译者:老葛
修改Drupal生成的HTML或者其他标识字体,你需要深入的了解主题系统的各个组成部分。主题系统是个优雅的架构,它可使你绕过核心代码,但是它有一个很长的学习曲线,特别是在你想使你的站点于其他drupal站点看起来不同时。我们将向你讲述主题系统是如何工作的,以及想你展示隐藏在Drupal核心本后的一些最佳实践。首先要记住的是:不要通过编辑模块文件内部的HTML来改变你站点的外观。如果这样做了,你仅仅创建了一个对你个人适用的内容管理系统,这样你就会失去开源软件系统最大的优势之一--社区的支持。覆盖,而不是修改。
主题系统的组成
主题系统有多个抽象层次组成:模板语言(template language),主题引擎(theme engines)和主题
模板语言和主题引擎
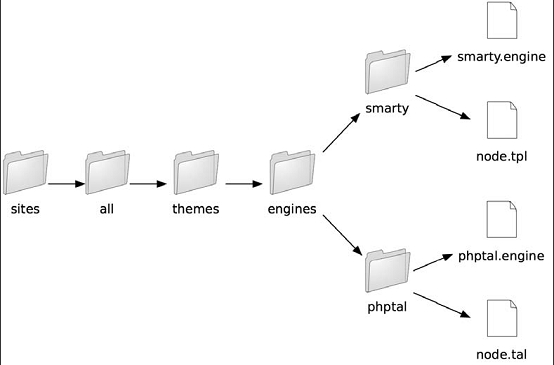
主题系统可以使用多个模板语言。Smarty,PHPTAL,和XTemplate可以与Drupal集成,用来向模板文件中添加动态数据。为了使用这些语言,需要一个叫做主题引擎的包装器,用来在模板语言和Drupal之间交互。你可以在http://drupal.org/project/Theme+engines找到对应的模板语言的主题引擎。你可以通过将相应主题引擎的目录放置到你站点的主题引擎目录下面来安装主题引擎。如果仅用于单个站点,使用目录sites/sitename/themes/engine,如果用于多个Drupal站点,则使用目录sites/all/themes/engine,如图8-1所示。
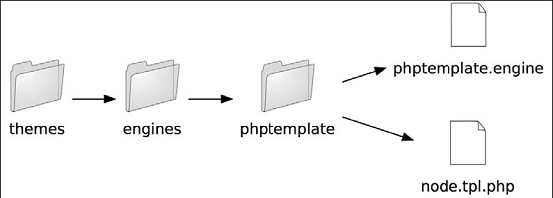
Drupal社区创建了一个自己的引擎,专门对Drupal进行了优化。它叫做PHPTemplate,它使用php函数来作为模板语言,这消除了其他模板语言常常使用的中间层的解析环节。这是Drupal最长用的的模板引擎,它被默认安装了。它位于themes/engine/phptemplate,如图8-2所示:

图8-1为Drupal添加定制主题引擎的目录结构

图8-2为Drupal核心主题引擎的目录结构。这个位置专门用于放置核心主题引擎。
注意:注意完全可以不使用模板语言而简单的使用php模板文件。如果你是速度的狂热分子,或者可能仅仅是想折磨一下你的设计者,你甚至可以不使用主题引擎而仅仅使用裸php函数来实现你的整个主题。例如一个基于php的主题,参看themes/chameleon/chameleon.theme。
当你安装好一个主题引擎后,你不会看到你的站点的任何改变。这是因为,主题引擎仅仅是一个接口库,在主题引擎被使用以前,你仍然需要安装一个依赖于该主题引擎的Drupal主题。
要使用哪一个模板语言呢?如果你正在转换一个遗留站点,可能使用以前的模板语言更方便一些,也许你的设计团队更倾向于使用所见即所得的编辑器,这样PHPTAL应该是个更好的选择,因为它可以阻止这些编辑器对模板的破坏。你可以看到关于PHPTemplate最多的文档和支持,如果你是从新开始建立一个站点的话,如果从长期的维护和社区支持这两个角度来看,它应该是最好的选择了。
主题(themes)
用Drupal的话来说,主题就是一组展示你站点外观的文件。你可以从http://drupal.org/project/Themes下载定已制好的主题,或者你可以自己动手。这正是你在本章将要学习的。作为一个web设计者,主题有你所期望的大部分内容组成:样式,图像,JAVAscript文件,等等。你将发现,在Drupal主题和纯HTML站点之间的区别就是模板文件。这些文件一般都包含大段的静态HTML和一些小段的用来插入动态内容的代码。模板文件的语义依赖于他所以来的支持他们的主题引擎。例如,列表8-1,8-2,8-3列出了3段模板文件代码片段,它们输出同样的内容但是包含完全不同的模板文件内容。
Listing 8-1. Smarty
<div id="top-nav">
{if count($secondary_links)}
<ul id="secondary">
<li>
{theme function='links' data=$secondary_links delimiter="</li>/n <li>"}
</li>
</ul>
{/if}
{if count($primary_links)}
<ul id="primary">
<li>
{theme function='links' data=$primary_links delimiter="</li>/n <li>"}
</li>
</ul>
{/if}
</div>
110 CHAPTER 8 ■ T H E THEME SYSTEM
Listing 8-2. PHPTAL
<div id="top-nav">
<ul tal:condition="php:is_array(secondary_links)" id="secondary">
<li tal:repeat="link secondary_links" tal:content="link">secondary link</li>
</ul>
<ul tal:condition="php:is_array(primary_links)" id="primary">
<li tal:repeat="link primary_links" tal:content="link">primary link</li>
</ul>
</div>
Listing 8-3. PHPTemplate
<div id="top-nav">
<?php if (count($secondary_links)) : ?>
<ul id="secondary">
<?php foreach ($secondary_links as $link): ?>
<li><?php print $link?></li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
<?php if (count($primary_links)) : ?>
<ul id="primary">
<?php foreach ($primary_links as $link): ?>
<li><?php print $link?></li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
</div>
每一个模板文件由于它所使用的模板语言的不同看起来也不同。模板文件的后缀决定于它所使用的模板语言,也就是它所依赖的主题引擎(参看表8-1)
表8-1模板文件的扩展名意味着它所依赖的模板语言。
Template File Extension Theme Engine
.theme PHP
.tpl.php PHPTemplate*
.tal PHPTAL
.tpl Smarty






















 1943
1943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








