以前公司有的项目也用这个东东,但我的项目中还是始终使用svn,华为以前用的是VSS,不过后来也开始推别的了,如CVS(2006年,SVN貌似还不太火)。
Git这个东东不必说太多,想来大家也都听说过。最早开始是由Ruby程序员们发起的。记得2008年接触Ruby和Rails的时候还没有这个东东,代码在线管理还是百花齐放。Ruby是日本的家伙搞出来的,日本有个代码托管网站叫heroku,当时用这个的人比较多,现在这个网站还能打开,网址是www.heroku.com。只不过后来硅谷玩ruby的兄弟们把Git搞出来了,还主动把Rails框架也搬上去了,所以自然整个Ruby社区跟着就转用Git了。
再说说为什么非得搞Git出来,还得说其源头Ruby。Ruby和Rails用过的人都知道,这种语言适合一两个人快速开发一个web应用,我曾经用rails七天之内写过一个网站。但是rails团队开发是个问题,如果用svn这种东西,很容易就搞出冲突出来。而svn大家都知道,一旦有什么冲突文件也挺麻烦的。所以,git就应运而生了,git的思想就是每个人都在自己本地的branch上进行工作,在最终提交前再合主干合并,然后再提交。这样做有几点好处:
1、适合分布式开发,强调个体
2、公共服务器压力和数据量都不会太大
3、速度快、灵活
4、任意两个开发者之间可以很容易的解决冲突
5、离线工作
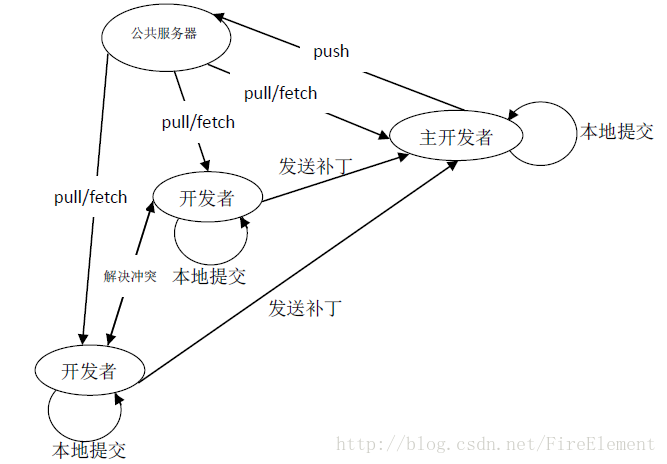
下面是一张Git工作模式的图,有利于大家对Git的工作方式进行理解:
不过上面这个模式的复杂之处在于主开发者很累,他要审核所有的补丁并push到公共服务器上,所以像我们这种小团队还是由开发者自己merge并push到服务器上即可。
闲话少说,下面就正式开始说怎么玩Git。
安装
先说windows版,从这个网站下:https://code.google.com/p/msysgit/downloads/list。安装过程非常简单,一路默认就可以了。
再说linux版的安装,我用的是ubuntu,ubuntu可以直接装:
apt-get install git不过这么装完有一个隐患,就是提交到GitHub的时候,会报一个错:
Error: The requested URL returned error: 403 while accessing
# https://github.com/user/repo.git/info/refs
# fatal: HTTP request failed 这是因为这么安装的git版本是1.7.4,而官方说明要1.7.10后才能正常提交,所以我们还是把Git的源加上吧:
sudo apt-add-repository ppa:git-core/ppa
sudo apt-get update 然后再进行安装,或者升级:
apt-get dist-upgrade设置Git
这一步windows和linux都是一样的,稍微不同的是windows下在Git GUI中操作,而linux下直接在shell中操作就行。
首先我们得创建一个ssh key,这个key在github.com中个人设置中是要用到的,创建方法如下:
ssh-keygen -t rsa -C "caoxuezhu@cyou-inc.com"注册GitHub
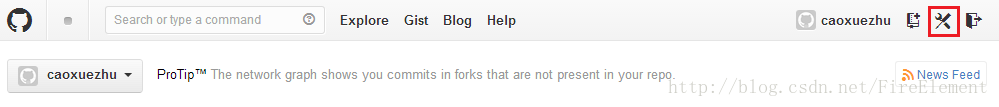
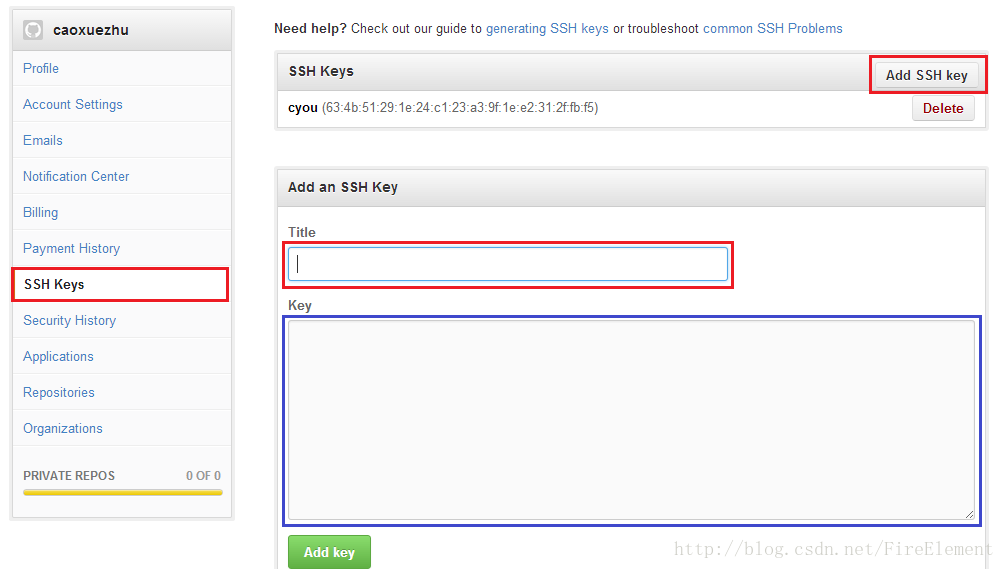
要想玩转Git,就得有个GitHub的账号,因为基于Git的代码都是在这个网站上进行托管的(www.github.com)。先注册一个账号,这自然不用说了,跟注册别的网站一样,关键是注册完的设置,先设置刚才生成的ssh key,步骤如下:
在下图蓝框中填入刚刚生成的ssh key,注意把key文件的全文一字不差的填进去,否则Add不成功。Title就随便起一个名字就可以
创建GitHub工程
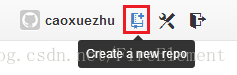
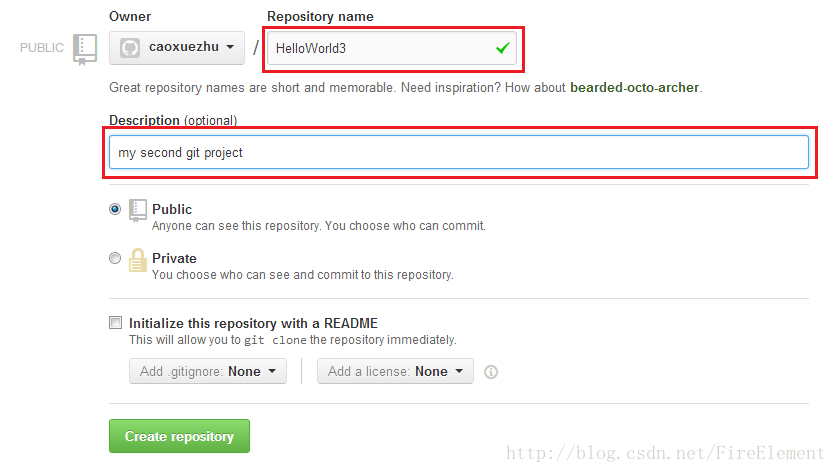
下面我们就开始用GitHub托管项目了,首先得先创建一个项目,点击这里:
然后填上一个合适的项目名和描述(选填)就可以了
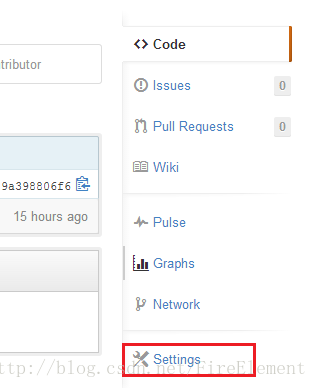
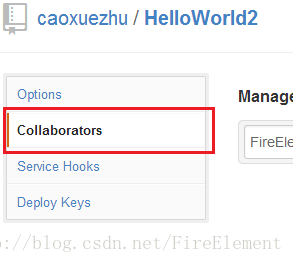
有一点需要注意的是,下面这个设置如果不设的话,其他项目成员是没有权限提交代码的:
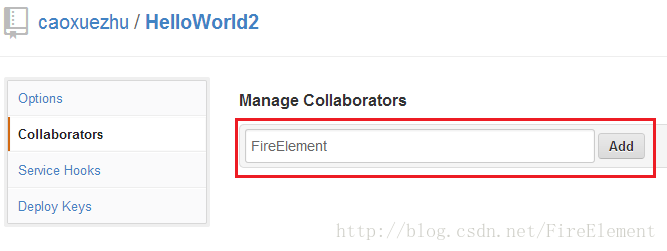
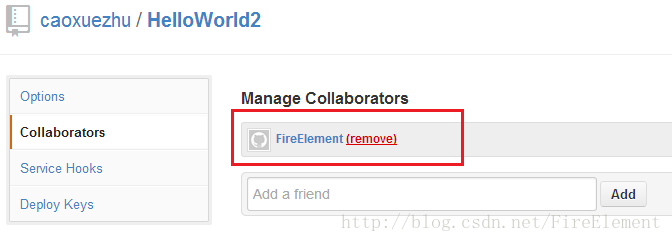
下图输入框中填入其他项目成员注册时写的Username
设置成功后是这样的:
Git使用
前面说了这么多,终于到了怎么使用Git进行代码管理的部分了,这理我先介绍命令行的方式,当然window下也有窗口工具,叫TortoiseGit。跟TortoiseSVN界面看着差不多,这个后面有机会再写blog介绍吧。
首先做为项目的master,一开始要传代码上去,具体步骤如下:
首先在本地创建一个跟项目同名的文件夹,这个在哪个目录下创建都行:
mkdir HelloWorld2然后初始化工程:
git init然后再随便添加一个文件:
touch README.md把文件加入git,这里用“.”表示加入所有文件,当然也可以使用确切的文件名:
git add .$ git commit -m "first commit"
[master (root-commit) 9a39880] first commit
1 file changed, 0 insertions(+), 0 deletions(-)
create mode 100644 README.md连接GitHub:
git remote add origin https://github.com/caoxuezhu/HelloWorld2.git将代码发送到GitHub,这一步输入在注册GitHub时填的邮箱和密码:
$ git push -u origin master
Username for 'https://github.com': caoxuezhu@cyou-inc.com
Password for 'https://caoxuezhu@cyou-inc.com@github.com':
Counting objects: 3, done.
Writing objects: 100% (3/3), 215 bytes | 0 bytes/s, done.
Total 3 (delta 0), reused 0 (delta 0)
To https://github.com/caoxuezhu/HelloWorld2.git
* [new branch] master -> master
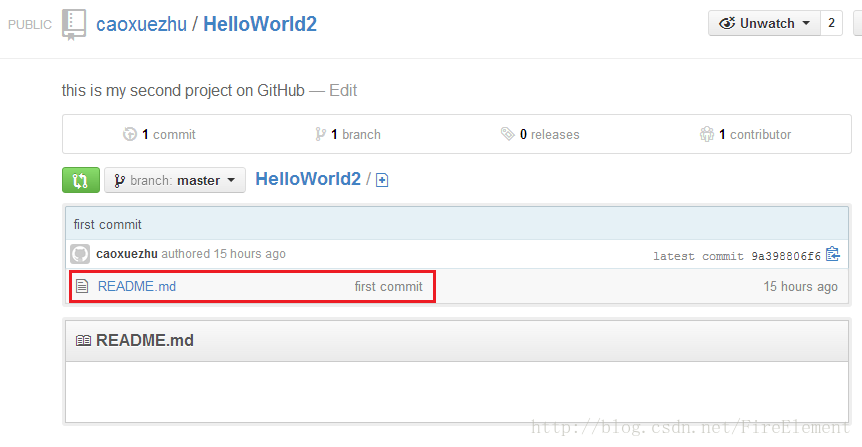
Branch master set up to track remote branch master from origin.代码上传成功,GitHub上也看到了刚刚提交的code:
下面的部分是做为项目其他开发者,应该怎么进行工作。
首先先把项目下载下来:
cxz@ubuntu:/data/work/tool/version control tool/git$ git clone https://github.com/caoxuezhu/HelloWorld2.git
Cloning into 'HelloWorld2'...
remote: Counting objects: 3, done.
remote: Total 3 (delta 0), reused 3 (delta 0)
Unpacking objects: 100% (3/3), done.
Checking connectivity... done
这时可以看到项目已经下载下来了:
cxz@ubuntu:/data/work/tool/version control tool/git$ ls
HelloWorld HelloWorld1 HelloWorld2
cxz@ubuntu:/data/work/tool/version control tool/git$ cd HelloWorld2/
cxz@ubuntu:/data/work/tool/version control tool/git/HelloWorld2$ ls
README.md
如果不是首次下载项目,在开始工作之前,最好先更新下代码:
cxz@ubuntu:/data/work/tool/version control tool/git/HelloWorld2$ git pull origin master
From https://github.com/caoxuezhu/HelloWorld2
* branch master -> FETCH_HEAD
Already up-to-date.
创建并切换到自己的本地分支上:
cxz@ubuntu:/data/work/tool/version control tool/git/HelloWorld2$ git branch FireElement
cxz@ubuntu:/data/work/tool/version control tool/git/HelloWorld2$ git checkout FireElement
Switched to branch 'FireElement'
开始自己的工作,这里我进行了创建和修改文件的操作:
cxz@ubuntu:/data/work/tool/version control tool/git/HelloWorld2$ touch file_1
cxz@ubuntu:/data/work/tool/version control tool/git/HelloWorld2$ vim README.md 在本地分支上提交这些操作:
cxz@ubuntu:/data/work/tool/version control tool/git/HelloWorld2$ git add .
cxz@ubuntu:/data/work/tool/version control tool/git/HelloWorld2$ git commit -m "my first modify"
[FireElement f9acb84] my first modify
2 files changed, 1 insertion(+)
create mode 100644 file_1
切换到主干上并把改动merge过来:
cxz@ubuntu:/data/work/tool/version control tool/git/HelloWorld2$ git checkout master
Switched to branch 'master'
cxz@ubuntu:/data/work/tool/version control tool/git/HelloWorld2$ git merge FireElement
Updating 9a39880..f9acb84
Fast-forward
README.md | 1 +
file_1 | 0
2 files changed, 1 insertion(+)
create mode 100644 file_1
提交修改到服务器,这里提示时输入注册github网站时的用户名和密码:
cxz@ubuntu:/data/work/tool/version control tool/git/HelloWorld2$ git push origin master
Username for 'https://github.com': pire_cao@163.com
Password for 'https://pire_cao@163.com@github.com':
Counting objects: 5, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (2/2), done.
Writing objects: 100% (3/3), 283 bytes | 0 bytes/s, done.
Total 3 (delta 0), reused 0 (delta 0)
To https://github.com/caoxuezhu/HelloWorld2.git
9a39880..f9acb84 master -> master
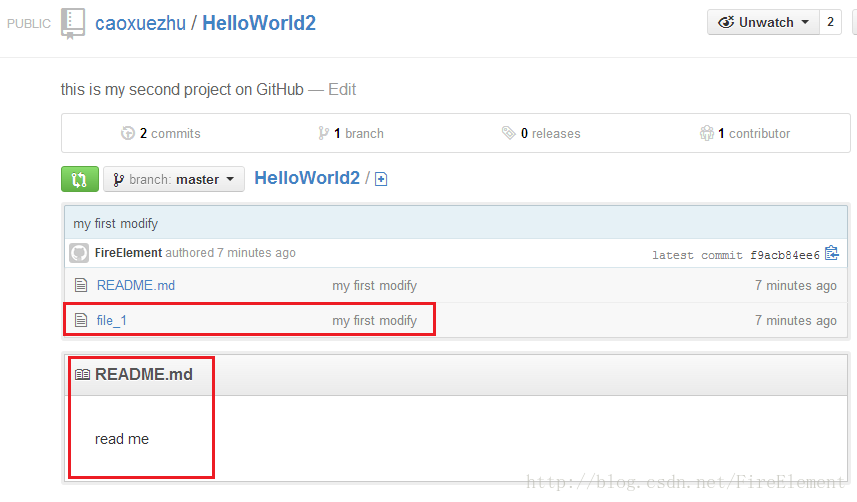
提交成功后在网站上也可以看到刚刚新增的文件和对已有文件的修改:
 Git入门教程
Git入门教程





 本文详细介绍了Git版本控制系统的基本概念和使用方法,包括安装配置、基本命令、远程仓库同步等,并通过实例演示了如何利用GitHub托管项目。
本文详细介绍了Git版本控制系统的基本概念和使用方法,包括安装配置、基本命令、远程仓库同步等,并通过实例演示了如何利用GitHub托管项目。



























 3759
3759

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








