制作百度用户注册页面实现输入内容的验证
制作QQ号码申请页面,实现页面内容输入的验证
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script>
function demo(){
var b=true;
var user=document.getElementById("name");
var pwd=document.getElementById("pass");
var repass=document.getElementById("repass");
var fsex=document.getElementById("fsex");
var msex=document.getElementById("msex");
var email=document.getElementById("email");
var year=document.getElementById("year");
var month=document.getElementById("month");
var day=document.getElementById("day");
if(user.value.length==0){
b=false;
alert("用户名不能为空!");
}else{
user.innerTxet="";
}
if(pwd.value.length==0){
b=false;
alert("密码不能为空!");
}else if(pwd.value.length<6||pwd.value.length>12){
b=false;
alert("密码长度在6-12位!");
}
if(repass.value!=pwd.value){
b=false;
alert("请重新确认密码!");
}
if(email.value.length==0){
b=false;
alert("邮箱不能为空!");
}else{
if(email.value.indexOf("@")<0||email.value.indexOf(".")<0){
b=false;
alert("电子邮件格式不正确,必须包含@符号和.符号且不能以@开头!");
}
}
if(year.value.length==0){
b=false;
alert("出生年份不能为空!");
}else if(parseInt(year.value)<1949||parseInt(year.value)>2007){
b=false;
alert("年份范围在1949-2007年之间!");
}
return b;
}
</script>
</head>
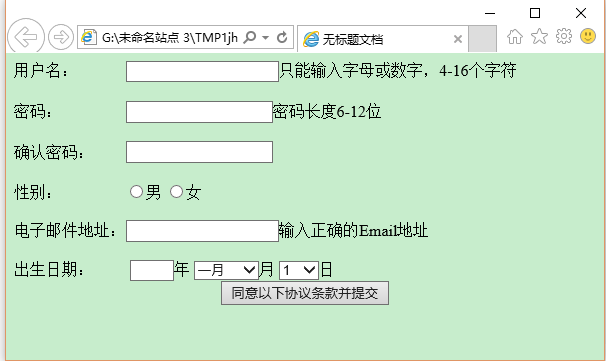
<body>
<form action="http://www.baidu.com" method="post" οnsubmit="return demo()">
用户名:
<input type="text" id="name" /><span id="usp">只能输入字母或数字,4-16个字符</span><br /><br />
密码:
<input type="password" id="pass" /><span id="psp">密码长度6-12位</span><br /><br />
确认密码:
<input type="password" id="repass" /><br /><br />
性别:
<input type="radio" name="sex" οnselect="true" value="1" id="msex" />男
<input type="radio" name="sex" value="2" id="fsex" />女<br /><br />
电子邮件地址:<input type="text" id="email" /><span id="esp">输入正确的Email地址</span><br /><br />
出生日期:
<input type="text" id="year" style="width:40px" />年
<select id="month" >
<option value="1">一月</option>
<option value="2">二月</option>
<option value="3">三月</option>
<option value="4">四月</option>
<option value="5">五月</option>
<option value="6">六月</option>
<option value="7">七月</option>
<option value="8">八月</option>
<option value="9">九月</option>
<option value="10">十月</option>
<option value="11">十一月</option>
<option value="12">十二月</option>
</select>月
<select id="day" >
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
</select>日
<center>
<input type="submit" value="同意以下协议条款并提交" />
</center>
</body>
</html>




















 426
426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








