第18章 与用户交互相关的设计模式(下3)
使用划动消失设计
划动消失(swipe-to-dismiss)可以将屏幕中个别列表项清除。这是一种新的设计模式,可能会在将来流行开来。由于手势冲突的原因,它的使用区域是有限的。
问题描述
对于一个长列表的通知栏或类似的情况,用户可能只想一次清除某个列表项,而不是清除所有。当然用户可以使用之前介绍的快速操作设计模式来删除某个项,但那样显得很麻烦,需要先选中,然后再删除。
主要问题是APP的一些自动生成的数据项无法快速删除(比如通知栏上经常出现软件更新等各种提醒)。不管是系统自动生成的还是其他应用生成的,都会导致过多的信息显示给用户(有的用户想看有的不想看)。这种情况下用户需要能快速清除一些不感兴趣通知,同时保留其他的。
解决方案
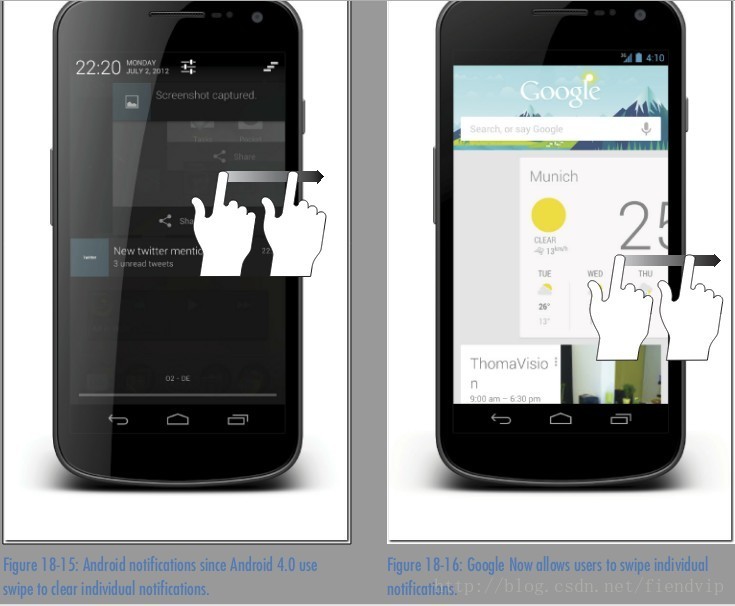
安卓4.0冰激凌三文治介绍了通知栏系统和多任务系统的一些改变。通知和最近使用APP都是以列表的形式显示的。如果用户想将它们中的某项移除,只需要向左或向右拖动那项即可。如图18-15显示了如何将通知划动消失的。
在最近的4.1版本果冻豆中,谷歌介绍了一种新的谷歌服务叫着Google Now。这是第一个在应用中使用这种模式的,而不是在系统服务中用。应用显示的是一个单列的卡片式列表,可以左右划动来使它们消失(如图18-16)。注意,在通知栏里这个应用也是这样显示的,只要用户用手一划就可以让它消失。这让手势使用起来更爽,也更容易发现这个功能。
结论
划动是一个直观上使列表项清除的手势。这跟现实中的动作比较像。人们倾向于将需要看到的东西划出自己的视野。用户同样会不自觉的在其他地方尝试这个手势。它很容易和现实对应起来,感觉会很爽。
附加功能
有很多方法可以将这个手势设计得更容易明白。比如你可以让列表项划动的时候逐渐变得透明或者其他效果。
大屏幕适配
在大屏幕上并不是总有效的,它需要用户将列表项全部划出屏幕才行。因此你必须使用逐渐透明或其他的效果来让用户知道需要划多远才能将列表项消除。安卓的多任务菜单在这方面给了很好的示范。多任务菜单位于屏幕的左边,但是用户依旧可以向右划动几厘米来移除最近打开的应用。
注意事项和批评
尽管划动很好,但系统也为UI界面预留了大量的手势功能。想想你就会发现划动和拖动是比较难检测的,因为切换选项卡界面的工作空间也用这个手势(第19章有更多关于工作空间的内容)。
具体实现
在撰写本文的时候,想要实现这个设计模式需要大量用到安卓框架类,还有属性动画。因此不适合在这里展示完整的示例。不过有个开源的项目提供了这个功能。我建议你去github上搜索“swipe to dismiss”来寻找最好的实现。JakeWharton的SwipeToDismissNOA项目也许可以帮到你。你可以在github上找到它:https://github.com/JakeWharton/SwipeToDismissNOA
总结
用户操作设计模式可以让你的应用很容易与用户交互。这些设计模式多种多样,如处理个别的列表项;对多个列表项执行批量操作;刷新数据。这章讨论的所有模式里,操作栏模式是最重要的,几乎所有的安卓应用都用到了它。
此章完。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








