- 下载DWR框架
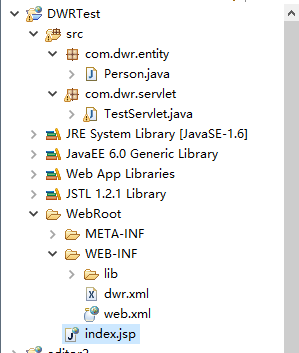
- 新建web项目,将DWR的jar包放入lib下,注意该jar依赖commons-logging.jar包,如图所示:
配置web.xml,配置如下
<?xml version="1.0" encoding="UTF-8"?> <web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"> <servlet> <servlet-name>TestServlet</servlet-name> <servlet-class>com.dwr.servlet.TestServlet</servlet-class> </servlet> <servlet> <display-name>DWR Servlet</display-name> <servlet-name>dwr-invoker</servlet-name> <servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class> <init-param> <param-name>debug</param-name> <param-value>true</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>TestServlet</servlet-name> <url-pattern>/testServlet</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>dwr-invoker</servlet-name> <url-pattern>/dwr/*</url-pattern> </servlet-mapping> </web-app>创建dwr.xml一定要加上
<!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 1.0//EN" "dwr10.dtd" >
具体配置如下:<dwr> <allow> <create javascript="Person" creator="new"> <param name="class" value="com.dwr.entity.Person"></param> </create> </allow> </dwr>- allow定义了DWR能创建和转换的类,以供JavaScript访问
- create定义了javascript访问java类的名称, creator指定了对象的生成的方式,param指定访问的java类
测试DWR,因为在web.xml中开启了debug模式
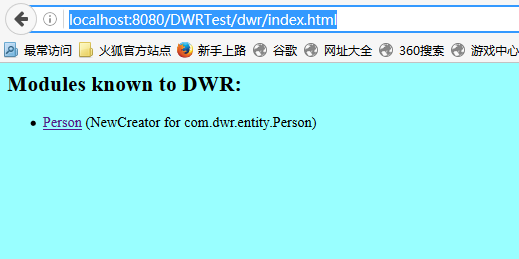
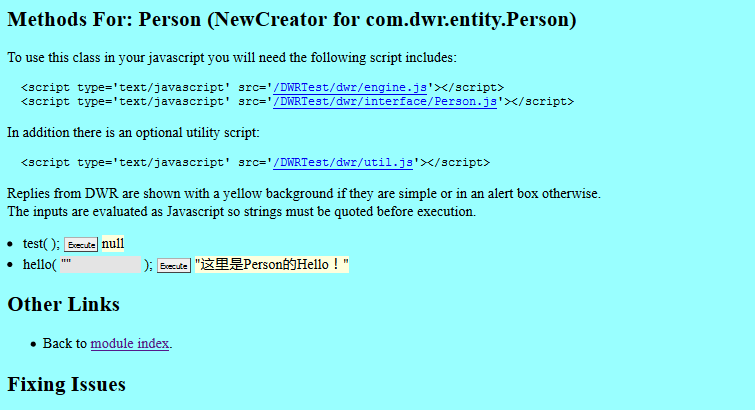
在浏览器中输入: http://localhost:8080/DWRTest/dwr/index.html
结果如下:
6.编写前端代码
引入js代码,engine.js一定要在dwr/interface/Person.js前面引入<script type="text/javascript" src="dwr/engine.js" ></script> <script type="text/javascript" src="dwr/interface/Person.js" ></script> <script type="text/javascript" src="dwr/util.js" ></script>- engine.js负责客服端和服务器的沟通
- Person.js由TestServle根据dwr.xml生成
前端页面代码编写
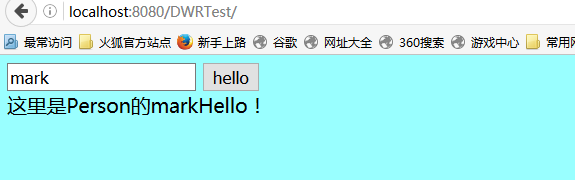
<script type="text/javascript"> function hello() { var user = document.getElementById("user").value; Person.hello(user,callback); } function callback(msg){ document.getElementById("result").innerHTML=msg; } </script> <body> <input id ="user" type="text" /> <input type="button" value="hello" onclick="hello();" /> <div id = "result"></div> </body>测试结果
DWR框架学习
最新推荐文章于 2018-10-25 12:04:10 发布


























 2189
2189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








