表单元素
译者:老葛 Eskalate科技公司
在本部分,我们将通过例子来展示内置的Drupal表单元素。
Textfield
元素textfield的例子如下:
$form['pet_name'] = array(
'#title' => t('Name'),
'#type' => 'textfield',
'#description' => t('Enter the name of your pet.'),
'#default_value' => $user->pet_name,
'#maxlength' => 32,
'#required' => TRUE,
'#size' => 15,
'#weight' => 5,
'#autocomplete_path' => 'pet/common_pet_names'
);
$form['pet_weight'] = array(
'#title' => t('Weight'),
'#type' => 'textfield',
'#description' => t('Enter the weight of your pet in kilograms.'),
'#after_field' => t('kilograms'),
'#default_value' => '0',
'#size' => 4,
'#weight' => 10
);
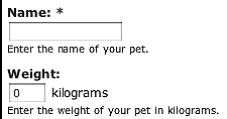
表单元素的结果如图10-10所示

图10-10 元素textfield
#field_prefix 和 #field_suffix属性为textfield专有属性,它们在textfield输入框前面或者后面紧接着放置一个字符串。
#autocomplete属性定义了一个路径,Drupal自动包含进来的Javascript将使用jQuery向该路径发送HTTP请求。在前面的例子中,它将请求http://example.com/pet/common_pet_names。实际例子可以参看modules/user.module中的user_autocomplete()。
元素textfield常用属性如下:#attributes, #autocomplete_path (默认为 FALSE), #default_value, #description, #field_prefix, #field_suffix,#maxlength (默认为128), #prefix, #required, #size (the default is 60), #suffix, #title,和 #weight。
Password
该元素创建一个HTML密码字段,在这里用户的输入不被显示(一般在屏幕上使用星号*代替)。user_login_block()中的一个例子如下:
$form['pass'] = array('#type' => 'password',
'#title' => t('Password'),
'#maxlength' => 60,
'#size' => 15,
'#required' => TRUE,
);
元素password常用属性如下:#attributes, #default_value,#description, #maxlength, #prefix, #required, #size (默认为 60), #suffix, #title, 和#weight。
Textarea
元素textarea的示例如下:
$form['pet_habits'] = array(
'#title' => t('Habits'),
'#type' => 'textarea',
'#description' => t('Describe the habits of your pet.'),
'#default_value' => $user->pet_habits,
'#cols' => 40,
'#rows' => 3,
'#resizable' => FALSE,
'#weight' => 15
);
元素textarea常用属性如下:#attributes, #cols (默认为60), #default_value, #description, #prefix, #required, #resizable, #suffix, #title, #rows (默认为5), 和 #weight.
如果通过设置#resizable为TRUE将textarea输入框设置为动态调整大小,那么属性#cols的设置将不起作用。
Select
statistics.module中的元素textarea示例如下:
$period = drupal_map_assoc(array(3600, 10800, 21600, 32400, 43200, 86400, 172800,
259200, 604800, 1209600, 2419200, 4838400, 9676800), 'format_interval');
/* 现在日期如下所示:
Array (
[3600] => 1 hour
[10800] => 3 hours
[21600] => 6 hours
[32400] => 9 hours
[43200] => 12 hours
[86400] => 1 day
[172800] => 2 days
[259200] => 3 days
[604800] => 1 week
[1209600] => 2 weeks
[2419200] => 4 weeks
[4838400] => 8 weeks
[9676800] => 16 weeks )
*/
$form['access']['statistics_flush_accesslog_timer'] = array(
'#type' => 'select',
'#title' => t('Discard access logs older than'),
'#default_value' => variable_get('statistics_flush_accesslog_timer', 259200),
'#options' => $period,
'#description' => t('Older access log entries (including referrer statistics)
will be automatically discarded. Requires crontab.')
);
通过将属性#options定义为一个关于子菜单选项的关联数组,Drupal支持对下拉选项的分组,如图10-11所示。
$options = array(
array(
t('Healthy') => array(t('wagging'), t('upright'), t('no tail'))),
t('Unhealthy') => array(t('bleeding'), t('oozing'))
);
$form['pet_tail'] = array(
'#title' => t('Tail demeanor'),
'#type' => 'select',
'#description' => t('Pick the closest match that describes the tail
of your pet.'),
'#options' => $options,
'#weight' => 20
);

图10-11使用分组的下拉选择框
元素textarea常用属性如下:#attributes, #default_value,#description, #multiple, #options, #prefix, #required, #suffix, #title, 和#weight.
提示:对于拥有选项的元素(包括select,radios,checkboxes),如果用户为其提交的数值不在最初选项列表中的话,Drupal将自动抛出一个验证错误。这是一个安全特性。然而,在一些特定场合,你可能需要绕过这一点(比如一个下拉选择框带有一个名为“其它“的选项,当用户选择它时,弹出一段Javascript代码从而允许用户直接输入一个值)。在这些情况下,在你的表单元素中,将#DANGEROUS_SKIP_CHECK设置为TRUE。单词“dangerous“大些的原因:对用户输入总要格外小心的。
Radio按钮
Block.module中的元素radio按钮的示例如下:
$form['user_vis_settings']['custom'] = array(
'#type' => 'radios',
'#title' => t('Custom visibility settings'),
'#options' => array(
t('Users cannot control whether or not they see this block.'),
t('Show this block by default, but let individual users hide it.'),
t('Hide this block by default but let individual users show it.')
),
'#description' => t('Allow individual users to customize the visibility of
this block in their account settings.'),
'#default_value' => $edit['custom'],
);
元素radio常用属性如下:#attributes, #default_value, #description,#options, #prefix, #required, #suffix, #title, 和 #weight.注意#process属性默认设为expand_radios() (参看 includes/form.inc)。
Checkboxes
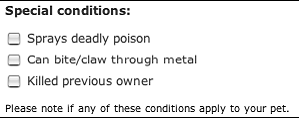
元素checkboxes按钮的示例如下。该元素的呈现版本如图10-12所示。
$options = array(
'poison' => t('Sprays deadly poison'),
'metal' => t('Can bite/claw through metal'),
'deadly' => t('Killed previous owner') );
$form['danger'] = array(
'#title' => t('Special conditions'),
'#type' => 'checkboxes',
'#description' => (t('Please note if any of these conditions apply to your
pet.')),
'#options' => $options,
'#weight' => 25
);

图10-12 元素checkboxes示例图
元素checkboxes常用属性如下:#attributes, #default_value,#description, #options, #prefix, #required, #suffix, #title, #tree (默认为TRUE), 和#weight. .注意#process属性默认设为expand_checkboxes() (参看 includes/form.inc)。
Value
表单元素value用来在drupal内部将数值从$form传递到$form_values,而不需要将其发送到浏览器端,示例如下:
$form['pid'] = array(
'#type' => 'value',
'#value' => 123
);
不要混淆了type = '#value' 和 #value = 123。前者声明了元素的类型,而后者声明了元素的值。在前面的例子中,表单提交后$form_values['pid']将等于123.
表单元素value只有属性#type和#value可用。
Hidden
该元素使用一个HTML隐藏域将一个隐藏值传递到一个表单中,示例如下:
$form['step'] = array(
'#type' => 'hidden',
'#value' => $step
);
如果你想在表单中传递一个隐藏值的话,通常使用表单元素value会更好一些,只有当表单元素value不能满足需求时才使用表单元素hidden。这是因为用户可以通过网页表单的HTML源代码来查看表单元素hidden,而表单元素value位于Drupal内部而不包含在HTML中。
表单元素hidden只有属性#type、#value、#prefix, 和#suffix可用。
Date
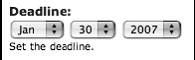
元素date,如图10-13所示,它是一个由3个下拉选择框符合而成的元素:
$form['deadline'] = array(
'#title' => t('Deadline'),
'#type' => 'date',
'#description' => t('Set the deadline.'),
'#default_value' => array(
'month' => format_date(time(), 'custom', 'n'),
'day' => format_date(time(), 'custom', 'j'),
'year' => format_date(time(), 'custom', 'Y')
)
);

图10-13 表单元素date
元素date常用属性如下:#attributes, #default_value,#description, #prefix, #required, #suffix, #title, 和#weight. 属性#process默认设为expand_date(),在该方法中年选择器被硬编码为从1900到2050。属性#validate默认设为date_validate ()(两个方法都位于includes/form.inc中)。当在你的表单中定义表单元素date时,你可以通过定义这些属性来使用你自己的代码以代替默认的。
Weight
表单元素weight(不要与属性#weight混淆了)是一个用来声明重量的下拉选择框:
$form['weight'] = array('#type' => 'weight',
'#title' => t('Weight'),
'#default_value' => $edit['weight'],
'#delta' => 10,
'#description' => t('In listings, the heavier vocabularies will sink and the
lighter vocabularies will be positioned nearer the top.'),
);
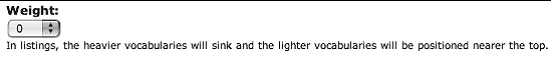
前面代码的显示结果如图10-14所示。

图10-14 表单元素weight
属性#delta决定了重量可供选择的范围,默认为10.例如,如果你将#delta设为50,那么重量的范围就应该为从-50到50. 元素weight常用属性如下:#attributes, #delta (默认为 10), #default_value, #description, #prefix, #required, #suffix, #title, 和#weight。
File
表单元素file创建了一个上传文件的接口。下面是一个来自于user.module的示例:
$form['picture']['picture_upload'] = array(
'#type' => 'file',
'#title' => t('Upload picture'),
'#size' => 48,
'#description' => t('Your virtual face or picture.')
);
本元素的显示方式如图10-15所示。

图10-15 表单元素file
注意,如果你使用了表单元素file,那么你需要在你表单的根部设置属性enctype:
$form['#attributes']['enctype'] = 'multipart/form-data';
元素file常用属性如下:#attributes, #default_value,#description, #prefix, #required, #size (默认为 60), #suffix, #title, 和 #weight.
Fieldset
表单元素fieldset是用来对其它表单元素进行归类分组的。可将其声明为可伸缩的,这样当用户查看表单时点击字段集(fieldset)的标题,由Drupal自动提供的Javascript将用来动态的打开和关闭fieldset。注意,在本例中属性#access用来允许或者拒绝对fieldset内部的所有字段的访问:
// Node author information for administrators
$form['author'] = array(
'#type' => 'fieldset',
'#access' => user_access('administer nodes'),
'#title' => t('Authoring information'),
'#collapsible' => TRUE,
'#collapsed' => TRUE,
'#weight' => 20,
);
元素fieldset常用属性如下:#attributes, #collapsed (默认为 FALSE), #collapsible (默认为 FALSE), #description, #prefix, #suffix, #title,和 #weight。
Submit
表单元素submit是用来提交表单。按钮内部展示的单词默认为“Submit“,但是可以使用属性#value来修改它:
$form['submit'] = array(
'#type' => 'submit',
'#value' => t('Continue'),
);
元素submit常用属性如下:#attributes, #button_type (默认为 'submit'), #executes_submit_callback (默认为 TRUE), #name (默认为 'op'),#prefix, #suffix, #value, 和#weight。
Button
表单元素button除了属性#executes_submit_callback默认为FALSE以外,其它与元素submit完全相同。属性#executes_submit_callback决定Drupal是不是要处理表单,为TRUE时处理表单,为FALSE时则简单的重新显示表单。
Markup
如果没有设置属性#type的话,表单元素markup就是默认的元素类型了。它用来在表单中间引入一段文本或者一段HTML代码。
$form['disclaimer'] = array(
'#prefix' => '<div>',
'#value' => t('The information below is entirely optional.'),
'#suffix' => '</div>'
);
元素markup常用属性如下:#attributes, #prefix (默认为空字符串 ''), #suffix (默认为空字符串''), #value, and #weight.
警告:如果你在一个可伸缩的字段集内部输出文本的话,使用<div>标签对其包装,如同例子中所展示的,这样当字段集被压缩以后,你的文本也一同被隐藏了。
Item
表单元素item的格式与其它输入表单元素比如textfield或select的格式相同,但是它缺少输入框。
$form['removed'] = array(
'#title' => t('Shoe size'),
'#type' => 'item',
'#description' => t('This question has been removed because the law prohibits us
from asking your shoe size.')
);
上面元素呈现出来如图10-16所示。

图10-16 表单元素item
元素item常用属性如下:#attributes, #description, #prefix(默认为空字符串''), #required, #suffix (默认为空字符串''),#title, #value,和 #weight.
总结
读完本章后,你应该理解一下概念:
表单IPI如何工作的
创建简单的表单
使用主题函数修改表单外观
为表单或者独立的表单元素编写一个验证函数
编写一个提交函数并在表单处理完后进行重定向
修改已存在的表单
编写跨页面表单(多页面表单,或者多步表单);
你可以使用的表单定义属性和它们的含义
Drupal中的表单元素(textfield, select, radio, checkboxes,等等)
关于表单的更多信息,包括各种提示和技巧,参看Drupal参考手册http://drupal.org/node/37775。






















 109
109

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








