注:该篇更好的解决方案见:【解决方案】Ext.grid.CheckboxSelectionModel 实现锁住指定行不被选中
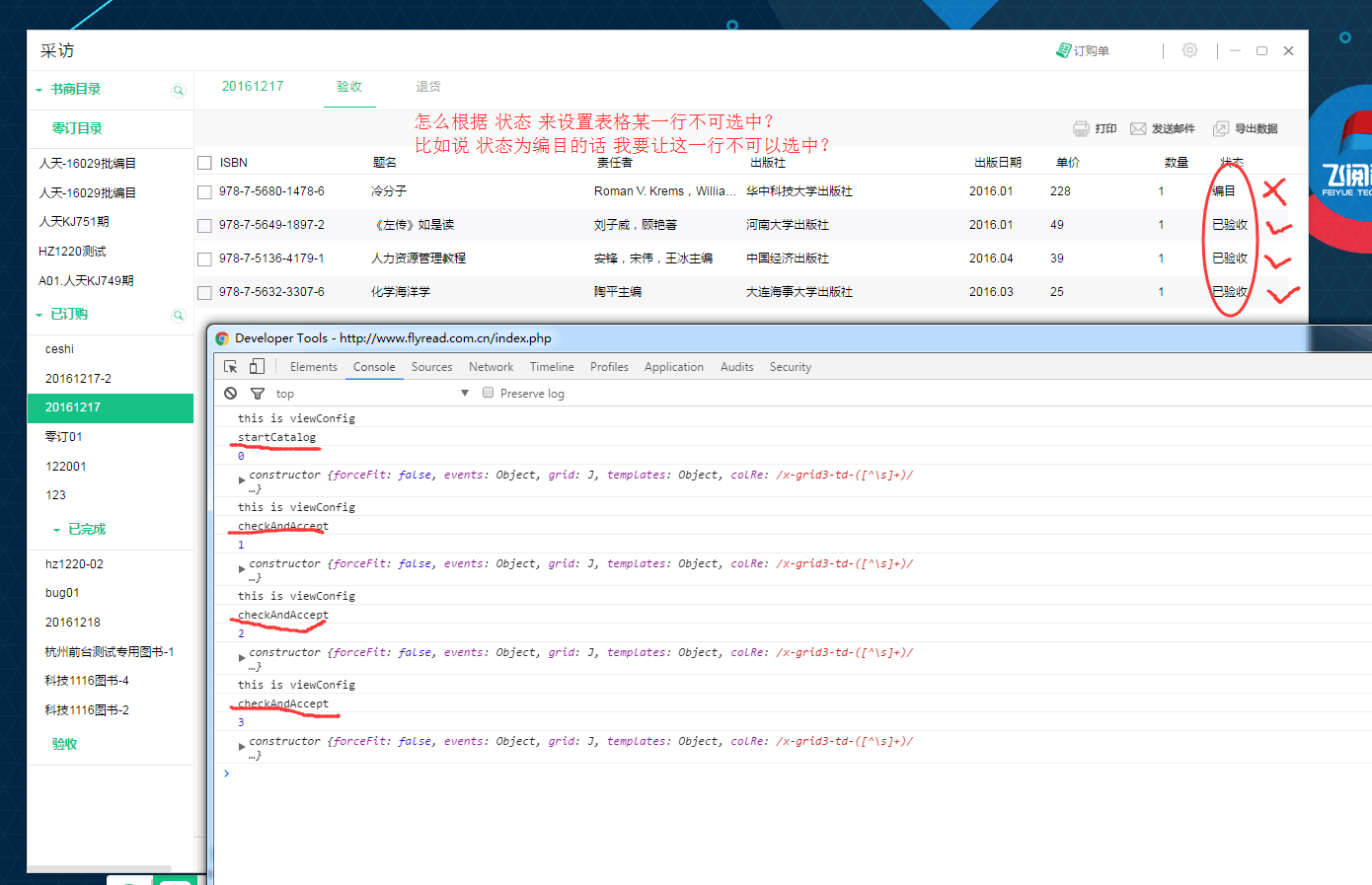
需求如下:
实现效果如下:
注:深灰色的背景色丑是丑了点,但是也正是这样才让前面的勾选框看上去不存在,实际上这个checkbox还是存在的,只是颜色正好被覆盖了。
实现方法如下:
js中,对表格的 viewConfig 属性进行 getRowClass 判断设置:
viewConfig: {
forceFit: false,
getRowClass:function(record,index,rowParams,store){
if (record.data.status == "startCatalog") {
return "getRowClassLock";
}
}
},
css中,对返回的样式进行设置,此处就完美地应用 pointer-events: none实现鼠标点击无效的功能!
.getRowClassLock {
background-color: #999;
pointer-events: none;
}





























 858
858

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










