由于上一篇的思路比较乱,所以重新整理思路,并上传了范例。
将highcharts.js提供了导出的功能使用SVG修复的问题记录如下,方便其他同学少犯错误。
在使用SVG Render Enginee中主要遇到如下问题:
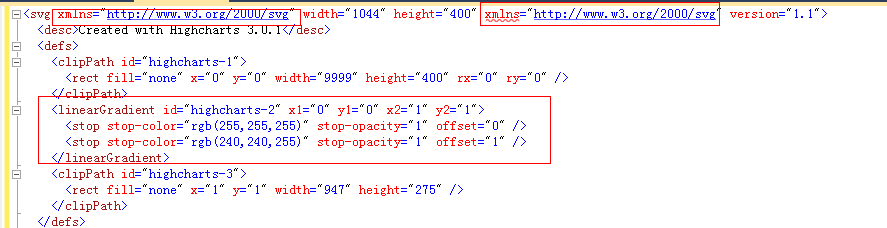
1、在SVG的字符串第一行,我获取到通常会有两个XMLns;
2、在LinearGradient中使用SVGDocment调用Draw方法,出现内存溢出。
见下图:

3、在Text节点使用text-anchor会出现内存溢出的情况。
<text style="font: 11px/normal Trebuchet MS, Verdana, sans-serif; width: 116px; color: rgb(0, 0, 0); cursor: default; font-size-adjust: none; font-stretch: normal; fill: #000;" opacity="1" text-anchor="middle" x="152.7857" y="331">
<tspan x="152.7857">XX高速</tspan>
</text>4、在使用Text节点时,导出时文字不显示。
问题1,使用字符串替换,将" <svg xml








 本文详细介绍了如何解决在C#中使用Highcharts.js导出SVG图片时遇到的问题,包括SVG字符串XMLns处理、LinearGradient内存溢出、Text节点内存溢出和文字不显示等。通过修改SVG源代码并提供修复后的SVG.dll,帮助开发者顺利进行SVG图片的导出操作。
本文详细介绍了如何解决在C#中使用Highcharts.js导出SVG图片时遇到的问题,包括SVG字符串XMLns处理、LinearGradient内存溢出、Text节点内存溢出和文字不显示等。通过修改SVG源代码并提供修复后的SVG.dll,帮助开发者顺利进行SVG图片的导出操作。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 911
911

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








