechange这个属性,如果加了括号,就相当于把返回值告诉了onreadystatechange属性。
2.3 使用open方法设置和服务器端交互的基本信息
语法:
open(method, url, async, username, password)- method 参数是用于请求的 HTTP 方法。值包括 GET、POST 和 HEAD。
- url 参数是请求的主体。大多数浏览器实施了一个同源安全策略,并且要求这个 URL 与包含脚本的文本具有相同的主机名和端口。
- async 参数指示请求使用应该异步地执行。如果这个参数是 false,请求是同步的,后续对 send() 的调用将阻塞,直到响应完全接收。如果这个参数是 true 或省略,请求是异步的,且通常需要一个 onreadystatechange 事件句柄。
- username 和 password 参数是可选的,为 url 所需的授权提供认证资格。如果指定了,它们会覆盖 url 自己指定的任何资格。
说明:
这个方法初始化请求参数以供 send() 方法稍后使用。它把 readyState 设置为 1,删除之前指定的所有请求头部,以及之前接收的所有响应头部,并且把 responseText、responseXML、status 以及 statusText 参数设置为它们的默认值。当 readyState 为 0 的时候(当 XMLHttpRequest 对象刚创建或者 abort() 方法调用后)以及当 readyState 为 4 时(已经接收响应时),调用这个方法是安全的。当针对任何其他状态调用的时候,open() 方法的行为是为指定的。
除了保存供 send() 方法使用的请求参数,以及重置 XMLHttpRequest 对象以便复用,open() 方法没有其他的行为。要特别注意,当这个方法调用的时候,实现通常不会打开一个到 Web 服务器的网络连接。
2.4 使用send方法设置发送的数据,开始和服务器端交互
语法:
send(body) 如果通过调用 open() 指定的 HTTP 方法是 POST 或 PUT,body 参数指定了请求体,作为一个字符串或者 Document 对象。如果请求体不是必须的话,这个参数就为 null。对于任何其他方法,这个参数是不可用的,应该为 null(有些实现不允许省略该参数)。
说明:
这个方法导致一个 HTTP 请求发送。如果之前没有调用 open(),或者更具体地说,如果 readyState 不是 1,send() 抛出一个异常。否则,它发送一个 HTTP 请求,该请求由以下几部分组成:
- 之前调用 open() 时指定的 HTTP 方法、URL 以及认证资格(如果有的话)。
- 之前调用 setRequestHeader() 时指定的请求头部(如果有的话)。
- 传递给这个方法的 body 参数。
一旦请求发布了,send() 把 readyState 设置为 2,并触发 onreadystatechange 事件句柄。
如果之前调用的 open() 参数 async 为 false,这个方法会阻塞并不会返回,直到 readyState 为 4 并且服务器的响应被完全接收。否则,如果 async 参数为 true,或者这个参数省略了,send() 立即返回,并且正如后面所介绍的,服务器响应将在一个后台线程中处理。
如果服务器响应带有一个 HTTP 重定向,send() 方法或后台线程自动遵从重定向。当所有的 HTTP 响应头部已经接收,send() 或后台线程把 readyState 设置为 3 并触发 onreadystatechange 事件句柄。如果响应较长,send() 或后台线程可能在状态 3 中触发 onreadystatechange 事件句柄:这可以作为一个下载进度指示器。最后,当响应完成,send() 或后台线程把 readyState 设置为 4,并最后一次触发事件句柄。
2.5 创建回调函数
我们可以编写回调函数中的代码来实现服务器反馈信息的处理逻辑,示例:
function callback(){//判断交互是否完成,是否正确返回
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
//获取服务器返回信息
var message = xmlhttp.responseText;
//得到提示信息的div,然后将服务器返回的信息写入
var testDiv=document.getElementById('test');
testDiv.innerHTML=message;
}
}2.6 附加说明
2.6.1 overrideMimeType() 方法
新的 XHR Level 2 新增了 overrideMimeType() 方法,可以在发送端指定接收内容的mime-type。
这对服务器与客户端使用不同编码类型时非常有用。例如在以前如果浏览器使用UTF-8而服务器返回了GBK格式的数据时可能会遇到乱码。而现在就可以用overrideMimeType来解决。
var xhr = new XMLHttpRequest();
if( xhr.overrideMimeType ){
//overrideMimeType() 必须在 send() 之前设置
xhr.overrideMimeType("text/plain; charset=utf-8");
}
xhr.open('GET',url,true);
xhr.send(null); 这时候服务器就会优先使用 overrideMimeType() 中指定的格式来给浏览器发送响应。
这种情况下,即使是服务端程序已经设置过Header Content-type ,也会优先使用 overrideMimeType() 中的设置来返回响应。
基本上目前支持 XHR Level 2 的现代浏览器都支持这个方法。另外在IE浏览器方面,这个方法在IE 11上可用 overrideMimeType | MSDN
三、封装Ajax的JavaScript代码库
3.1JQuery
参考资料:

























 1219
1219

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








