WordPress 文章内容添加分页的方法
我们发布文章时,如果文章比较长,页面就会太长,影响用户阅读。
把文章内容分页后,能提高用户阅读体验,并能对SEO优化。
WordPress系统内置文章内容分页功能。使用很简单,只要在文章中想要分页的地方,插入<!--nextpage--> 即可。(注意是在文本编辑模式下)
要实现文章内容分页功能,还需要theme支持,现在大部分的theme都支持文章内容分页。WordPress的默认theme是支持的,如果你的theme不支持,
那么请找到你theme内的 single.php 里的这行代码
<?php the_content(); ?>在这行代码的下面加入
<?php
$args = array(
'before' => '<p>' . __('Pages:'),
'after' => '</p>',
'separator' => ' ',
'nextpagelink' => __('Next page'),
'previouspagelink' => __('Previous page')
);
wp_link_pages($args);
?>wp_link_pages的使用方法:点击查看
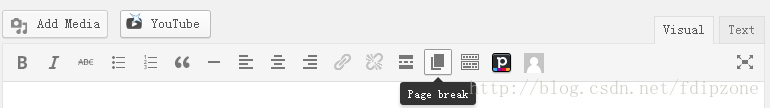
如果不想每次都切换到文本编辑模式,可以在WordPress编辑器中添加文章内容分页按钮(Page break)
打开theme下的 functions.php ,加入
/**
* 在 WordPress 编辑器添加“下一页”按钮
*/
add_filter('mce_buttons','wp_add_next_page_button');
function wp_add_next_page_button($mce_buttons) {
$pos = array_search('wp_more',$mce_buttons,true);
if ($pos !== false) {
$tmp_buttons = array_slice($mce_buttons, 0, $pos+1);
$tmp_buttons[] = 'wp_page';
$mce_buttons = array_merge($tmp_buttons, array_slice($mce_buttons, $pos+1));
}
return $mce_buttons;
}





















 131
131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








