我个人觉得适配有俩个方面适配。图片方面也就是drawable适配还有就是layout的适配
1>首先将drawable适配
首先先说下放图片资源文件的文件夹
<supports-screens android:largeScreens=“true”
总结一下:
第一:android:anyDensity=“true”,系统会依据屏幕密度,自动去找对应的文件夹
(1)比如说我的手机是320x480恰好我现在mdpi没有这个资源,但是其他文件夹都有。那么他会加载哪一个文件夹呢?hdpi?xhdpi?ldpi
测试:我选择了四张不同图片,名字相同分别放入四个文件夹中,android:anyDensity=“true” ,然后我将mdpi中此文件资源删除,运行,发现显示的
是hdpi的图片、然后我将mdpi文件放回,将hdpi文件删除,那么显示的是xhdpi文件资源
结论:如果android:anyDensity=“true”自动匹配到的文件夹如果找不到相应图片,如果其他drawable文件夹有的情况下那么他会在大一级drawable去 寻找.
(2)如果我现在手机分辨率是480x720呢,drawable资源并没有相应的分辨率。那他找什么文件夹下的呢,和(1)一样,他是会向上一级分辨率进行查询
第二:android:anyDensity=“false”,
(1) 如果drawable-hdpi,drawable-mdpi,drawable-ldpi三个文件夹中有同一张图片资源的不同密度表示,那么系统会去加载drawable_mdpi文件夹中的资源
(2)如果drawable-hpdi中有高密度图片,其它两个文件夹中没有对应图片资源,那么系统会去加载drawable-hdpi中的资源。
(3)如果drawable-hdpi,drawable-mdpi中有图片资源,drawable-ldpi中没有对应的图片资源,那么系统会加载drawable-mdpi文件夹中的资源
(4)如果此时mdpi文件中没有此文件呢,其他文件drawable文件夹有。他也会像上一级高分辨率文件夹查找.
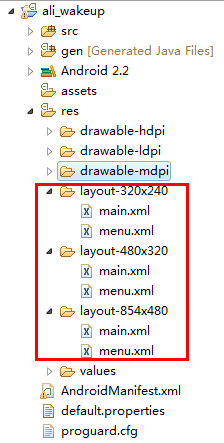
2>layout适配
在第1点中我们已经解决了资源图片的适配问题,但是图片的大小不同势必会造成布局的差异,如果使用一个统一的布局文件,可能会造成资源图片无法完整显示在屏幕内,所以对于这种问题,解决方法是建立不同的layout文件夹,对于不同屏幕的分辨率,书写其专用的.xml文件。
多个layout文件夹在命名上有相应规则,以分辨率480x854为例,需要建立480x854像素的layout文件夹,命名:layout-854x480,有两点需要注意:①大数(854)必须在前,否则会报错;②两个数字之间的符号是小写英文字母“x”,不是乘号。系统会根据机器的分辨率来分别到这几个文件夹里面去找对应的布局文件。

如果你建立的layout文件夹的分辨率是你的eclipse加载的android工具所支持的分辨率,那么在可视化的布局界面中会自动给出屏幕分辨率、屏幕尺寸(红色箭头处)等参数,值得注意的是,如果红色箭头处是“Custom…”,那么你就要人为对其进行修改,选择合适的屏幕尺寸。
总结:layout会根据你选择的机型,根据layout-aaaxbb进行适配,如果不存在此layout,那么向下一级别layout进行使用,如现在用的是800x480的手机,恰好布局中没有layout-800x480,但是有layout-480x320那么他就会找到此layout进行使用






















 4289
4289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








