我最近在写关于WebView的一些测试样例,但是每次在加载网页时,这个网页中包含的JavaScript代码中包含有弹出对话框的函数alert(),但是每次执行的时候,从来都不会弹出对话框,我纠结了很久,于是我查了一下WebView的官方文档,才发现怎么回事:




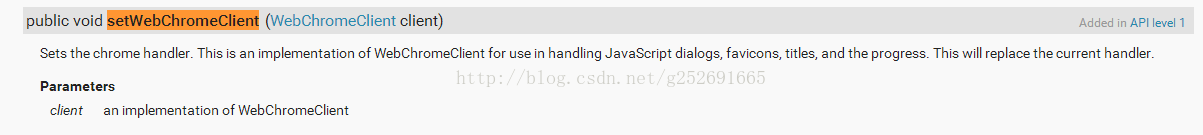
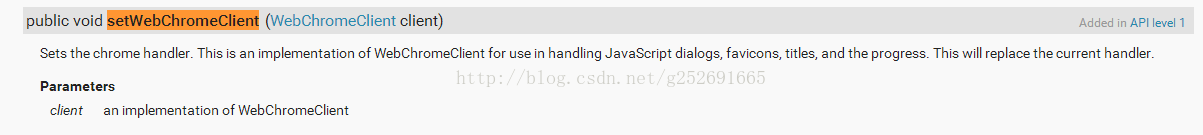
这是WebView的一个方法,这个方法是WebChromeClient的实现,主要作用是设置chrome handler,主要用于处理脚本中对话框的执行,网页图标、标题、progress等。
参数:client :一个WebChromeClient的实例

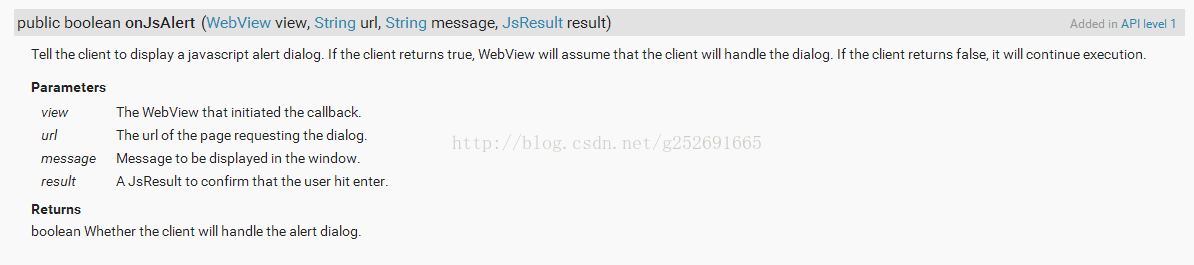
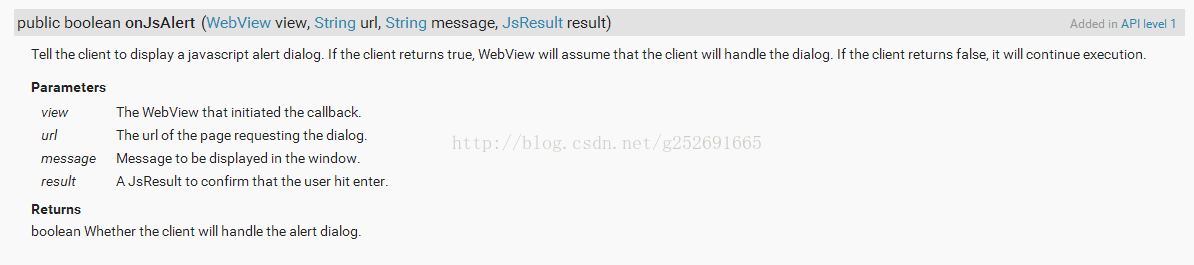
这是WebChromeClient中的一个方法,主要是为了告诉client是够能够显示JavaScript中的alter对话框,如果返回值是true的话,WebView将假定client能够处理这个对话框,如果返回false,WebView将会继续执行。
下面是自己写的例子的源码:
public void loadHTML(){
WebView wv = new WebView(this );
WebSettings ws = wv.getSettings();
ws.setJavaScriptEnabled(true );
//设置这个是为了保证在JavaScript中alert的对话框时能显示
wv.setWebChromeClient( new WebChromeClient(){
@Override
public boolean onJsAlert(WebView view, String url, String message,
JsResult result) {
// TODO Auto-generated method stub
return super .onJsAlert(view, url, message, result);
}
});
wv.loadUrl("file:///android_asset/test.html" );
setContentView(wv);
}
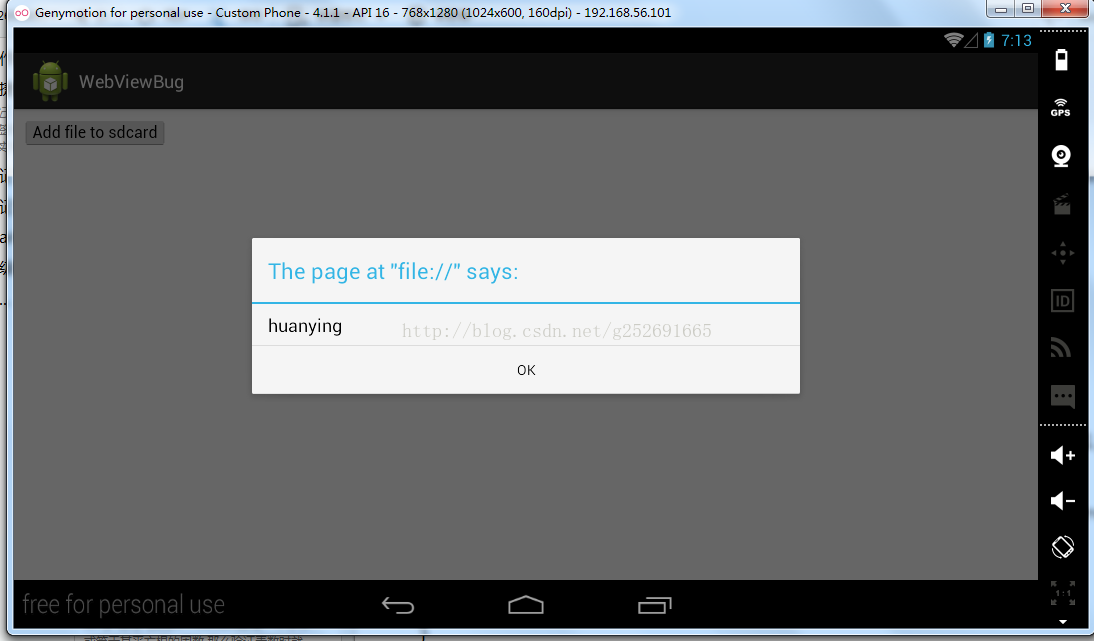
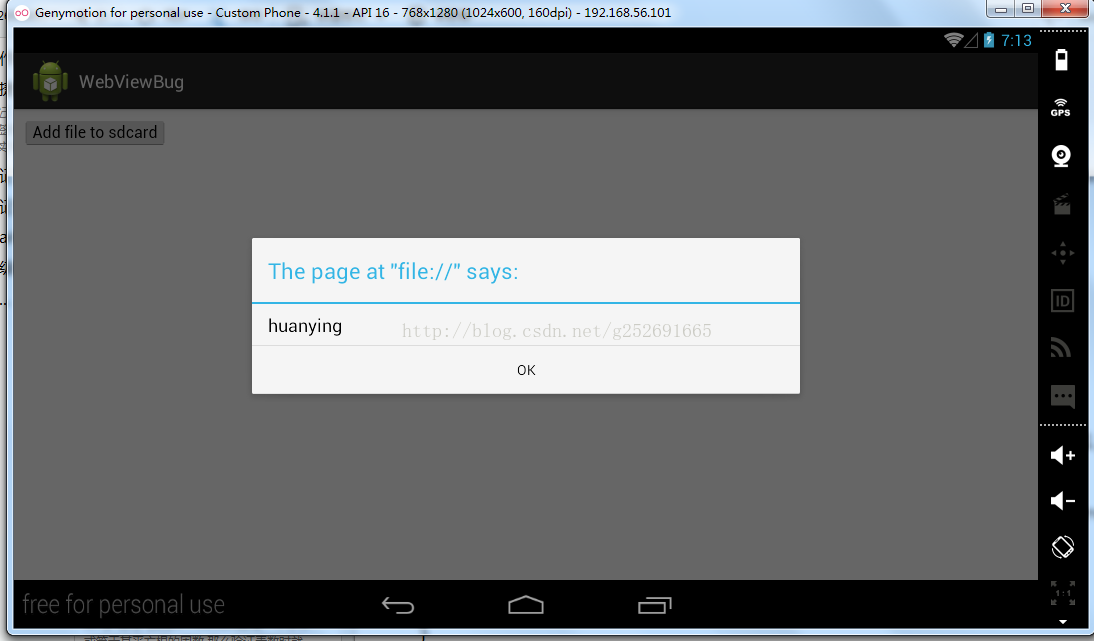
运行效果的截图:

下面两个网址我觉得讲的挺不错的,大家可以看一下:





















 8328
8328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








