我们做完了所有的页面,接下来就存在一个问题,我们一共有7个页面,如何实现我们的页面按照顺序实现流转呢,这里面我们必须再来设计一个表单用来存放页面的参数和我们的页面状态字段,这些字段和我们的每个页面的按钮对应和更新我们的字段值。
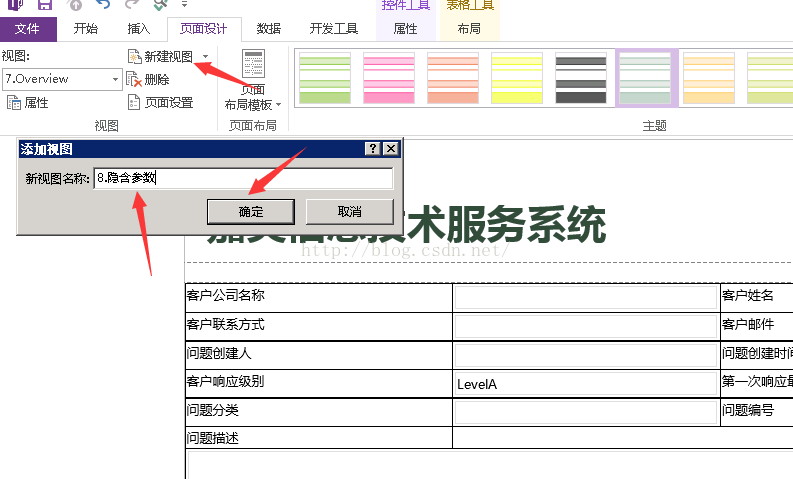
接下来我们来设计一个隐含参数:
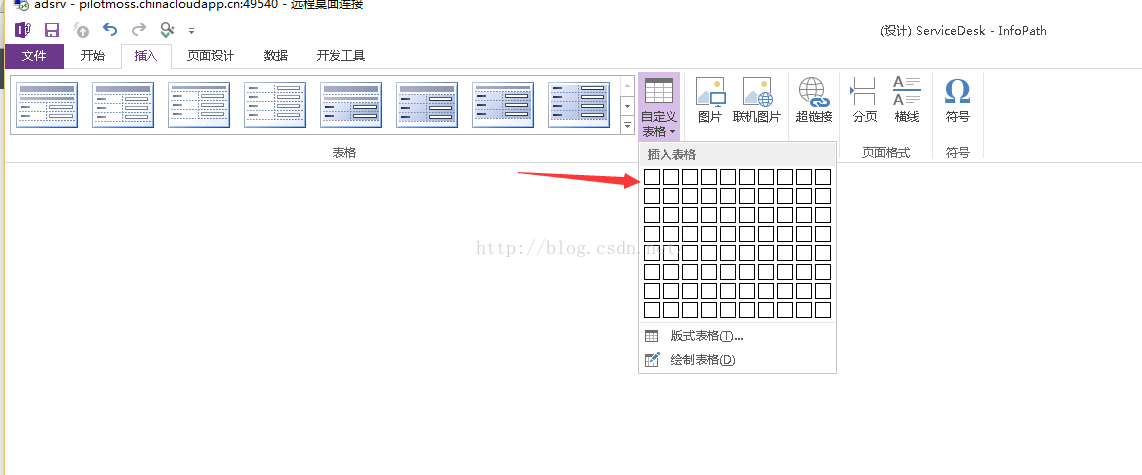
2. 插入我们需要的表格:
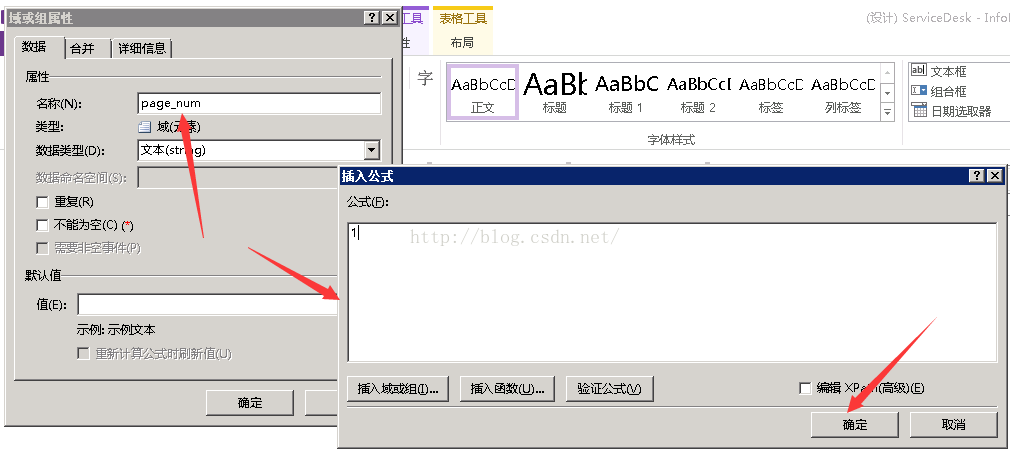
3. 加入两个参数,一个是page_num.一个是服务状态,其中page_num的默认值为1:
另外就是我们的service status 了:
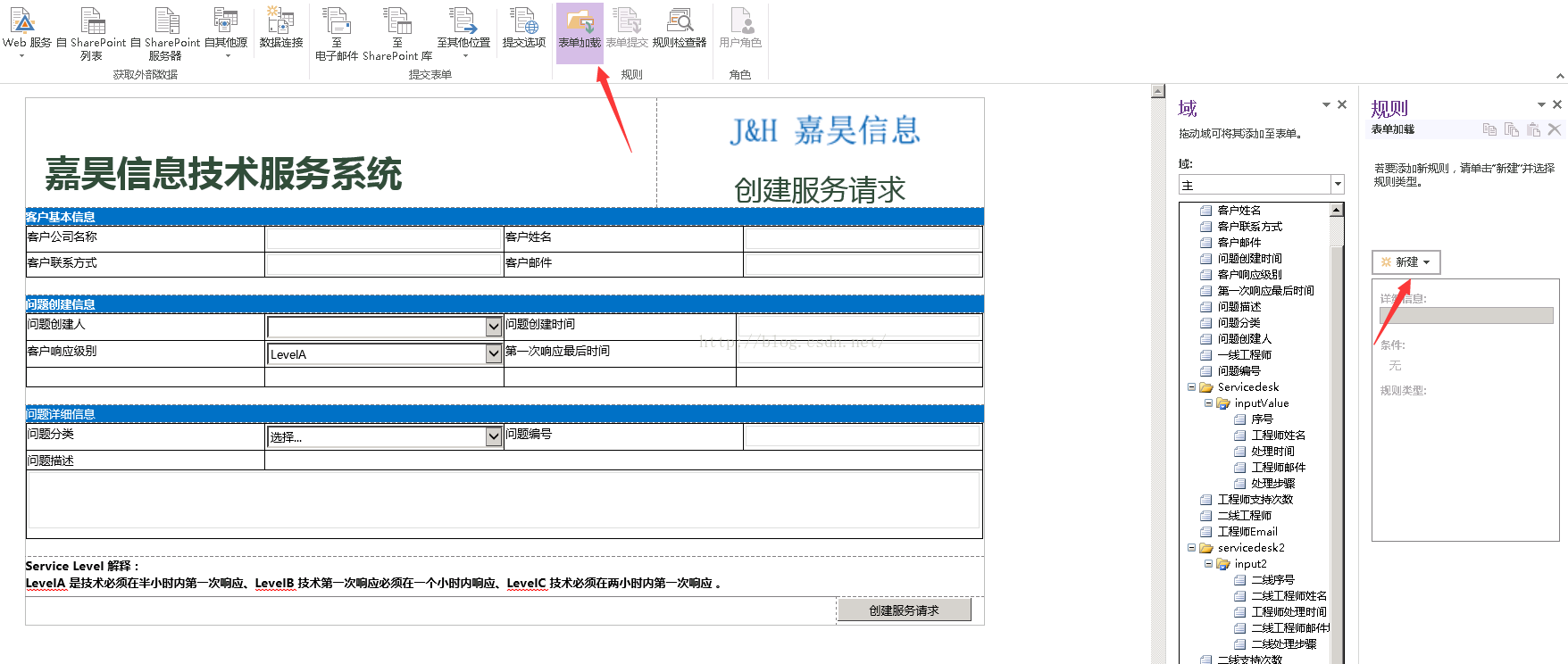
接下来我们需要设置这些视图不可见,而完完全全的由我们的参数来定义出我们的页面视图,我们点击到表单加载:
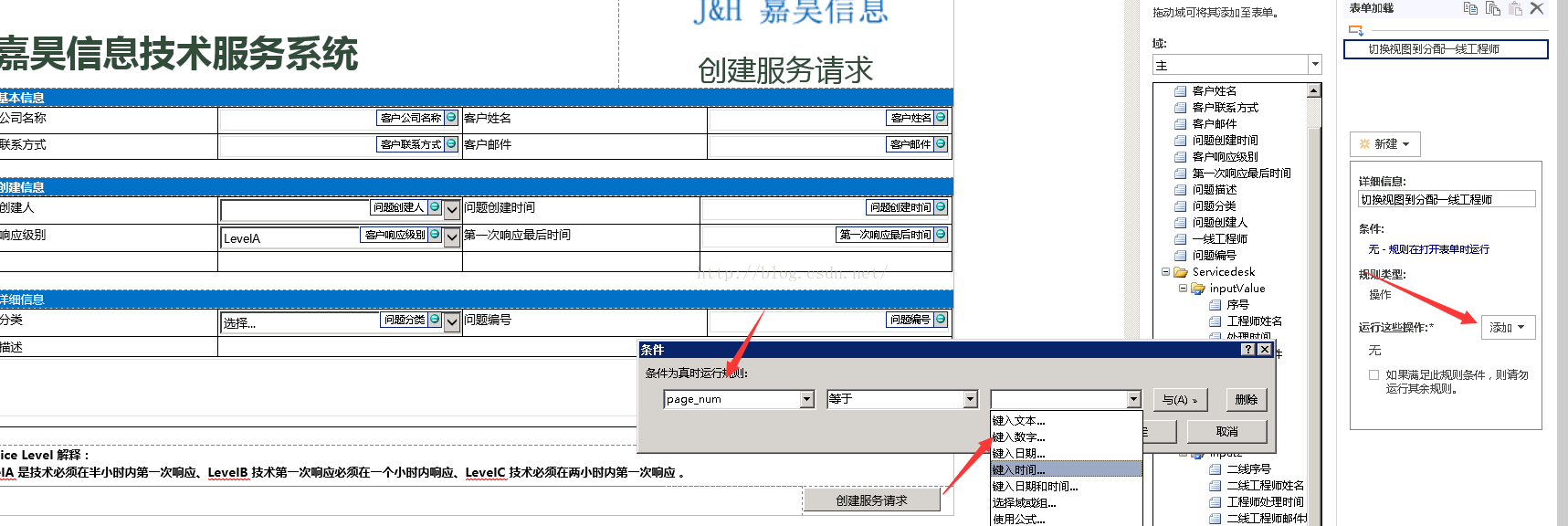
设定规则:
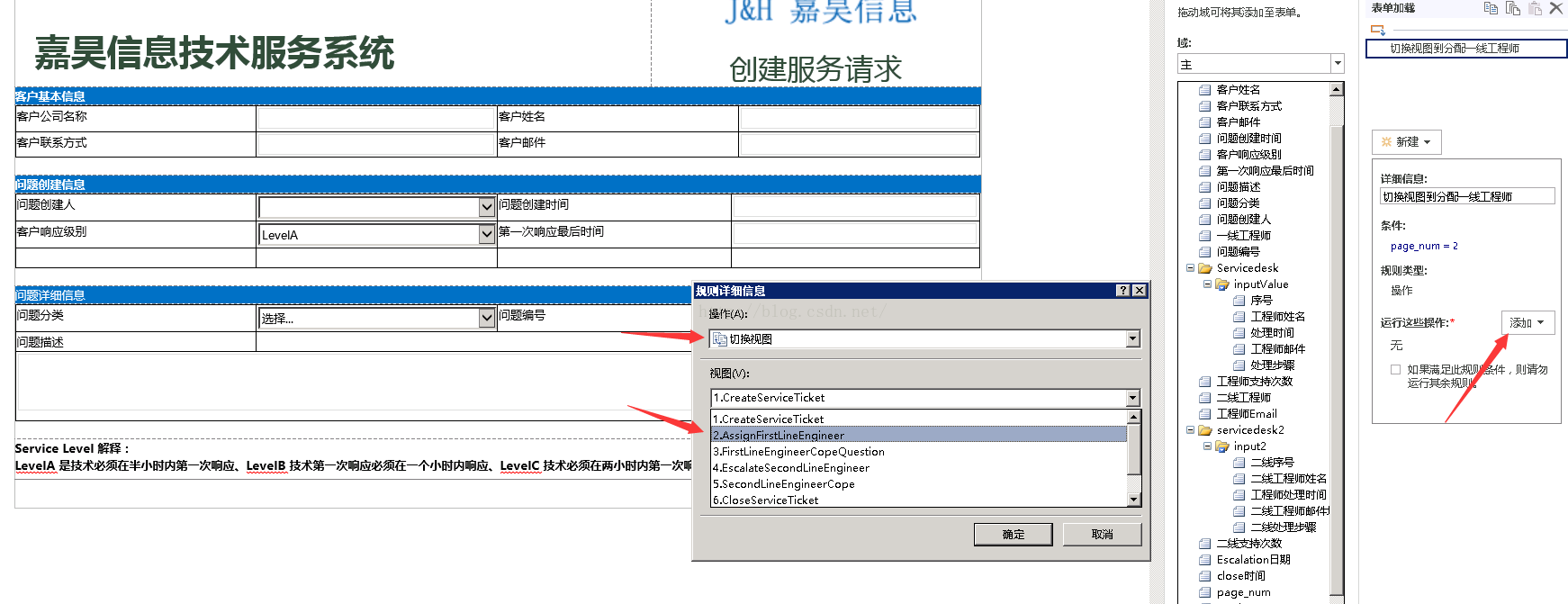
设定操作为切换视图到分配一线工程师:
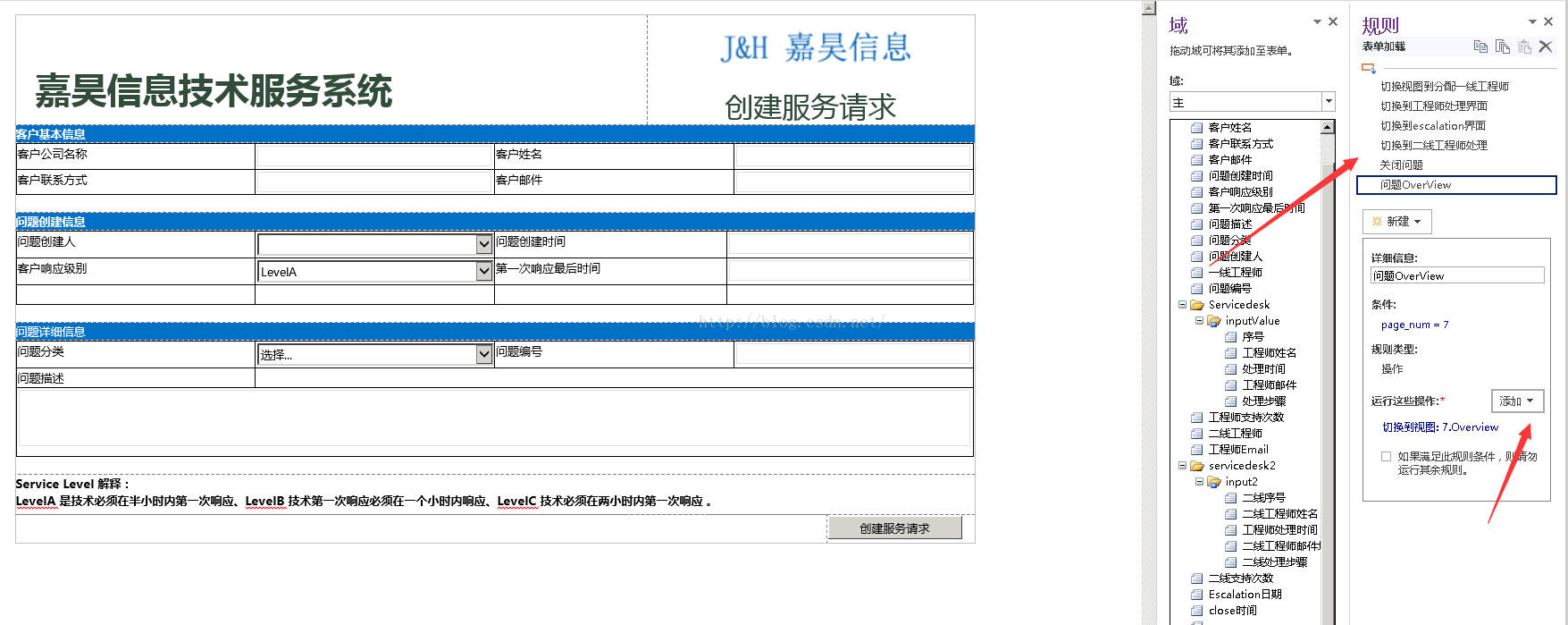
其他的我们根据需要切换即可:
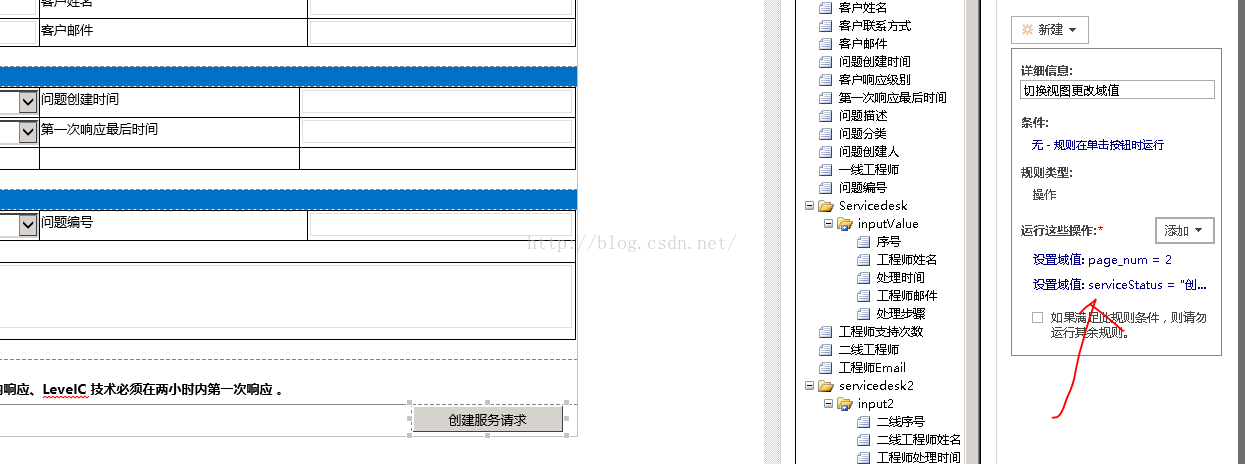
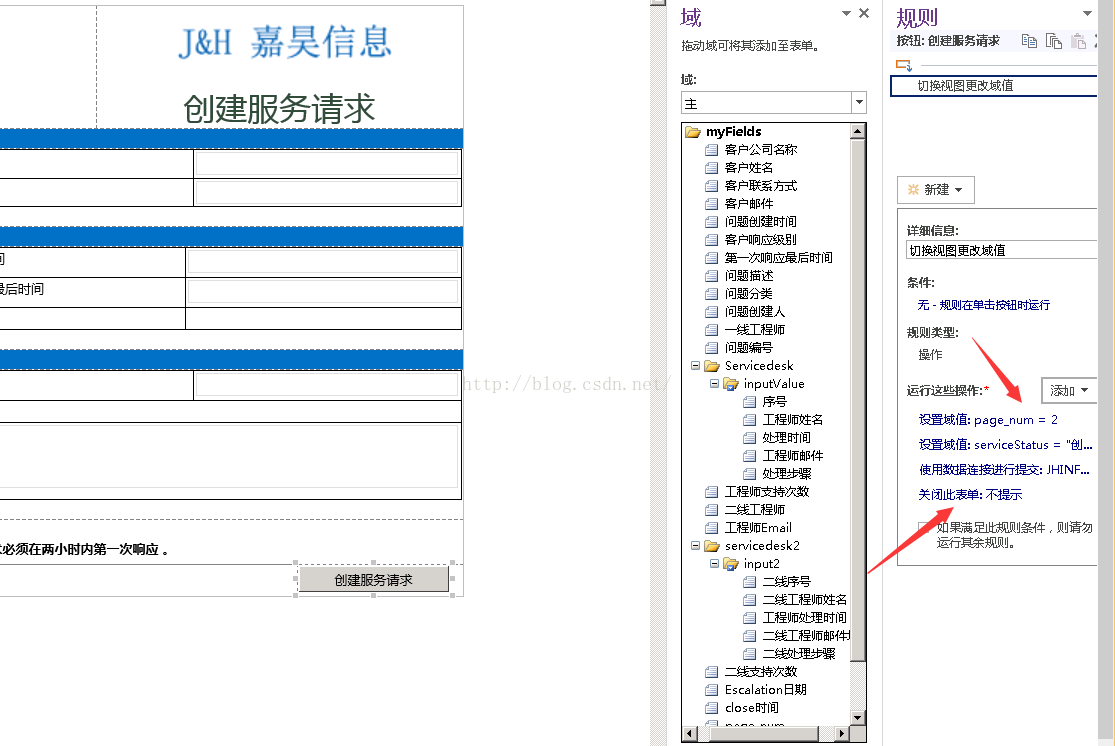
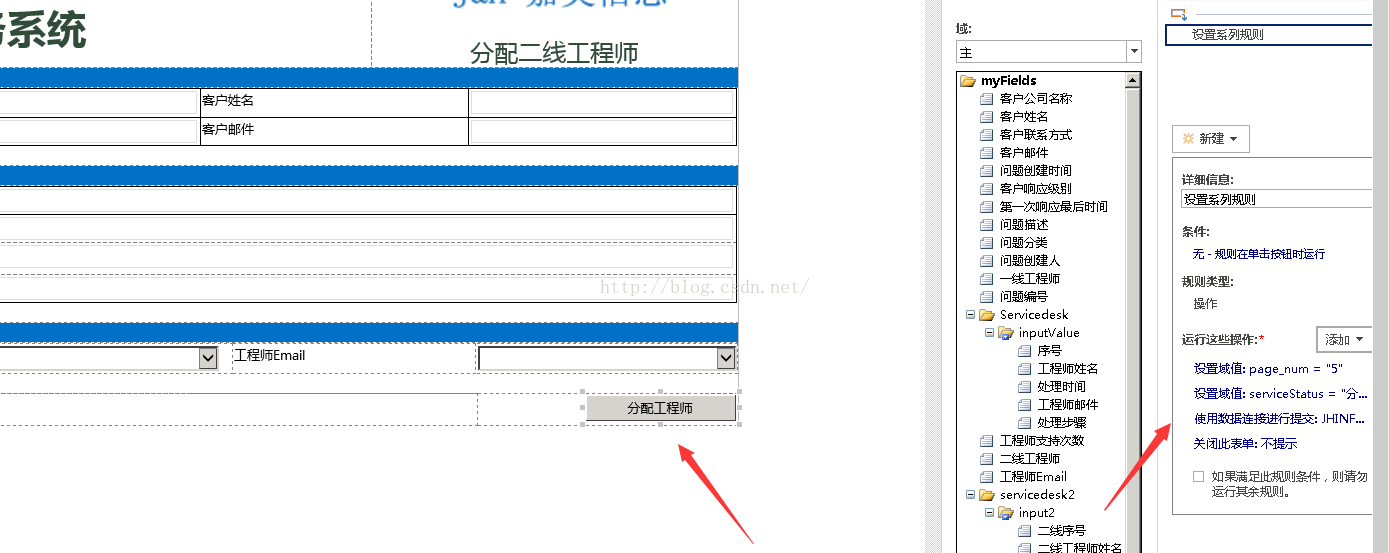
接下来我们基于按钮设置相应的服务规则,我们设置第一个页面中的按钮规则,这里修改了两个参数规则,同时需要提交我们的表单,再接下来关闭表单:
1. 修改了显示页面page_num的值为2
2. 修改ServiceStatus 为创建服务请求
3.提交我们的表单
4.关闭表单
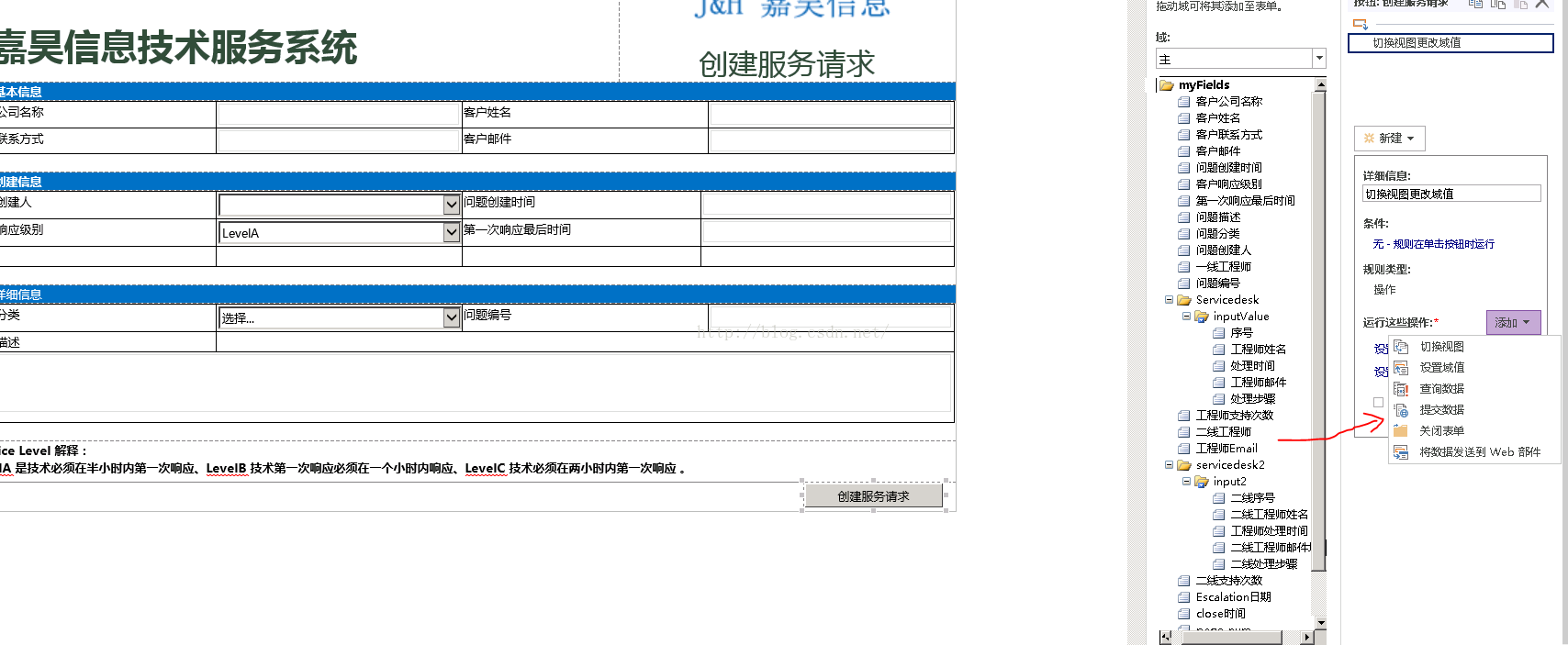
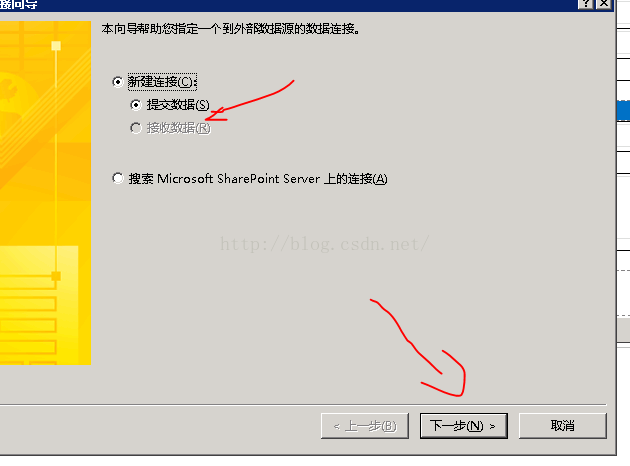
接下来复杂一点的是我们将表单提交的步骤,这个步骤涉及到将我们的表单提交到我们的表单库:
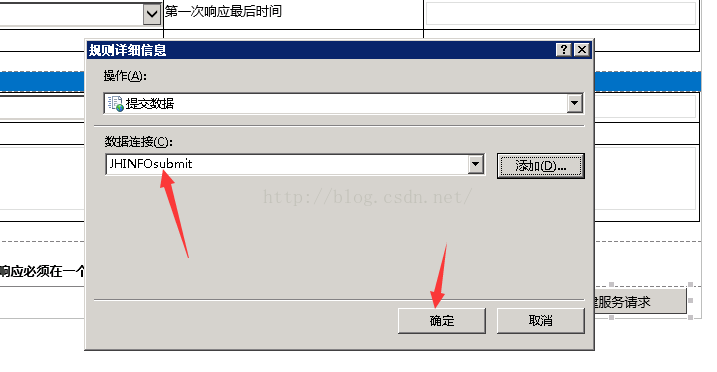
我们点击添加添加:
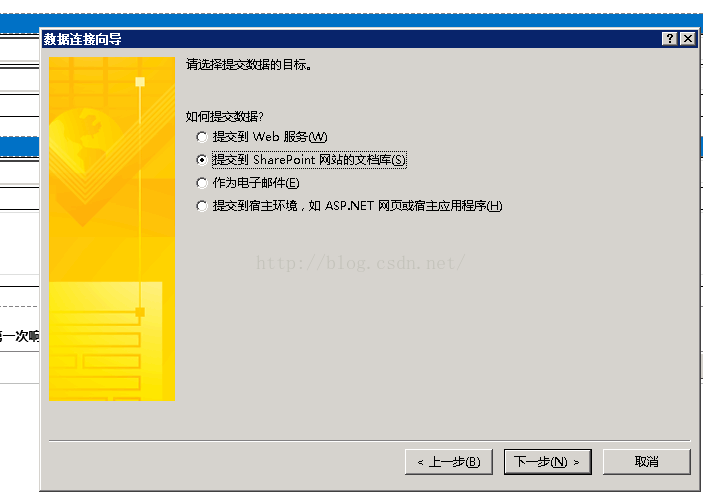
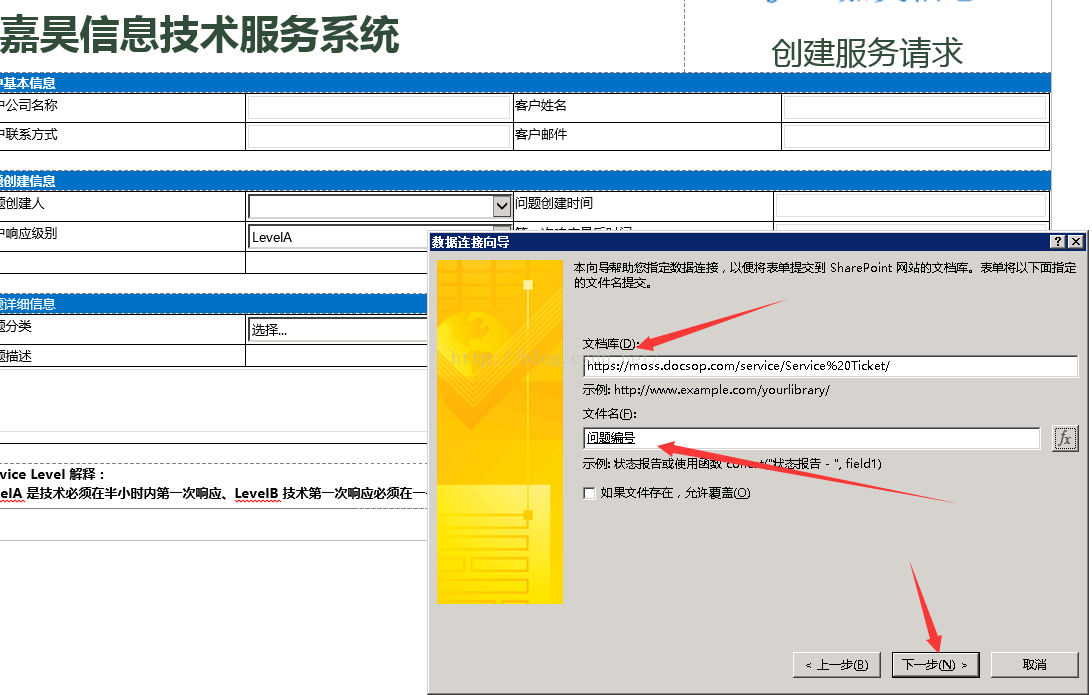
点击提交到SharePoint 网站的文档库:
接下来我们必须设置好我们的提交地址和我们的文档名称,为了保证我们的名字不可重复,必须很好的计划,这里我们采用了当前时间-年月日时分秒 时间是单向的,因此基本上不会重复,这里我们的名称引用了这个字段:
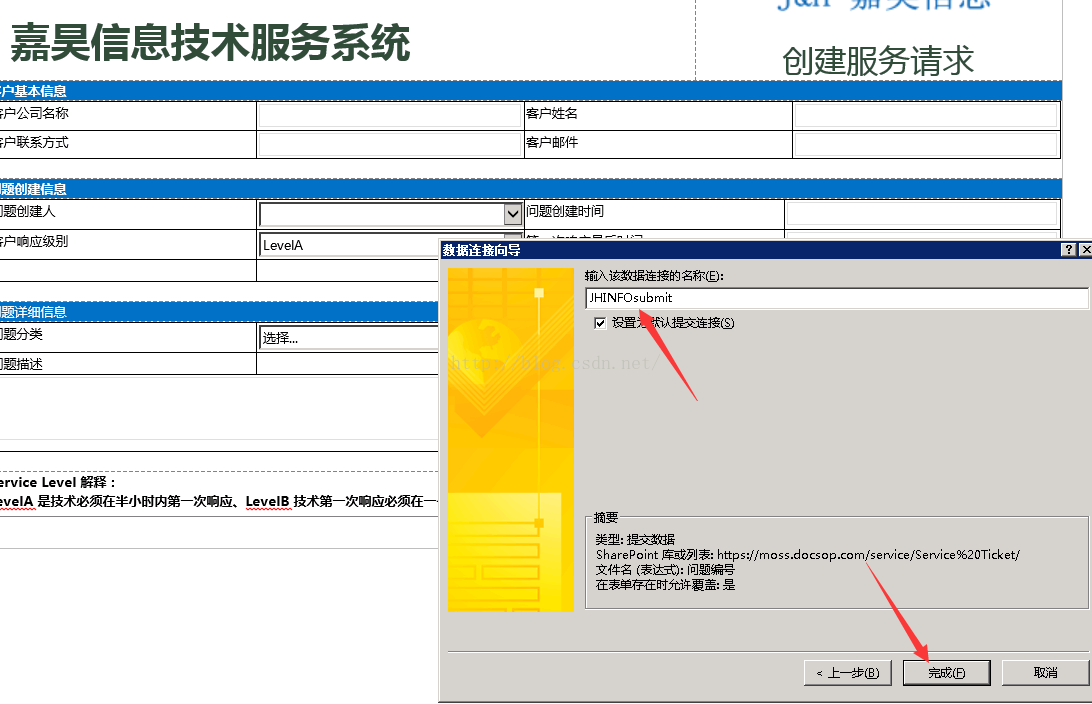
这里的就开始提交我们的表单:
点击确定后,我们点击确定完成我们的配置:
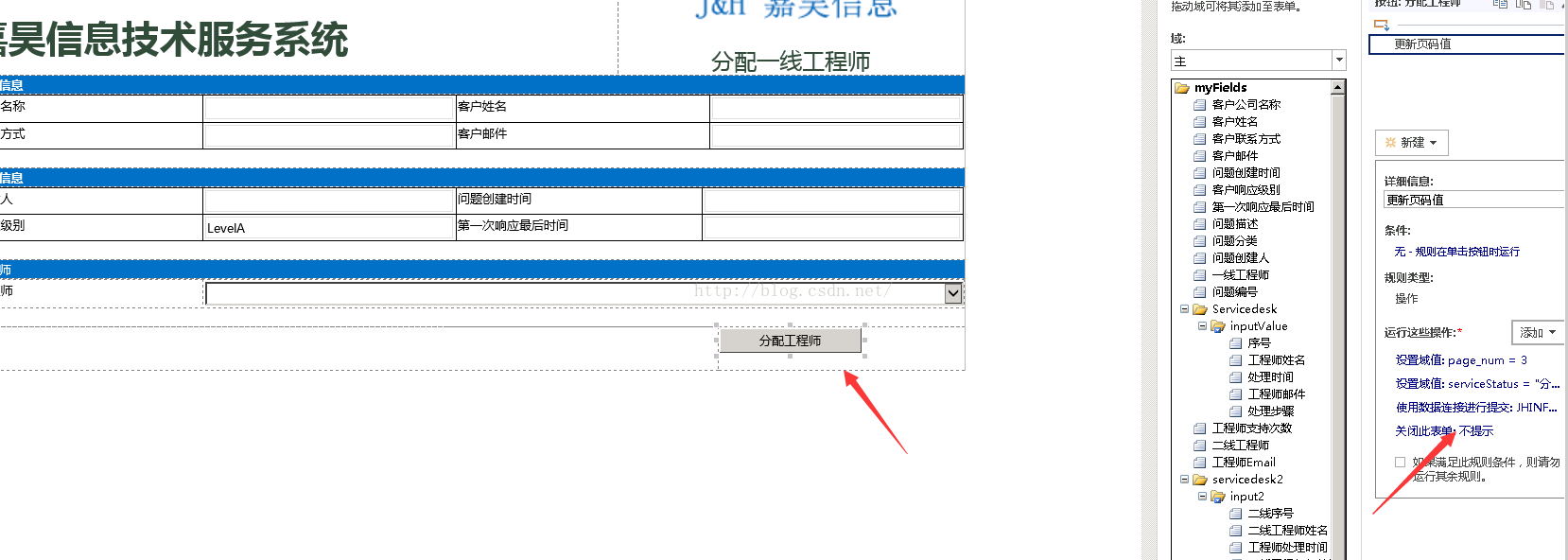
接下来我们来设置关闭表单的操作,因此第一个按钮一共记录了4个动作:
在分配一线工程师的按钮执行下面的任务:
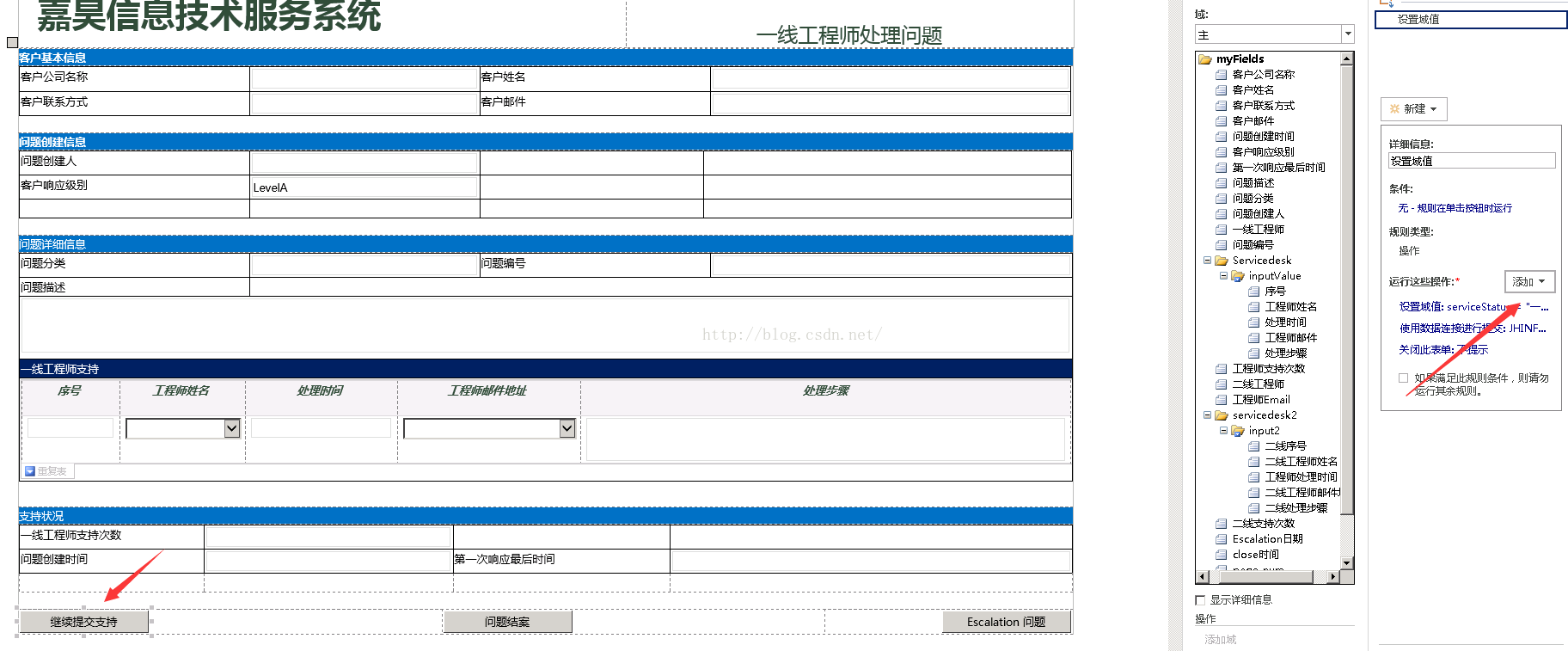
在我们的工程师处理问题的界面上,我们的有三个不同的按钮,按钮分别是继续提交支持(代表人物会一直提交给一线工程师来支持),问题结案(问题直接在一线工程师这里就完成了服务支持),问题escalation (代表问题可以直接Escalation 到我们的二线工程师)到我们的更高级别工程师。
针对的第一项服务支持我们的动作包含以下几块:
a. 设置域值
b. 提交数据服务
c. 关闭表单
其中的设置域值为 “一线工程师”+xx+"次支持",整体内容如下:
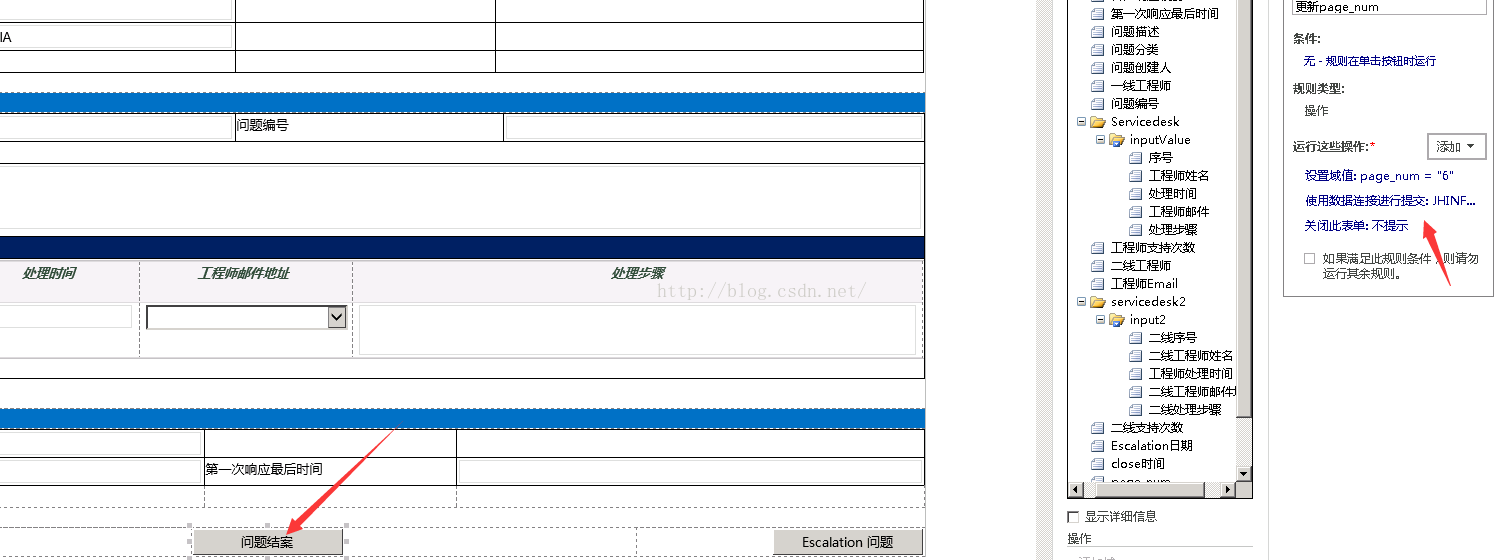
问题结案的按钮执行的操作将有三个:
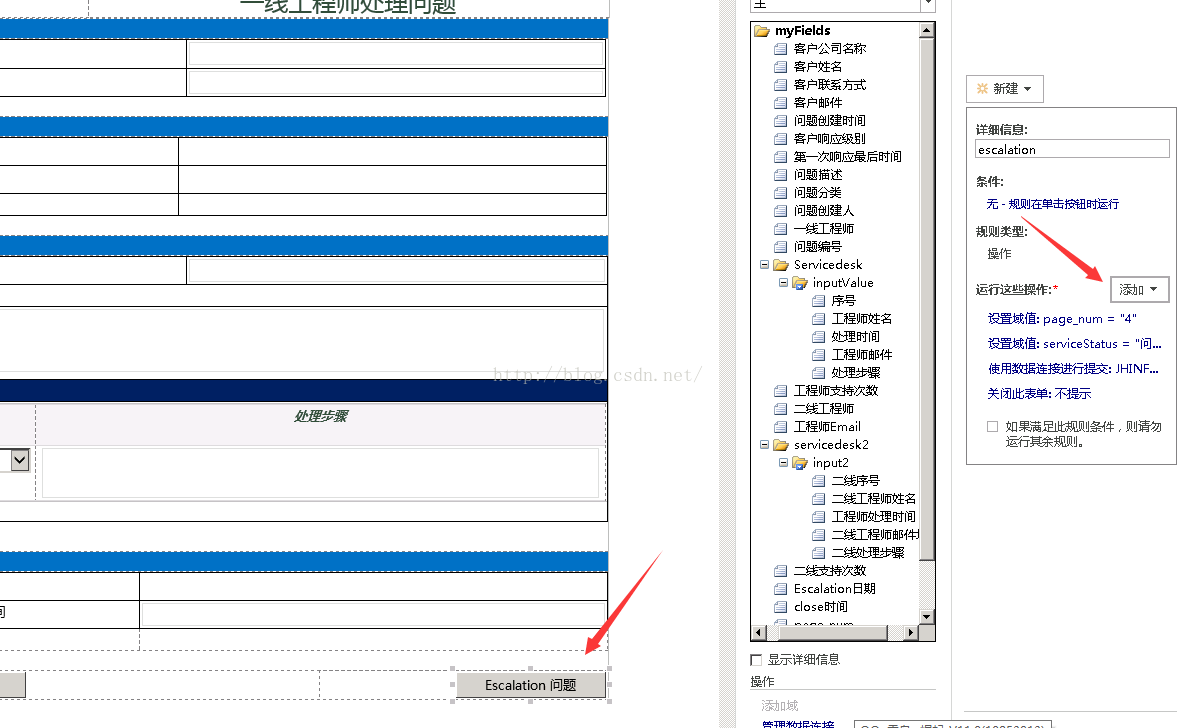
最后是我们的escalation 按钮,实现将我们的问题escalation 到二线工程师:
到此为止,我们的一线工程师处理的界面已经处理完毕,接下来我们来设置Escalation 二线工程师按钮的设置,按钮上还是四个事件:
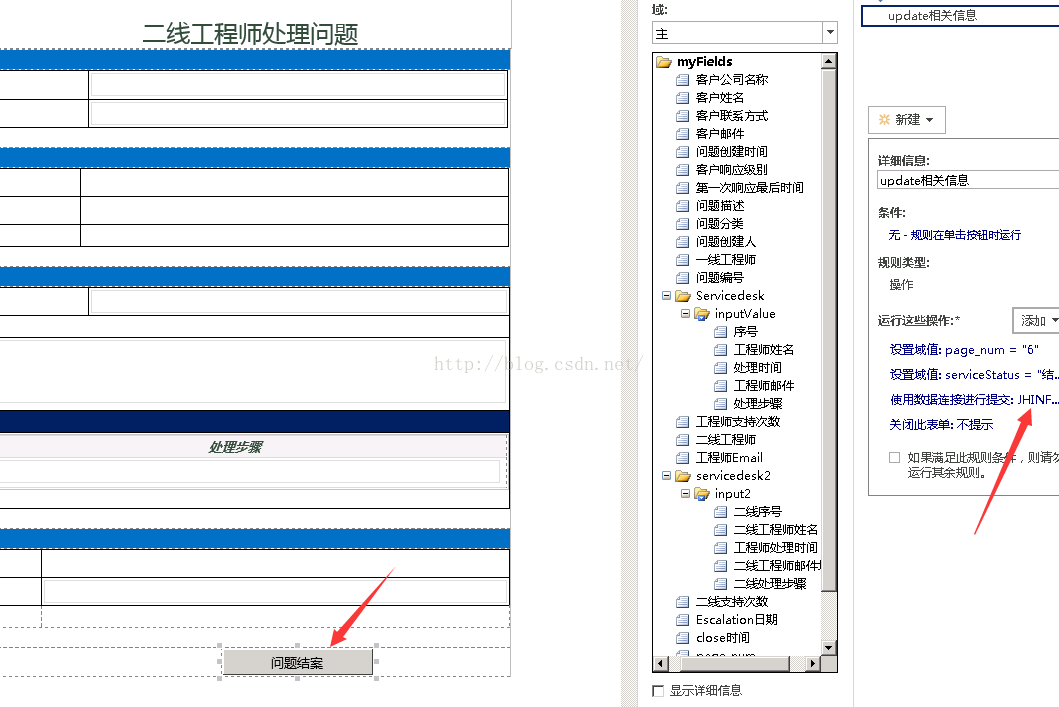
二线工程师的处理列表也有两个按钮,分别对应了两个按钮逻辑:
1. 继续处理问题
2.问题在二线工程师处理完毕
第二个按钮执行如下的动作:
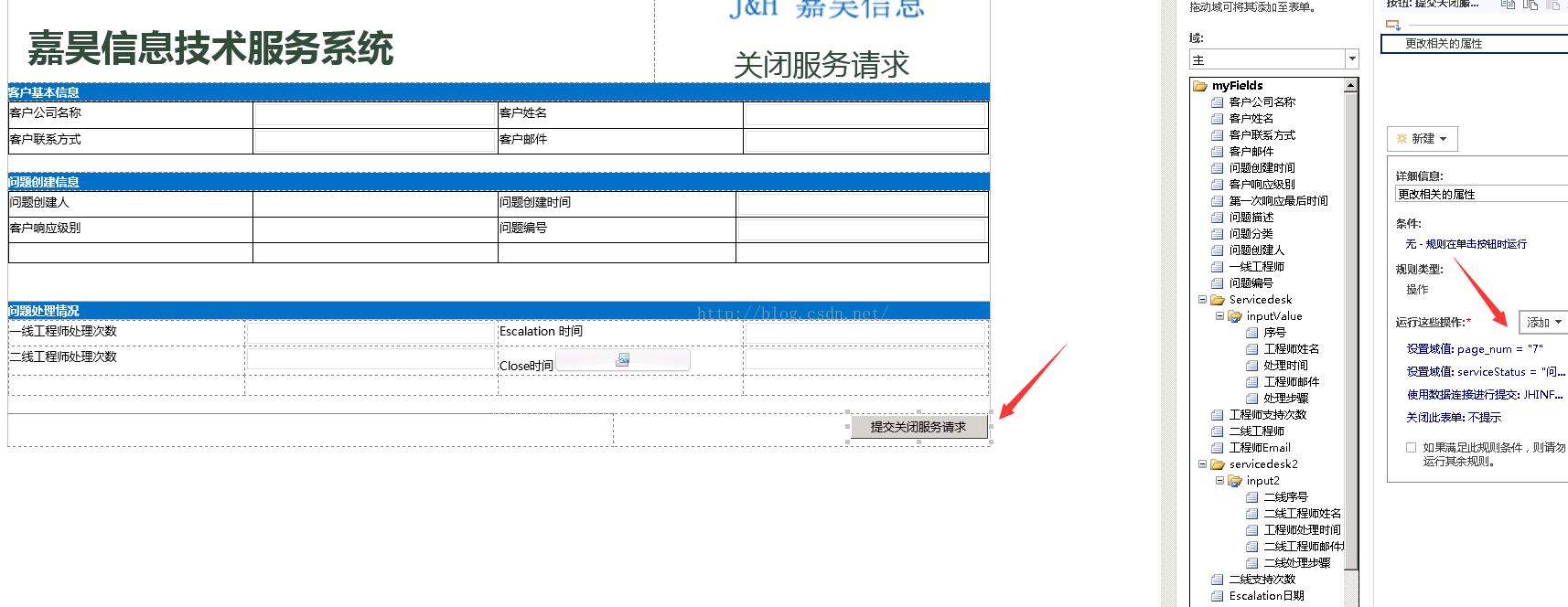
接下来我们就要设置结案页面中的按钮的属性:
this will end current parameter seting by setting rule to button

















































 1189
1189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










