一、前言
最近一直在研究如何自定义项目模板,(之前的做法一直是做一个工程,然后拷贝这个文件夹,改改名字。)
偶然间发现这篇文章:http://haacked.com/archive/2011/06/05/creating-a-custom-asp-net-mvc-project-template.aspx,于是翻译下来,以飨给位看官。
二、正文
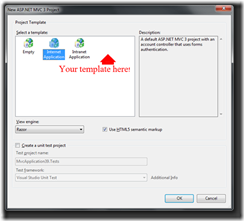
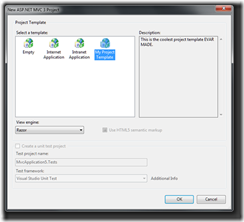
当你创建一个新的ASP.NET MVC 3 项目的时候,向导窗口中一般包含以下几个选项:
- Empty
- Internet Application
- Intranet Application (new in the April 2011 Tools update)
注意到该对话框留有很大的空白,其实就意味着开发者可以扩展自己的项目模板。
如果你有需要,你可以制作你自己的MVC项目模板,使用你自己的配置。讨厌默认的模板?那么就制作你自己的吧!
我并不认为会有很多的人去做这件事情(使用自己的模板),原因之一也是由于我们的团队并没有花费很多的时间去提供更简便的方法来制作模板。(这在未来可能会去做)。不过对于少数急于想要使用自己的模板的人来说,通过本文就可以实现你的愿望了。
第一步、模仿是创造的开端
最简单的创建模板的方式就是先复制一个模板去修改^_^.模板的地址:
C:\Program Files (x86)\Microsoft Visual Studio 10.0\Common7\IDE\ProjectTemplates\CSharp\Web\1033
如果你使用不同的操作系统,请去对应的目录去找。
【译者注:1、1033是英文版语言编码,如果用的中文版应该是2052
2、我使用的xp系统,vs是英文专业版,vs2010安装目录在d盘,我的路径为:“D:\Program Files\Microsoft Visual Studio 10.0\Common7\IDE\ProjectTemplates\CSharp\Web\1033”】
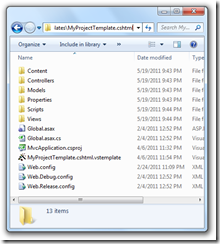
在这里我借用了MvcWebApplicationProjectTemplatev3.01.cshtml.zip文件,复制了一份之后,我将其重新命名为MyProjectTemplate.cshtml.zip 这样我解压缩后就可以进行我自己的修改了:
当你解压缩之后,你必须将.vstemplate文件名修改为你的新模板名,在这里我将MvcWebApplicationProjectTemplatev3.01.cshtml.vstemplate 修改成了MyProjectTemplate.cshtml.vstemplate.
【译者注:译者本机里解压缩开是MvcWebApplicationProjectTemplate.cshtml.vstemplate 】
然后打开这个vstemplate文件,将templateID修改为任意的唯一值
现在你可以修改任意的项目内容了,但是要注意任何的添加或者删除改动都要反映到.vstemplate文件中
【译者注:保持.vstemplate文件与实际内容的同步,同时也要保证.csproj 文件的同步。】
第二步、预装 NuGet packages
如果你将.vstemplate文件拖动到底部,你会发现下面的信息:
|
1
2
3
4
5
6
7
8
9
10
|
<
WizardData
>
<
packages
>
<
package
id
=
"jQuery"
version
=
"1.5.1"
/>
<
package
id
=
"jQuery.vsdoc"
version
=
"1.5.1"
/>
<
package
id
=
"jQuery.Validation"
version
=
"1.8.0"
/>
<
package
id
=
"jQuery.UI.Combined"
version
=
"1.8.11"
/>
<
package
id
=
"EntityFramework"
version
=
"4.1.10331.0"
/>
<
package
id
=
"Modernizr"
version
=
"1.7"
/>
</
packages
>
</
WizardData
>
|
这是一个清单,当你的项目被加载的时候,Nugets会将清单里的文件加入到你的项目中,但是有以下的限制:
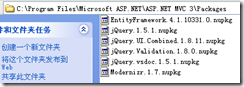
- 这些软件包必须存在于:%ProgramFiles%\Microsoft ASP.NET\ASP.NET MVC 3\Packages文件夹中,MVC3.0不会自动去网络上找它们
- version属性必须精确匹配。
如果你对上述的限制都很了解的话,你可以修改这一节,配置你自己的预装库。
完成这些之后,你可以将文件夹打包,并且重新命名为之前的名字。
第三步、注册你的项目模板
这时候,你所要做的就是拷贝项目模板到正确的路径(就是其他模板所在的路径),然后注册它。当然,你可以写一个安装程序(MSI)来帮你做这些事情。
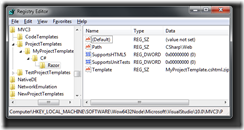
下面打开注册表,修改注册项,如图:
由于我比较懒,我把这些注册项配置在了一个.reg文件里,你可以按照本机的配置去修改这个文件:
32位机器:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\VisualStudio\10.0\MVC3\
ProjectTemplates\MyProjectTemplate]
"Title"
=
"My Project Template"
"Description"
=
"This is the coolest project template EVAR MADE."
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\VisualStudio\10.0\
MVC3\ProjectTemplates\MyProjectTemplate\C#\Razor]
"Path"
=
"CSharp\\Web"
"SupportsHTML5"
=dword:00000000
"SupportsUnitTests"
=dword:00000000
"Template"
=
"MyProjectTemplate.cshtml.zip"
|
64位机器
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\VisualStudio\10.0\MVC3\
ProjectTemplates\MyProjectTemplate]
"Title"
=
"My Project Template"
"Description"
=
"This is the coolest project template EVAR MADE."
[HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\VisualStudio\10.0\
MVC3\ProjectTemplates\MyProjectTemplate\C#\Razor]
"Path"
=
"CSharp\\Web"
"SupportsHTML5"
=dword:00000000
"SupportsUnitTests"
=dword:00000000
"Template"
=
"MyProjectTemplate.cshtml.zip"
|
比较重要的项目是第二个注册项
- Path-相对于模板所在文件夹的路径。如果是C#项目,输入 “CSharp\\Web”。VB项目输入“VisualBasic\\Web”
- SupportsHTML5-该项目是否支持HTML5,如果设置为1,则HTML5选择框被激活。
- SupportsUnitTests – 这个允许你将一个测试项目关联到你的项目
- Template – 你的项目模板文件名
最后一步是运行命令:devenv /installvstemplates ,来强制vs识别项目模板
I wrote a batch file, install.bat, when combined with the .reg file, that automates these steps.
我写了一个batch文件,当结合.reg文件使用时,可以自动完成这些步骤:
|
1
2
3
4
|
cd %~dp0
regedit.exe /s project-template.reg
xcopy MyProjectTemplate.cshtml.zip
"D:\Program Files\Microsoft Visual Studio 10.0\Common7\IDE\ProjectTemplates\CSharp\Web\1033"
/Y
devenv /installvstemplates
|
为了方便大家,我将这些文件打包了necessary files in a zip file. ,大家可以下载然后运行install.bat,就可以看到一个新的项目模板了



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








