昨天做了个页面布局,结果呢问题是各种各样的。所以,我要开一个分类关于页面布局的分类!
“边框大法”
边框往往能反应一个元素的实际的状态,一旦布局出现了问题,比较好的方法是给出问题的元素啊,相邻元素啊,或者是父元素,子元素加上边框;问题一般都能从边框的相形状位置上反映出来的。然后再对布局做出修改。
比如我碰到的一个移动端布局的问题。
移动端一般要在meta标签里面写入属性:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
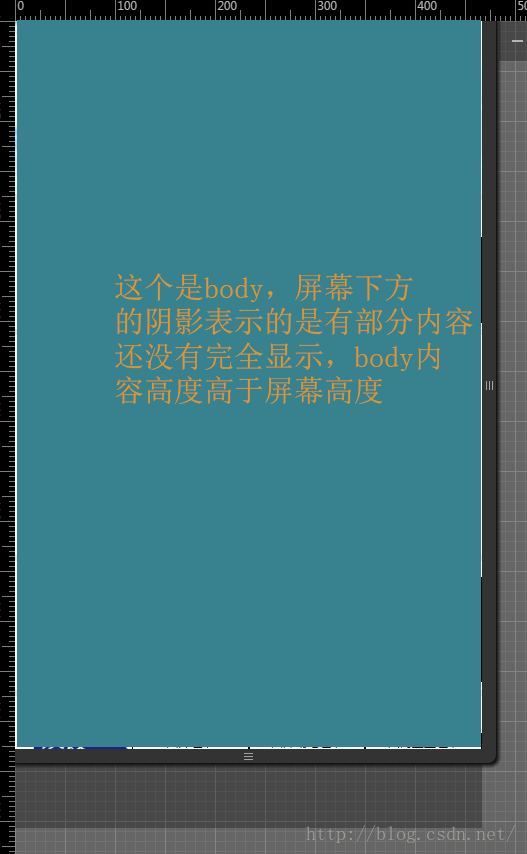
设置内容宽度为设备宽度,默认缩放为1.0倍,最小的缩放为1.0,最大缩放同样为1.0,用户缩放设置为不允许;所以正常情况下,应该是下面这图的效果
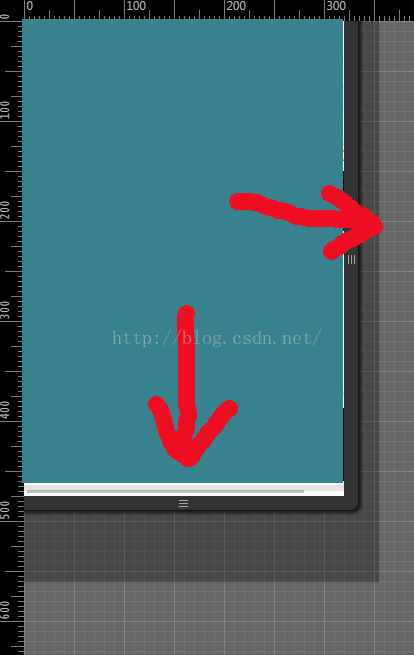
但是,实际的显示效果确是这样的:
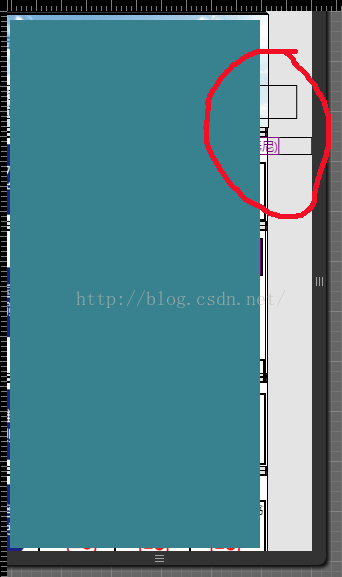
布局一定是有元素的宽度超出了视窗的宽度,使得底部滚动条都出现了。接下来就是要找靠近有边框的元素的宽度咯,那么多元素难道要一个一个的加边框来查看么?比较好的方法是在css里面加一条就能检查出问题在哪里:
*{border:1px solid;}其中*表示统配所有元素
当然,关于自适应的布局的话,尽量不要使用px要用百分比,em这些相对的值;
当然布局出问题在所难免,每次都出问题就是个人的问题了。3Q
























 3473
3473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








