这个主要解决以下问题:
1,三列布局,中间列自适应宽度2,中间列为主要,先加载
HTML代码部分
<div class = "box">
<div class = "zj-box"> <!--这个是中间列,会先行加载-->
<div class = "main">it is main</div>
<!--这个是中间的内容,多套了个div-->
</div>
<div class = "lefts">lefts</div>
<div class = "rights">rights</div>
</div
CSS代码部分
.box //总的容器 只是为了效果更明显
{
width:100%;
height:200px;
background:blue;
}
.lefts //左边列
{
width:190px; //这个很重要,一会要根据这个来判断距离
height:auto;
background:red;
float:left;
margin-left:-100%;
//浮动下,负边界值会导致DIV上移,-100%让它移动到最左侧。这个是关键
}
.rights //右边列
{
width:190px;
height:auto;
background:green;
float:left;
margin-left:-190px;//也让它浮动到上列去,距离是自身的宽度,则刚好在最右边
}
.zj-box //中间列
{
width:100%;
height:auto;
background:pink;
float:left;
}
.main //中间内容部分
{
float:left;
margin-left:200px;
margin-right:200px;
//200px - 190px 是距左右两边的间距各10px,如果没这个,中间的字会不显示
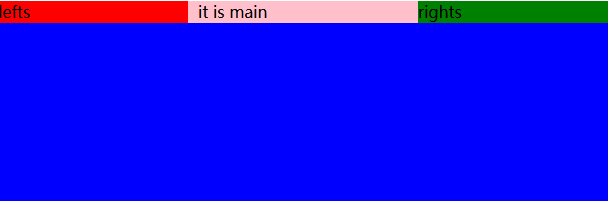
}这个是最终的效果
关键在于左列的-100% 和右边列的-190px自身宽度。























 2030
2030

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








