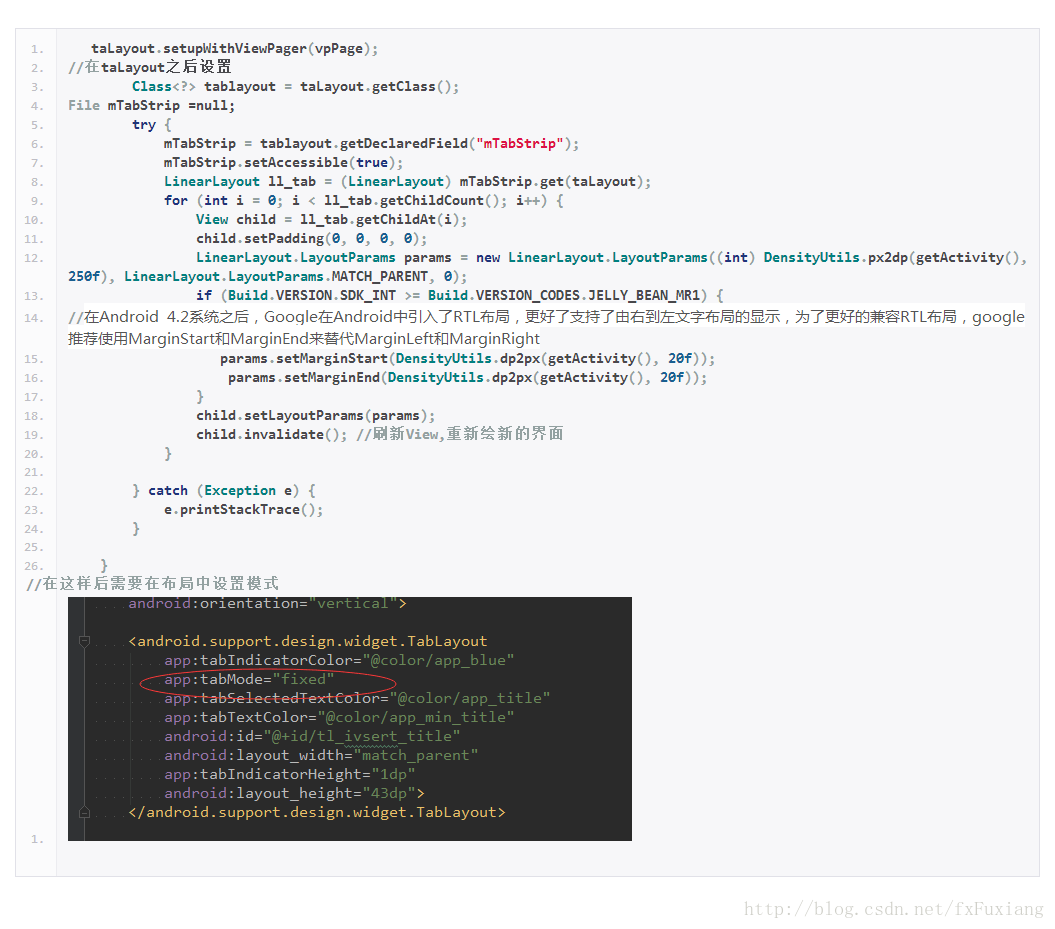
taLayout.setupWithViewPager(vpPage);
//在taLayout之后设置
Class<?> tablayout = taLayout.getClass();
File mTabStrip =null;
try {
mTabStrip = tablayout.getDeclaredField("mTabStrip");
mTabStrip.setAccessible(true);
LinearLayout ll_tab = (LinearLayout) mTabStrip.get(taLayout);
for (int i = 0; i < ll_tab.getChildCount(); i++) {
View child = ll_tab.getChildAt(i);
child.setPadding(0, 0, 0, 0);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams((int) DensityUtils.px2dp(getActivity(),250f), LinearLayout.LayoutParams.MATCH_PARENT, 0);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN_MR1) {
//在Android 4.2系统之后,Google在Android中引入了RTL布局,更好了支持了由右到左文字布局的显示,为了更好的兼容RTL布局,google推荐使用MarginStart和MarginEnd来替代MarginLeft和MarginRight
params.setMarginStart(DensityUtils.dp2px(getActivity(), 20f));
params.setMarginEnd(DensityUtils.dp2px(getActivity(), 20f));
}
child.setLayoutParams(params);
child.invalidate(); //刷新View,重新绘新的界面
}
} catch (Exception e) {
e.printStackTrace();
}
}//在这样后需要在布局中设置模式






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








