1. 在线拼音输入法
这是一个基于汉语拼音的中文字、词及短语的在线输入法,对于某些没有中文输入法的系统,可以使用这个在线程序来输入中文。
Online Chinese Input Method Editor (IME)
2. QQ迷你门户
如果您是一位QQ的忠实用户,您可以把Dict.CN在线词典直接添加到你的QQ/TM的面板上,随时随地关注我们的服务。<script language="javascript" src="http://dict.cn/img/addportal.js"></script><script>AddPortal ('31656','','',''); </script>![]()
![]()
迷你门户使用帮助
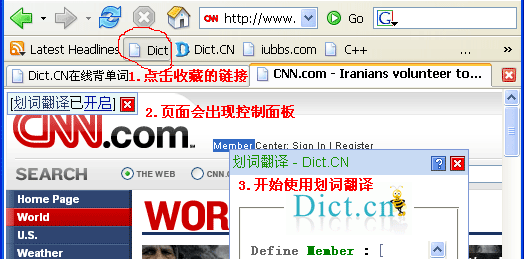
3. 划词助手-划遍天下网
您在浏览任何网页的时候,可以点击浏览器收藏夹中的"Dict"链接开启一个划词助手。有了划词助手,网上冲浪再也不用为不认识的单词而发愁了!划词助手带解释,例句,甚至可以帮您收藏生词。

如何为浏览器添加划词助手:
请收藏以下链接到您的浏览器收藏夹。如果您使用的是Firefox浏览器,也可以直接拖到您的浏览器工具条中。
Dict (点击右键收藏)
您可以在任何时候通过右键点击收藏夹中的"Dict"链接来删除划词助手。
如何在网页中使用划词助手:
打开任意一个网页,然后点击收藏夹中的"Dict"链接。
您的当前网页会在页面的左上角显示一个Dict.CN的划词助手控制面板。
此时划词助手已经激活,您可以在网页中用鼠标选中或双击要查看的单词,解释和例句会立刻出现在弹出窗口。
注意:如果原网页上有javascript错误或者原网页带frame结构时点击该链接可能不工作,遇到这种情况您就只好手动打开本网站的地址来查询了。
更多帮助,请到论坛咨询。
4. 鼠标右键单词查询
在IE的鼠标右键菜单中增加一个Dict.CN Definition的选项。以后你只要选中单词,然后点鼠标右键选择Dict.CN Definition选项就可以直接打开对这个单词的定义。
dict.zip 下载后里面是一个注册表文件dict.reg,双击导入注册表。
remove.zip 下载后里面是一个注册表文件remove.reg,双击将删除本功能。
感谢Codedown提供建议。原创主意来自dictlookup。
5. Dict.CN站点划词翻译
在浏览Dict.CN论坛的帖子时,如果您用鼠标双击一个英文单词,或者用鼠标拖动选择一个中英文短语,您正在浏览的页面就会出现一个如下的小窗口,显示被选取单词和短语的意思。这就是Dict.CN为您提供的“划词翻译”。如果您是网站站长,您也可以轻松拥有同样强大的词典(功能和资源)。
 如果您是英语学习论坛网站,可以申请成为Dict.CN划词推荐论坛。您不仅能获得更多定制效果,还能获得Dict.CN词典论坛的首页推荐。 |
|
6. Web API接口
为了将Dict.CN的专业词典服务推广到更多的应用领域,我们在此开放Web API的接口。如果您开发了非常实用的插件程序或者漂亮客户端,并希望与其它用户共享,请联系我们,我们将向Dict.CN的用户推荐。
a. HTML
使用web brower控件开发windows服务程序,每个单词可以调用网页http://dict.cn/mini.php?q=word并显示,这里的word是要查询的单词。
b. XML
返回最简单的解释,发音,并提供最简单的拼写纠错功能。每个单词可以调用API:http://dict.cn/ws.php?q=word来获得解释,这里的word是要查询的单词。
返回结果有五种元素:
<audio>: 声音
<pron>: 音标
<def>: 解释内容
<rel>: 相关词条
<sugg>: 纠错候选词(需要使用方括号查询,如http://dict.cn/ws.php?q=[word])
<sent>: 增加例句功能 New (内含属性: <orig>原句; <trans>句子翻译)
新增utf8编码模式访问(默认为GBK编码),请加参数utf8=true来调用,格式为http://dict.cn/ws.php?utf8=true&q=word。
如果查询没有结果,返回<def>Not Found</def>
更多意见和建议,请到词典论坛客户端版面讨论。
7. 在您的主页上提供在线词典服务
| 将以下代码插入到您的网页中: | 预览效果: |
| <form method="post" target="_blank" |
如果需要定制显示效果,可以使用更多的参数。
一些高级使用的帮助:
查询主程序位于:Http://dict.cn/search/
参数可以有:
q=string 待查询的词。
example: http://dict.cn/search/?q=string
simple=1 简单页面显示结果。
example: http://dict.cn/en/search/?q=string&simple=1
image=1 中文解释用图片显示。
example: http://dict.cn/en/search/?q=string&image=1
定制效果时希望您能尽量保留在线词典的链接。如想交换链接请点这里。
8. 在您的博客上显示每日学口语的例句和发音
现在您也可以在自己的博客上提供类似Dict.CN首页上的每日学口语内容了。请在您的博客上增加如下代码:<span id="dict_daily">
<a href="http://dict.cn/" target="_blank">Dict.CN 在线词典, 英语学习, 在线翻译</a>
</span>
<script language="JavaScript" src="http://dict.cn/daily.php" defer="defer">
</script>
效果如下:
[11.06]每日一句: I love you! 我爱你!
转载:
http://dict.cn/tools.html























 846
846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








