Ionrangeslider.js是一个不错的,舒适,易于定制的范围滑块,支持自定义皮肤。还支持事件和公共方法,具有灵活的设置,完全可以用CSS改变。它支持触摸的设备,兼容性支持 iPhone, iPad, Google Chrome, Mozilla Firefox, Opera, Safari, IE(8.0+)。
1、首先引入normalize.css和jQuery(jQuery 1.8.x+)
<link rel="stylesheet" type="text/css" href="css/normalize.css">
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.js"></script>2、在head标签内添加如下的css和js,内置有5种样式。
先引入默认必须的css和js:
<link rel="stylesheet" type="text/css" href="css/ion.rangeSlider.css">
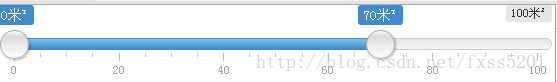
<script type="text/javascript" src="js/ion.rangeSlider.js"></script>- 样式1:
<link rel="stylesheet" type="text/css" href="css/ion.rangeSlider.skinHTML5.css">
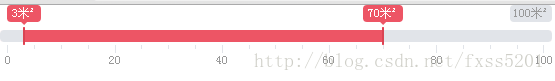
2. 样式2:
<link rel="stylesheet" type="text/css" href="css/ion.rangeSlider.skinFlat.css">
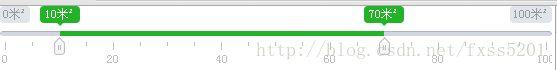
3. 样式3:
<link rel="stylesheet" type="text/css" href="css/ion.rangeSlider.skinModern.css">
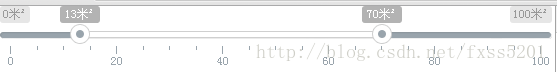
4. 样式4:
<link rel="stylesheet" type="text/css" href="css/ion.rangeSlider.skinNice.css">
5. 样式5:
<link rel="stylesheet" type="text/css" href="css/ion.rangeSlider.skinSimple.css">3、项目中的使用
1.支持在HTML页面中以input的自定义属性来进行设置,然后再js中进行初始化。例如:
<input id="range" type="" name="" data-min="0" data-max="10000" data-from="1000" data-to="9000" data-type="double" data-prefix="$" data-grid="true" data-grid-num="10">
<script type="text/javascript">
$("#range").ionRangeSlider();
</script>2.可以仅在js中进行设置和初始化,例如:
<input id="range" type="" name="">
<script type="text/javascript">
$("#range").ionRangeSlider({
min: 0,
max: 10000,
from: 1000,
to: 9000,
type: 'double',
prefix: "$",
grid: true,
grid_num: 10
});
</script>3.ionRangeSlider.js中的一些公共方法
可以在后期通过js对ionRangeSlider进行更新,代码如下:
// Saving it's instance to var
var slider = $("#range").data("ionRangeSlider");
// UPDATE - updates slider to any new values
slider.update({
from: 300,
to: 400
});
// RESET - reset slider to it's first values
slider.reset();销毁
// DESTROY - destroys slider and restores original input field
slider.destroy();4、例子
基本例子可参考:http://ionden.com/a/plugins/ion.rangeSlider/demo.html
先进的演示可参考:http://ionden.com/a/plugins/ion.rangeSlider/demo_advanced.html
互动演示可参考:
http://ionden.com/a/plugins/ion.rangeSlider/demo_interactions.html
5、下载
Ionrangeslider文件可以从此处下载:http://download.csdn.net/detail/fxss5201/9741066

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








