<script type=text/JavaScript> alimama_pid="mm_10809884_1047205_2744758"; alimama_titlecolor="0000FF"; alimama_descolor ="000000"; alimama_bgcolor="FFFFFF"; alimama_bordercolor="E6E6E6"; alimama_linkcolor="008000"; alimama_bottomcolor="FFFFFF"; alimama_anglesize="4"; alimama_bgpic="2"; alimama_icon="1"; alimama_sizecode="16"; alimama_width=658; alimama_height=60; alimama_type=2; </script> <script type=text/javascript src="http://a.alimama.cn/inf.js"> </script>
<script type=text/JavaScript> alimama_pid="mm_10809884_1047205_2744795"; alimama_titlecolor="0000FF"; alimama_descolor ="000000"; alimama_bgcolor="FFFFFF"; alimama_bordercolor="E6E6E6"; alimama_linkcolor="008000"; alimama_bottomcolor="FFFFFF"; alimama_anglesize="4"; alimama_bgpic="2"; alimama_icon="1"; alimama_sizecode="16"; alimama_width=658; alimama_height=60; alimama_type=2; </script> <script type=text/javascript src="http://a.alimama.cn/inf.js"> </script>
自从开始做Web开发起,一直都没有找到一个很让人满意的Javascript开发工具。从Editplus、Dreamweaver到FrontPage、Visual Studio,没有一样是很称手的。你是不是还在为Visual Studio中的那一点点智能提示感到兴奋不已?的确VS比其他的好那么一点点,但是相对于VS中的C#、VB等来说对javascript的支持实在是太少了。
下面我要向你介绍一款非常优秀的Javascript(AJAX) 开发工具:Aptana。应为它实在太棒了,所以我忍不住想向你推荐它。
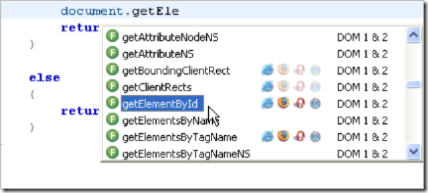
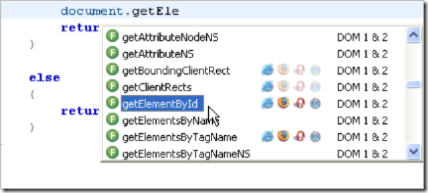
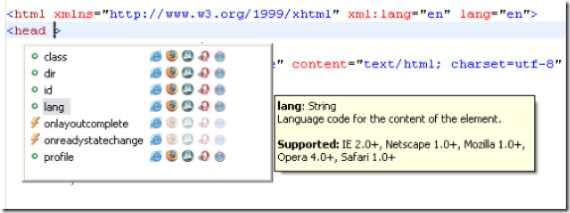
Aptana中的智能提示称为 Code Assist,相当于VS中的Intellisense。

看到后面的浏览器图标了吗?那是浏览器兼容性的提示。如果你是一个JS老鸟你应该知道那对开发者来说有多重要。
不仅仅是javascript,智能提示的范围还包括DOM 1,2 for HTML:
CSS:

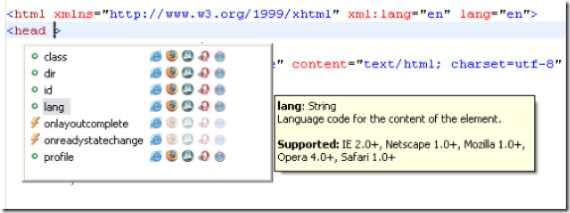
看到后面的黄框框了吗?那是VS里称为Quick Info的东西。
错误提示 -- 一个都不能少:

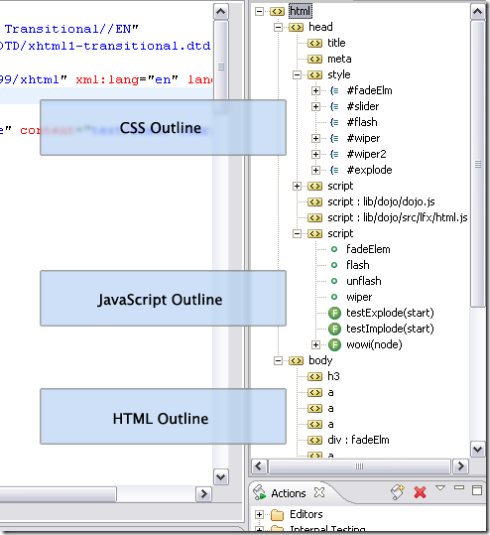
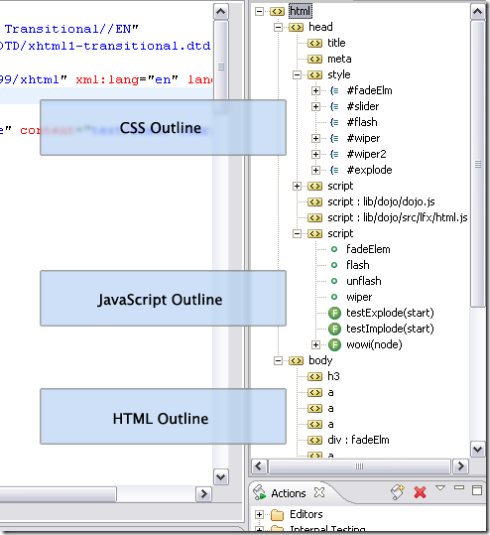
Doument outline(文档结构)CSS、HTML、JS统一显示:

代码折叠、项目管理这些小菜不用讲了,都支持。Aptana还有很丰富的在线文档,是以wiki形式不断更新的,当然在连线的情况下你可以在Aptana中直接访问这些文档。
最新版的Aptana(0.2.6)已经开始支持Debug了,不过要通过Firefox插件的形式。
Aptana是一个java开源项目(.NET程序员应该扪心自问了吧),现在还在beta阶段(从版本号你就可以看出来了)。所以它是跨平台的。你在windows上运行它可能会觉得有一点点慢(比VS快多了)。其实Aptana的内存占用很少,才2M多,不过JVM...我就不想说什么了。
幸运的是你可以通过javascript扩展它,这里是它的API。
Aptana还有太多让人惊艳的地方,你一定要自己用过了才知道。
<script type="text/javascript">
</script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
<script type="text/javascript">
</script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
<script type="text/javascript">
</script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>












<script type="text/JavaScript"> alimama_pid="mm_10809884_1047205_2744946"; alimama_titlecolor="0000FF"; alimama_descolor ="000000"; alimama_bgcolor="FFFFFF"; alimama_bordercolor="E6E6E6"; alimama_linkcolor="008000"; alimama_bottomcolor="FFFFFF"; alimama_anglesize="8"; alimama_bgpic="0"; alimama_icon="0"; alimama_sizecode="16"; alimama_width=658; alimama_height=60; alimama_type=2; </script> <script src="http://a.alimama.cn/inf.js" type=text/javascript> </script>






































 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








