前端写法:
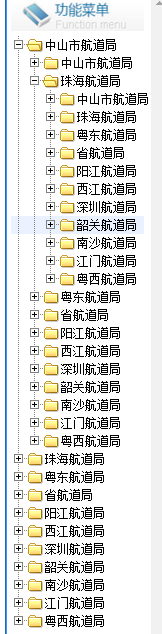
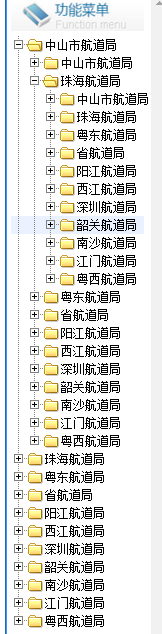
第一种:缺点,当节点状态设置为closed时,会出现数据重复加载的情况,如下图:

$(function () {
$('#tree').tree({
url: "../Common/TreeMuLu.ashx",
method: "get",
lines: true,
},
})
});
第二种:
<script type="text/javascript" src="../EasyUI/jquery.easyui.min.js"></script>
<script type="text/javascript">
$.ajax({
url: "../Common/TreeMuLu.ashx",
dataType: "JSON",
success: function (data) {
alert(data);
$('#tree').tree({
data: data
});
}
});
</script>
后台实现
Linq实现
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
List<Department> department_list = ServiceFactory.CreateInstance<IDepartmentService>().getDepartmentList();
var json = new
{
//total = department_list.Count,
departments = (
from department in department_list
select new
{
id = department.departmentId,
text= department.departmentName,
state="closed",
leaf="false",
children="",
}
).ToArray()
};
JavaScriptSerializer serializer = new JavaScriptSerializer();
string returnVal = serializer.Serialize(json.departments);
context.Response.Write(returnVal);
}
第二种:字符串形式
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
StringBuilder returnVal = Getdapartment_projectname();
context.Response.Write(returnVal);
}
public StringBuilder Getdapartment_projectname()
{
StringBuilder result = new StringBuilder();
StringBuilder sb = new StringBuilder();
List<Department> department_list = ServiceFactory.CreateInstance<IDepartmentService>().getDepartmentList();
if (department_list.Count > 0)
{
sb.Append("[");
foreach (Department de in department_list)
{
sb.Append("{\"id\":\"" + de.departmentId + "\",\"text\":\"" + de.departmentName);
List<Project> project_list = ServiceFactory.CreateInstance<IProjectService>().GetListByDpmId(de.departmentId);
if (project_list.Count > 0)
{
sb.Append("\",\"state\":\"closed\",\"children\":[");
foreach (Project pr in project_list)
{
sb.Append("{\"id\":\"" + pr.projectId + "\",\"text\":\"" + pr.projectName + "\",\"state\":\"open\"},");
}
sb.Remove(sb.Length - 1, 1);
sb.Append("]");
}
else
{
sb.Append("\",\"state\":\"open\"");
}
result.Append(sb);
sb.Clear();
sb.Append("},");
}
sb.Remove(sb.Length - 1, 1);
sb.Append("]");
result.Append(sb);
sb.Clear();
}
return result;
}























 1650
1650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








