<div class="adv">
<img src="./theme/imgs/adver4.jpg" width="321" height="80" border="0" usemap="#Map" />
</map>
<a href="#"><img src="test.jpg" ismap="ismap"></a>
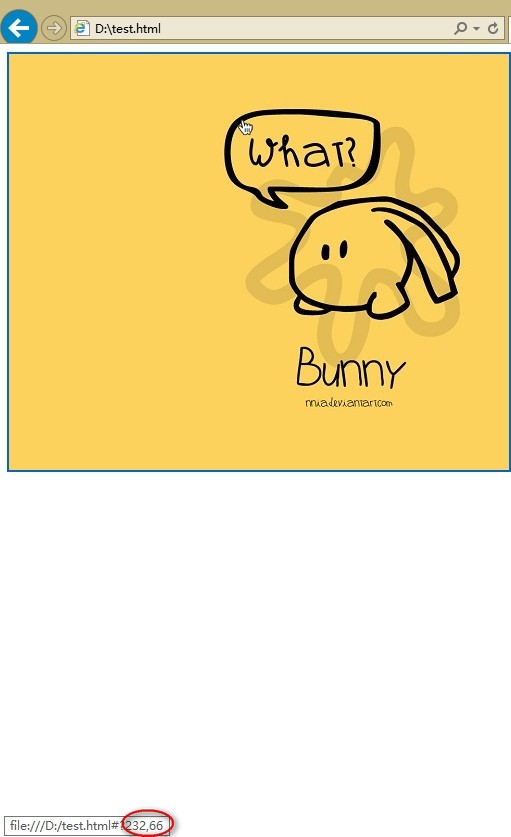
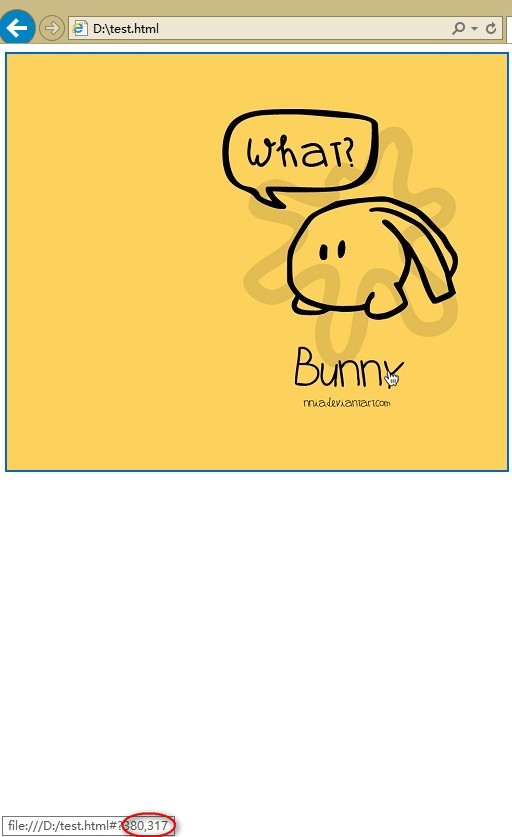
注意这个“ ismap=’ismap ‘”,有了这个属性后,然后打开这个html页面,把光标移到图片上任意位置,网页的左下角状态栏会显示当前坐标值
<img src="./theme/imgs/adver4.jpg" width="321" height="80" border="0" usemap="#Map" />
<map name="Map" id="Map">
<area shape="rect" coords="120,42,200,67" href="http://itunes.apple.com/cn/app/id448165862?ls=1&mt=8" target="_blank" />
<area shape="rect" coords="213,42,292,66" href="https://play.google.com/store/apps/details?id=com.immomo.momo" target="_blank" /></map>
</div>
转 http://www.jb51.net/web/90755.html
那么,如何获取这个坐标值呢?
方法一:.新建一个html页面,在body里面插入如下代码:
复制代码
代码如下:
<a href="#"><img src="test.jpg" ismap="ismap"></a>
注意这个“ ismap=’ismap ‘”,有了这个属性后,然后打开这个html页面,把光标移到图片上任意位置,网页的左下角状态栏会显示当前坐标值


这样即可获取坐标值了。
方法二:
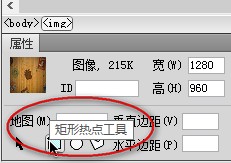
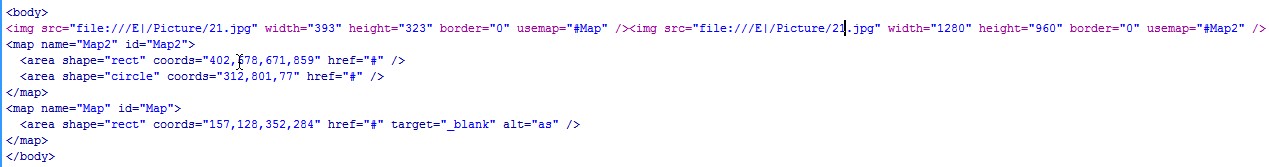
打开Dreamwever,新建一个页面,插入一张图片,

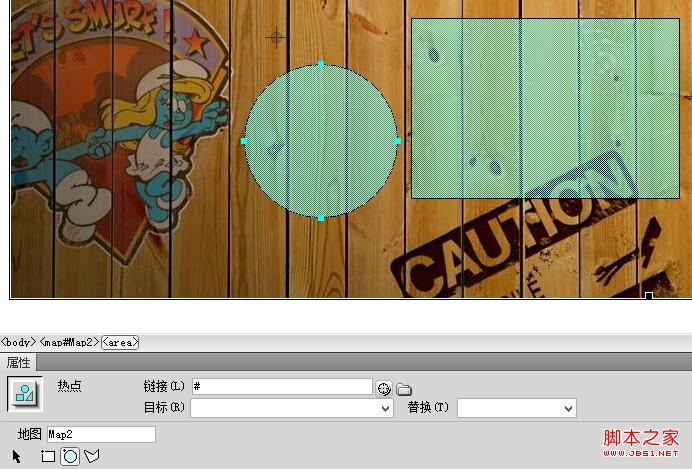
点击“矩形”或其他热点工具,再在图片上拖动位置

再打开代码区域

这个已经都生成好了。
























 405
405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








