HighCharts 详细使用及API文档说明
一、HighCharts开发说明
HighCharts开发实际上配置HighCharts每个部分,比如配置标题(title),副标题(subtitle)等,其中每个部分又有更细的参数配置,比如标题下有对齐方式(align),标题文字(text)等。
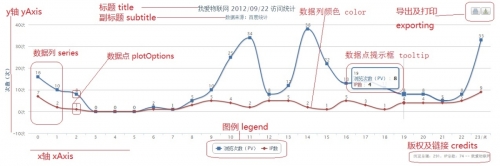
下图为整个图表的每个部分位置说明。
二、HighCharts整体结构
通过查看API文档我们知道HighCharts结构如下(API文档在文章后面提供下载)
var chart = new Highcharts.Chart({
chart: {…} // 配置chart图表区
colors: [{...}] // 配置主体显示颜色(多个线条和柱体的颜色顺序的)
credits: {…} // 配置右下角版权链接
exporting: {…} // 配置导出及打印
global: {…} // HighCharts国际化方法调用
labels: {…} // HTML标签,可以放置在绘图的任何位置
lang: {…} // 语言对象属性配
legend: {…} // 配置图例选项
loading: {…} // 配置图表加载选项
navigation: {…} // 配置导出按钮属性
pane: {…} // 仅适用于极性图表和角仪表
plotOptions: {…} // 配置数据点选项
series: [{...}] // 配置数据列选项
subtitle: {…} // 配置副标题
title: {…} // 配置标题
tooltip: {…} // 配置数据点提示框
xAxis: {…} // 配置x轴选项
yAxis: {…} // 配置y轴选项
})
红色部分表示为了图表的完整性或美观性必须配置的属性。
其他选项无特殊需要默认就行,也就是不用配置,所以开发HighCharts其实很简单,只需要配置简单的几个选项就行,下面详细讲解每个选项的配置。
三、HighCharts每部分详细配置
- chart :图表区选项
参数名 说明 默认值 backgroundColor 设置图表区背景色 "#FFFFFF" borderWidth 设置图表边框宽度 0 borderRadius 设置图表边框圆角角度 5 renderTo 图表放置的容器,一般在html中放置一个DIV,获取DIV的id属性值 null defaultSeriesType 默认图表类型line, spline, area, areaspline,column, bar, pie , scatter "line" width 图表宽度,默认根据图表容器自适应宽度 null height 图表高度,默认根据图表容器自适应高度 null margin 设置图表与其他元素之间的间距,数组,如[0,0,0,0] [null] plotBackgroundColor 主图表区背景色,即X轴与Y轴围成的区域的背景色 null plotBorderColor 主图表区边框的颜色,即X轴与Y轴围成的区域的边框颜色 null plotBorderWidth 主图表区边框的宽度 0 shadow 是否设置阴影,需要设置背景色backgroundColor false reflow 是否自使用图表区域高度和宽度,如果没有设置width和height时,会自适应大小 true zoomType 拖动鼠标进行缩放,沿x轴或y轴进行缩放,可以设置为:’x',’y',’xy’ “” events 事件回调,支持addSerie、click、load、selection等方法的回调函数 - colors :数据列颜色选项
参数名 说明 默认值 color 用于展示图表,折线/柱状/饼状等图的颜色,数组形式
默认是从第一个数据列起调用第一个颜色代码,有多少个数
据列调用相应数量的
颜色当数据列大于默认颜色数量时,重复从第一个颜色看是调用colors: [
'#058DC7','#50B432',
'#ED561B','#DDDF00',
'#24CBE5','#64E572',
'#FF9655','#FFF263',
'#6AF9C4'] - credits :版权链接选项
参数名 说明 默认值 enabled 是否显示版权及链接,布尔型,默认为显示 true position 位置。可用align调整对齐方式,x,y设置距离。 position: { align: ‘right’,x: -10, verticalAlign: ‘bottom’,y: -5 } href 链接地址。String型,默认是highCharts官网 www.highcharts.com style css样式 itemStyle : {cursor:’pointer’,color:’#909090′,fontSize:’10px’} text 显示文字 highcharts.com - exporting :导出及打印选项
参数名 说明 默认值 buttons 打印和导出按钮样式 enabled 是否显示按钮(也就是启用打印导出功能),布尔型 true filename 导出图片文件名 “chart” type 文件格式,有image/png | image/jpeg | application/pdf | image/svg+xml “image/png” url 务器url,默认是用highcharts服务器 http://export.highcharts.com width 图片宽度 800 - labels :HTML标签(可放置在图表的任意地方)
参数名 说明 默认值 items html代码 “” style 标签样式 style: {color: ‘#3E576F’} - lang : 语言配置选项,主要配置符号、导出时显示的语句、时间显示语言等(一下只列举几个,更多请参考API文档)
参数名 说明 默认值 decimalPoint 小数点符号 “.” downloadJPEG 导出显示的文字,还有downloadPDF等,都一样 “Download JPEG image” months 月份,字符串数组形式 ['January' 'February', 'March',
'April','May', 'June',
'July','August','September',
'October', 'November', 'December']numericSymbols 数值单位,比如1000为1k ['k', 'M', 'G', 'T', 'P', 'E'] - legend :图例选项
参数名 说明 默认值 layout 布局方向,水平horizontal和垂直vertical “horizontal” align 对齐方式 “center” backgroundColor 背景颜色 null borderColor 图例边框颜色 #909090 borderRadius 图例边框角度 5 enabled 是否显示图例 true floating 是否可以浮动,配合x,y属性 false shadow 是否显示阴影 false - plotOptions :数据点选项
参数名 说明 默认值 enable 是否在数据点上直接显示数据 “horizontal” align 对齐方式 “center” backgroundColor 背景颜色 null borderColor 图例边框颜色 #909090 borderRadius 图例边框角度 5 enabled 是否显示图例 true floating 是否可以浮动,配合x,y属性 false shadow 是否显示阴影 false - series :数据列选项
参数名 说明 默认值 data 显示在图表中的数据列,可以为数组或者JSON格式的数据。例如:
data:[0, 5, 3, 5],data: [{name: 'Point 1',y: 0}, {name: 'Point 2',y: 5}]
“” dataParser 数据分隔符 “,” name 数据列名 “” type 数据列类型,同图表类型 “line” - title : 图表标题选项
参数名 说明 默认值 text 标题文本内容 “Chart title” align 水平对齐 “top” margin 标题与副标题或图标区的间距 15 floating 是否浮动,如果为true,则标题可以偏离主图表区 false style css样式 {color: ‘#3E576F’,fontSize: ’16px’} x 水平距离(相对于水平对齐方式) 0 y 垂直距离(相对于垂直对齐方式) 15 - subtitle : 副标题选项 (同标题属性)
- tooltip :数据点提示框选项
参数名 说明 默认值 enable 是否显示提示框 true backgroundColor 设置提示框的背景色 “top” borderColor 提示框边框颜色 “auto” borderRadius 提示框圆角度/td> 5 style css样式 style: {
color: ‘#333333′,fontSize: ’9pt’,
padding: ’5px’}formatter 回调函数,用于格式化输出提示框的显示内容
返回的内容支持html标签如:<b>, <strong>,<br/>
- xAxis :x轴选项
参数名 说明 默认值 categories 设置X轴分类名称,数组,例如:
categories: ['Apples', 'Bananas', 'Oranges']
[] title X轴名称,其下还有更详细的配置 labels 设置X轴各分类名称的样式style,如格式formatter,角度rotation等 15 max X轴最大值,如果为null,则自动匹配 null min X轴最大值,同max null gridLineColor 网格(竖线)颜色 “#C0C0C0″ gridLineWidth 网格(竖线)宽度 1 lineColor 基线颜色 “#C0D0E0″ lineWidth lineWidth 0 - yAxis :y轴选项(配置同X轴)
四、实例说明
1、要求
- 绘制一个显示本站2012/9/22日访问统计,包括浏览量(pv),IP数的折线图。
- 轴按每小时统计,y轴显示对应的数量
- 折线图上x轴对应的点显示数量,当鼠标经过改点时,用提示框形式显相关信息
- 要有图例显示每条折现代表什么数据信息
- 图表右下角加上“我爱物联网”字样并链接到www.52wulian.org
- 要有主标题和副标题
- 要能实现图表打印及导出常见格式的图片功能
2、具体实现
- 在html文件中引入Jquery库及Highcharts库文件(highcharts.js及exporting.js)
-
- 按照需求参考API文档配置图表每部分功能
3、代码























 866
866

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








