TabContainer是Tab容器,通常是与TabPanel控件配合使用,在TabContainer的内部可以嵌套多个TabPanel,也就我我们通常所见到的选项卡。但是在使用TabContainer之前,一定要先加上一个ScriptManager,该控件是基于AJAX技术实现的。下面我们举个简单的实例,来看一下TabContainer的使用方法。
首先,在aspx的页面第二行注册TabContainer控件,注册的代码如下:
<span style="font-size:14px;"><%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %></span> namespace 正在注册的自定义控件的命名空间。
src与 tagprefix:tagname 对关联的声明性用户控件文件的位置(相对的或绝对的)。
tagname与类关联的任意别名。 此特性只用于用户控件。
然后,在form的第一行添加
<asp:ScriptManager ID="SM1" runat="server" />最后,开始添加TabContainer,内部包含几个TabPanel。
详细的实例代码如下:
TabContainerDemo1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="TabContainerDemo1.aspx.cs" Inherits="Code_TabContainerDemo1" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="SM1" runat="server" />
<div >
<h3>TabContainer的使用方法</h3>
<ajaxToolkit:TabContainer ID="TabContainer1" runat="server" >
<ajaxToolkit:TabPanel ID="TabPanel1" runat="server" HeaderText="首页">
<ContentTemplate>
<div >
<h1>这是首页</h1>
<h2>首页二级标题</h2>
<h3>首页三级标题</h3>
<h4>首页四级标题</h4>
</div>
</ContentTemplate>
</ajaxToolkit:TabPanel>
<ajaxToolkit:TabPanel ID="TabPanel2" runat="server" HeaderText="新闻">
<ContentTemplate>
<div >
<h1>这是新闻页</h1>
<h2>新闻二级标题</h2>
<h3>新闻三级标题</h3>
<h4>新闻四级标题</h4>
</div>
</ContentTemplate>
</ajaxToolkit:TabPanel>
<ajaxToolkit:TabPanel ID="TabPanel3" runat="server" HeaderText="音乐">
<ContentTemplate>
<div >
<h1>这是音乐页</h1>
<h2>音乐二级标题</h2>
<h3>音乐三级标题</h3>
<h4>音乐四级标题</h4>
</div>
</ContentTemplate>
</ajaxToolkit:TabPanel>
<ajaxToolkit:TabPanel ID="TabPanel4" runat="server" HeaderText="视频">
<ContentTemplate>
<div >
<h1>这是视频页</h1>
<h2>视频二级标题</h2>
<h3>视频三级标题</h3>
<h4>视频四级标题</h4>
</div>
</ContentTemplate>
</ajaxToolkit:TabPanel>
<ajaxToolkit:TabPanel ID="TabPanel5" runat="server" HeaderText="图片">
<ContentTemplate>
<div >
<h1>这是图片页</h1>
<h2>图片二级标题</h2>
<h3>图片三级标题</h3>
<h4>图片四级标题</h4>
</div>
</ContentTemplate>
</ajaxToolkit:TabPanel>
</ajaxToolkit:TabContainer>
</div>
</form>
</body>
</html>
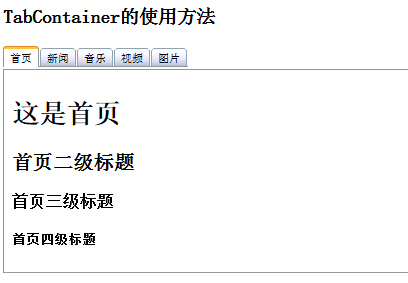
演示效果如下:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








