最近同事遇到了一个问题,找我帮忙,先说下情况:
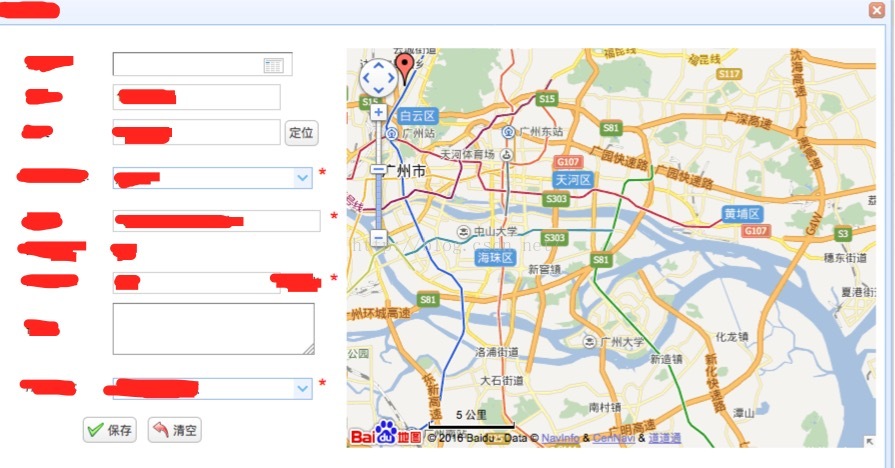
1,页面中有一个弹出框,也就是弹出层,弹出层里面的html是实用table,
其中一个tr中使用div作为百度地图的容器
如图:
2,打开弹出层后,根据一组指定的经纬度在地图上创建marker标记,并且在可视窗口中心显示该marker
问题来了,无论是实用了panTo还是centerAndZoom,还panby
都无法让marker自动定位显示在可视窗口的中心,很多时候marker标记都在左上角,就是无法成为中心;
,同一段脚本,打开弹出层之后,点击一个定位按钮就可以正确定位,
找了度娘,又问了谷歌,也有一些人遇到了类似的问题,有人说是div不能放在table里面,
试了下发现没用,也有人说是跟地图容器隐藏和显示的问题,
这一点其实说的对的,确实跟容器有关,但是解决办法确不一定是去写个显示和隐藏容器的脚本
因为实用easyui的时候,打开弹出层什么的几乎没地方可写触发显示隐藏容器的脚本
只能硬着头皮自己想解决办法,一通熬夜,一通尝试,发现之所以没有显示在可视区域内,
并不是因为panto和centerAndZoom没有起作用,而是起作用了,而是创建的地图有问题,
试想,你有一个淡出层,左边是一些输入框,右边是地图窗口,创建地图之后,我们理所应当的认为右边
的窗口就是地图的全部了,事实却不是这样,其实是因为弹出层没有打开的情况下,创建的地图,
会按照弹出层的大小去创建地图,而不是按照弹出层中地图容器的大小去创建地图
而这就是为什么无法自动将创建的marker显示在地图窗口中心的原因
总结起来 就是 创建的地图的时机不对,在弹出层没有打开的时候去创建地图,创建的地图并不是我们想要的地方,
就会产生无法正确自动将marker标记展示在可视窗口中心的原因,因为体检创建的地图的中心不可能在可视地图窗口的中心
解决办法就更简单了
在弹出层打开以后重新创建地图对象,或者不在document.ready中创建,只在打开弹出层才创建地图
注意就是弹出层可能会多次打开,地图只创建一次就够了,自己加个flag去控制下
这类问题解决起来,几乎没什么代码可写,主要就是找到原因,就可以瞬间解决问题























 7354
7354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










