效果对比
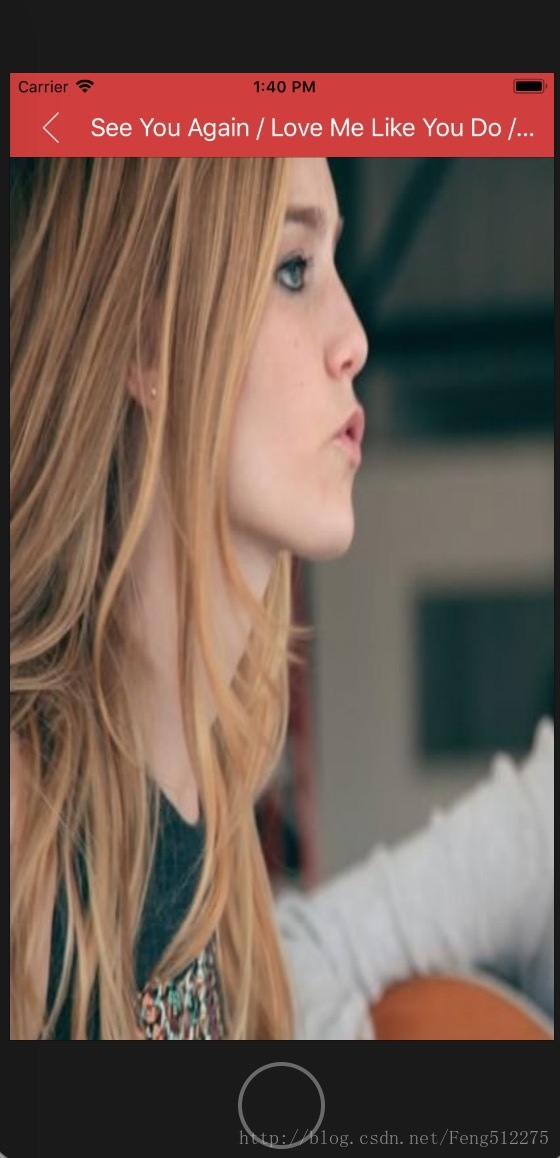
实现前:
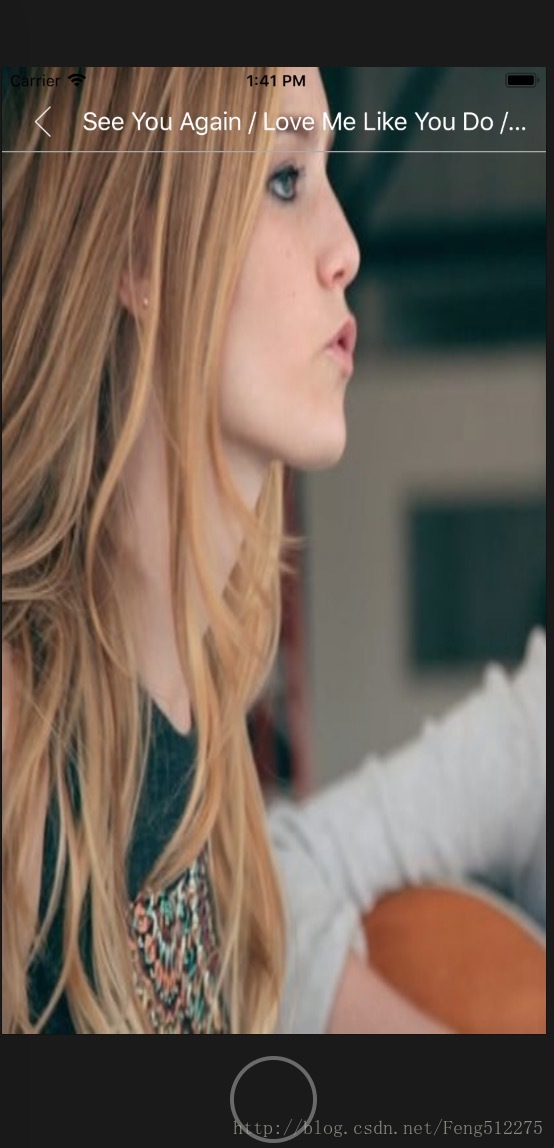
实现后:
实现代码
//navigationbar全透明
self.navigationController.navigationBar.translucent = YES;
UIColor *color = [UIColor clearColor];
CGRect rect = CGRectMake(0, 0, ZFScreenW, 64);
UIGraphicsBeginImageContext(rect.size);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(context, [color CGColor]);
CGContextFillRect(context, rect);
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
[self.navigationController.navigationBar setBackgroundImage:image forBarMetrics:UIBarMetricsDefault];
//self.navigationController.navigationBar.clipsToBounds = YES;
//下面那条横线
CGRect barF = CGRectMake(0, CGRectGetMaxY(rect), ZFScreenW, 1);
UIView *bar = [[UIView alloc] initWithFrame:barF];
bar.backgroundColor = [UIColor lightGrayColor];
[self.view addSubview:bar];






















 4144
4144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








