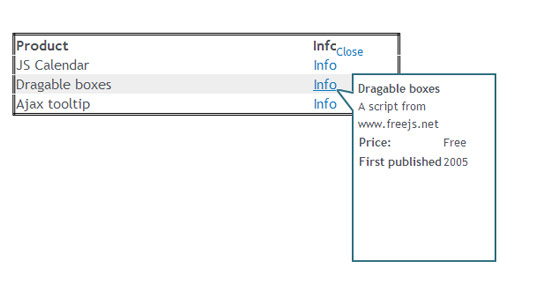
Ajax tooltip 动态ajax载入tips

XML/HTML Code
- <div id="mainContainer">
- <div id="mainContent">
- <table width="100%" class="productTable">
- <thead>
- <th>Product</th>
- <th>Info</th>
- </thead>
- <tbody>
- <tr class="oddRow">
- <td>JS Calendar</td>
- <td><a href="#" onmouseover="ajax_showTooltip(window.event,'demo-pages/js-calendar.html',this);return false" onmouseout="ajax_hideTooltip()">Info</a></td>
- </tr>
- <tr class="evenRow">
- <td>Dragable boxes</td>
- <td><a href="#" onmouseover="ajax_showTooltip(window.event,'demo-pages/dragable-boxes.html',this);return false" onmouseout="ajax_hideTooltip()">Info</a></td>
- </tr>
- <tr class="oddRow">
- <td>Ajax tooltip</td>
- <td><a href="#" onmouseover="ajax_showTooltip(window.event,'demo-pages/ajax-tooltip.html',this);return false" onmouseout="ajax_hideTooltip()">Info</a></td>
- </tr>
- </tbody>
- </table>
- <div style="clear:both">
- </div>
- <div id="debug"></div>
- </div>
- </div>
原文地址: http://www.freejs.net/article_jquerywenzi_162.html




















 133
133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








