点石成金 访客至上的网页设计秘笈
可用性原则:某个东西越是需要投入大量时间,它将来用到的可能性越小。(书薄点好)
可行性的本质:如果某个东西很难用,我就不会经常用它。
Krug可用性第一定律:别让我思考。
当我们看到一个网站,就能明白它是什么,一切要不言而喻。比如用“jobs”比“employment opportunities”更明了,比如“QuickSearch”就可以用“Search”,不应要求选择按(作者,标题,内容)来搜索。在因特网上,竞争有时就在于一个点击的差别。
Krug可用性第二定律:点击多少次都没有关系,只要每次点击都是无须思考,明确无误的选择。
经验准则:三次无须思考,明确无误的选择相当于一次需要思考的点击。让用户选择home/office,Windows 95/98, English US/English International 的选择会让用户模糊和思考。
Krug可用性第三定律:去掉每个页面上一半的文字,然后把剩下的文字再去掉一半。
欢迎词(happy talk)必须消灭。那种以“欢迎……”开头的段落,在各页面版头(sectionfronts)。指示说明(instruction)必须消灭。没人细读这些指示。
测试原则:早&多&随便用户:
3-4个一般会上网的人,在任何时间,持续小规模测试,即:少数人多轮测试比很多人一轮测试好。每次用会议/当面沟通而不是文字报告,修复最重要问题,再测试。“宽松招募,曲线上升”。设计出网站只有目标群体才能用,不是个好主意。一般人能用,目标用户也就会用,除非特别专门领域。别不好意思请朋友和邻居帮忙。而且给合理的激励(钱)。
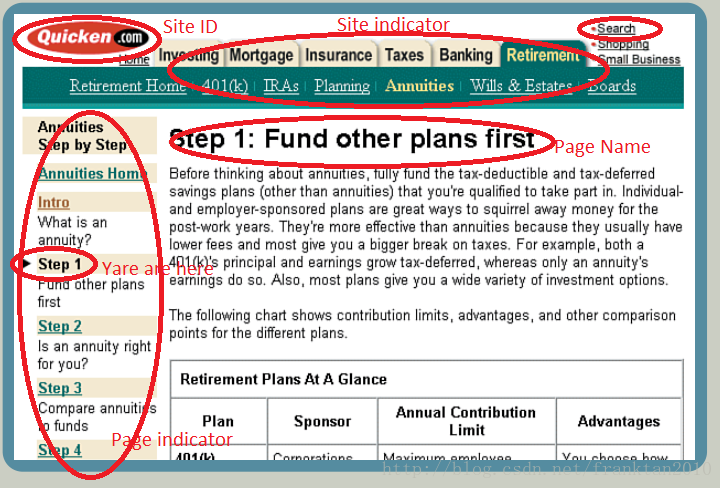
导航的作用:
| 这是什么网站(ID); 在哪个页面上(网页名称); 网站主要栏目有哪些(栏目清单); 有哪些层次上选择(本页导航,如本页那些推荐标题); 在导航系统什么位置(我在这里的指示器); 怎么搜索(搜索);
|
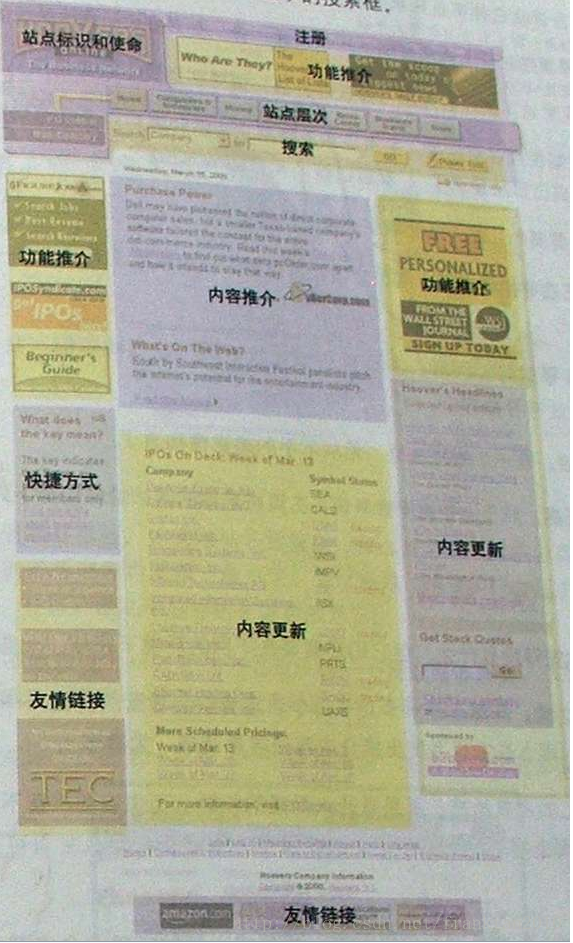
主页的作用:
| 主页作用-站点(内容)层次: 站点的标识和使命; 搜索(突出显示), 注册, 导读或内容推介, 内容更新, 友情链接, 还有用户想找到的东西。 |























 567
567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








