一般切图:
1.ctrl+鼠标左键选中图层 —— 2.将选中图层右键转化为智能对象 —— 3.用矩形框框选住该图层 —— 4.ctrl+c ctrl+n ctrl+v —— 5.存储为web所用格式
雪碧图:
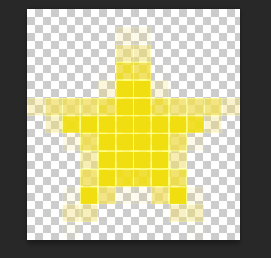
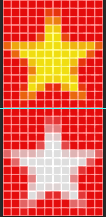
第一步: 如一般切图法 得到如下图层
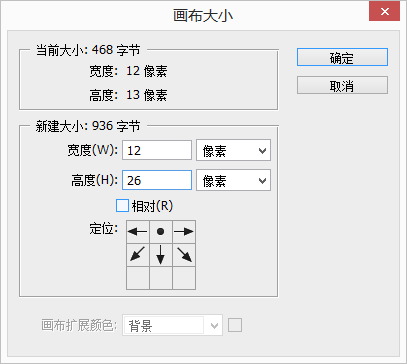
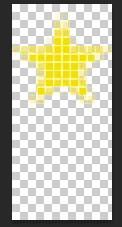
第二步:将画布高度设为原图层两倍高度(例子:原13px, 设为26px)

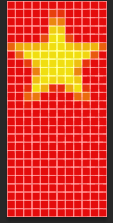
第三步:增加背景: 1.新建图层 2.左边工具栏下方设置背景色 3.ctrl+ delete
第四步:选中psd图中想添加到雪碧图的icon图层,直接将其拖入上面的新画布中, 以每个图标的高度设置等位线,并用上下左右键调整图标位置。
最后隐藏背景图层,就ok了



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








